如何做一個(gè)微信小程序開發(fā)?微信小程序開發(fā)教程
如何做一個(gè)微信小程序開發(fā)?小編跟大家分享一個(gè)微信小程序開發(fā)教程,快來(lái)制作你的微信小程序吧!
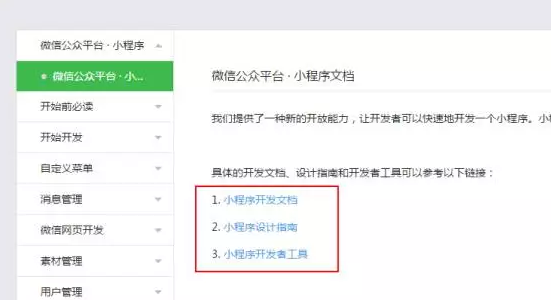
點(diǎn)擊“微信公眾平臺(tái). 小程序”,進(jìn)入詳細(xì)頁(yè),如下圖:

知道了文檔的位置,下面我們來(lái)介紹下如何做一個(gè)微信小程序開發(fā):
第一步:下載微信小程序開發(fā)者工具并安裝,下載路徑:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
進(jìn)到下載界面后,根據(jù)自己的操作系統(tǒng)選擇相應(yīng)的鏈接進(jìn)行下載,下載完成后進(jìn)行安裝。
第二步:創(chuàng)建一個(gè)項(xiàng)目
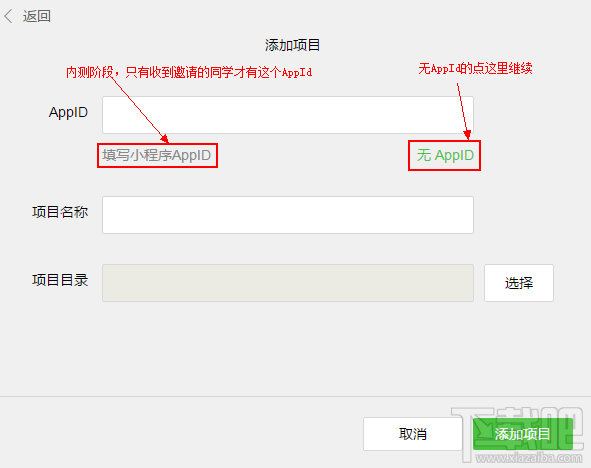
開發(fā)者工具安裝完成后我們就可以將其打開,初次打開會(huì)彈出創(chuàng)建項(xiàng)目的窗口,如下圖:

為方便初學(xué)者了解微信小程序的基本代碼結(jié)構(gòu),在創(chuàng)建過程中,如果選擇的本地文件夾是個(gè)空文件夾,開發(fā)者工具會(huì)提示,是否需要?jiǎng)?chuàng)建一個(gè) quick start 項(xiàng)目。選擇“是”,開發(fā)者工具會(huì)幫助我們?cè)陂_發(fā)目錄里生成一個(gè)簡(jiǎn)單的 demo,為了方便后面的學(xué)習(xí),請(qǐng)務(wù)必選擇“是”。
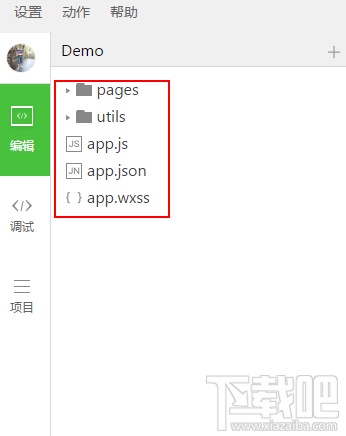
第三步:項(xiàng)目代碼結(jié)構(gòu)解釋

點(diǎn)擊開發(fā)者工具左側(cè)導(dǎo)航的“編輯”,我們可以看到這個(gè)項(xiàng)目,已經(jīng)初始化并包含了一些簡(jiǎn)單的代碼文件。最關(guān)鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個(gè)。其中,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件。微信小程序會(huì)讀取這些文件,并生成小程序?qū)嵗?/p>
根據(jù)上面的步驟,你就可以自己制作一個(gè)微信小程序了,下面我們就來(lái)看看微信小程序的嗨圖吧,在這里有大量DIY圖片的模板,點(diǎn)擊可以生成使用,分享到朋友圈,用戶可以上傳的自己DIY作品,是不是很想試試呢?等1月9號(hào)微信小程序上線后,掃一掃下面的二維碼就可以啦!



 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備