微信小程序新手教程之json配置
微信小程序新手教程之json配置,本篇默認(rèn)已經(jīng)成功安裝微信小程序工具,來(lái)和小編一起看看吧
json配置
進(jìn)行全局配置,
決定頁(yè)面文件的路徑、
窗口表現(xiàn)、
設(shè)置網(wǎng)絡(luò)超時(shí)時(shí)間、
設(shè)置多 tab
...
app.json 配置項(xiàng)列表
屬性類型必填描述pagesString Array是設(shè)置頁(yè)面路徑windowObject否設(shè)置默認(rèn)頁(yè)面的窗口表現(xiàn)tabBarObject否設(shè)置底部 tab 的表現(xiàn)networkTimeoutObject否設(shè)置網(wǎng)絡(luò)超時(shí)時(shí)間debugBoolean否設(shè)置是否開啟 debug 模式pages
小程序中新增/減少頁(yè)面,都需要對(duì) pages 數(shù)組進(jìn)行修改。
文件名不需要寫文件后綴,因?yàn)榭蚣軙?huì)自動(dòng)去尋找路徑.js,.json,.wxml,.wxss的四個(gè)文件進(jìn)行整合
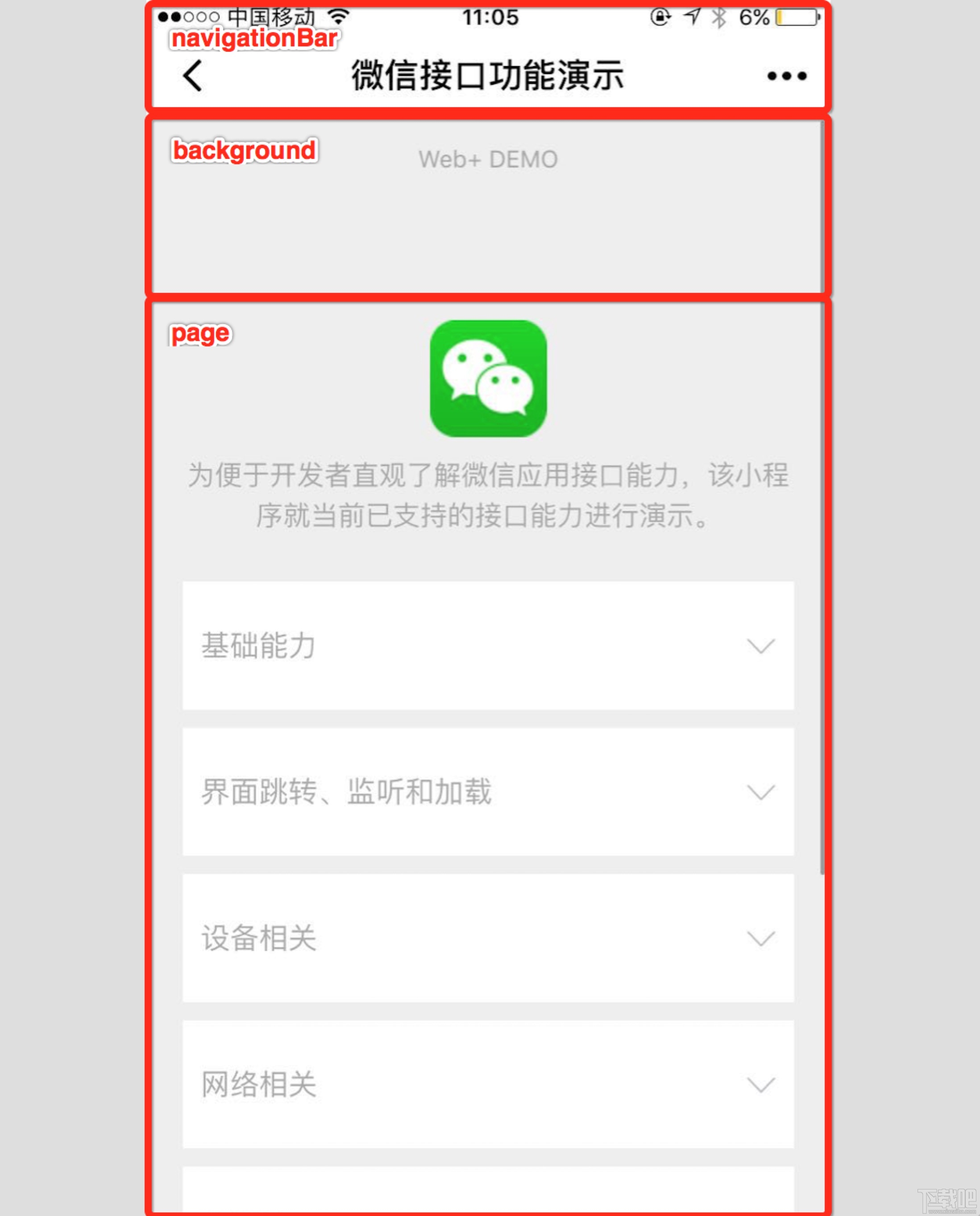
window
設(shè)置小程序的狀態(tài)欄、導(dǎo)航條、標(biāo)題、窗口背景色。

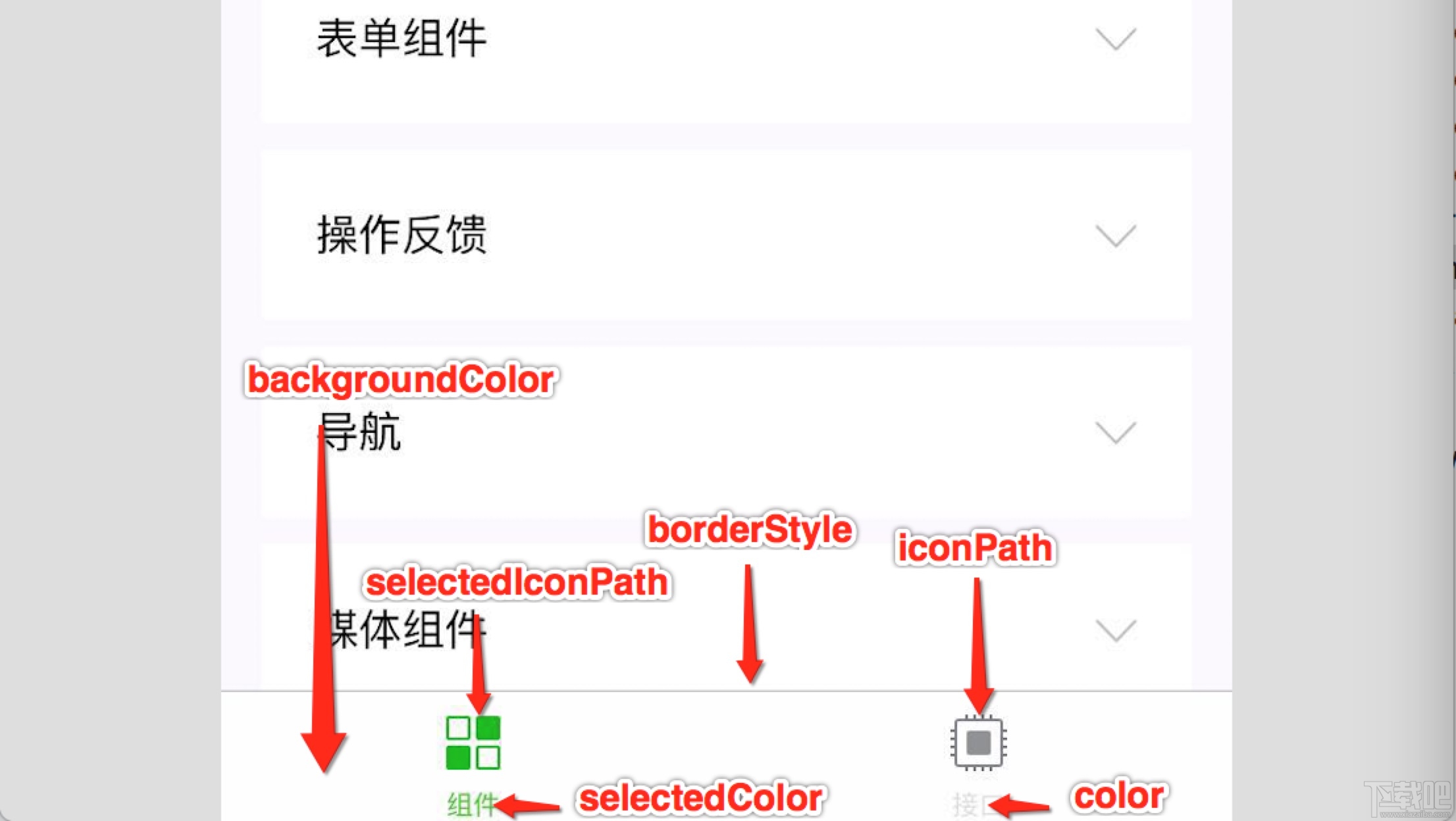
tabBar
如果我們的小程序是一個(gè)多 tab 應(yīng)用(客戶端窗口的底部有tab欄可以切換頁(yè)面),那么我們可以通過(guò) tabBar 配置項(xiàng)指定 tab 欄的表現(xiàn),以及 tab 切換時(shí)顯示的對(duì)應(yīng)頁(yè)面。
tabBar 是一個(gè)數(shù)組,只能配置最少2個(gè)、最多5個(gè) tab,tab 按數(shù)組的順序排序。
內(nèi)容與顯示分離
{[幾個(gè)包含數(shù)據(jù)的對(duì)象],統(tǒng)一的樣式設(shè)置1,統(tǒng)一的樣式設(shè)置2,統(tǒng)一的樣式設(shè)置3}

networkTimeout
可以設(shè)置各種網(wǎng)絡(luò)請(qǐng)求的超時(shí)時(shí)間。
debug
可以在開發(fā)者工具中開啟 debug 模式
page.json
每一個(gè)小程序頁(yè)面也可以使用.json文件來(lái)對(duì)本頁(yè)面的窗口表現(xiàn)進(jìn)行配置。
只
只是
只是設(shè)置 app.json 中的 window 配置項(xiàng)的內(nèi)容,頁(yè)面中配置項(xiàng)會(huì)覆蓋 app.json 的 window 中相同的配置項(xiàng)。
決定本頁(yè)面的窗口表現(xiàn)
無(wú)需!!!寫 window 這個(gè)鍵,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
下面小編就給大家介紹一種一個(gè)小程序吧
嗨圖功能

1、專題——DIY圖片的模板,點(diǎn)擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來(lái)DIY。
4、告訴我——告訴產(chǎn)品的改進(jìn),內(nèi)容的增加。
想要體驗(yàn)怎么制作屬于自己個(gè)性朋友圈照片的用戶,掃一掃下面的二維碼就可以啦!還等什么,趕緊掃碼體驗(yàn),開啟你的嗨圖之旅吧!

相關(guān)文章:
1. 支付寶小程序和微信小程序的區(qū)別是?支付寶小程序和微信小程序區(qū)別介紹!2. 微信小程序服務(wù)直達(dá)什么時(shí)候內(nèi)測(cè)_微信服務(wù)直達(dá)有什么用3. 頭條小程序與微信小程序的區(qū)別是什么?功能對(duì)比分析4. 微信小程序名稱怎么修改?微信小程序修改名稱的方法5. 微信小程序體驗(yàn)號(hào) 微信小程序體驗(yàn)二維碼6. 微信小程序有什么小程序可以看視頻?7. 微信小程序訂閱消息(java后端實(shí)現(xiàn))開發(fā)8. 微信小程序賺錢嗎?微信小程序賺錢方法9. 微信小程序碼是什么 微信小程序碼使用教程10. 微信小程序新手教程之怎么獲取系統(tǒng)信息和地理位置

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備