axure制作手機滾動條效果的操作步驟
最近很多網友表示不知道axure制作手機滾動條效果的操作,下面好吧啦網小編就分享了axure制作手機滾動條效果的操作步驟,想要了解的就一起來學習吧,相信對大家一定會有所幫助的哦。
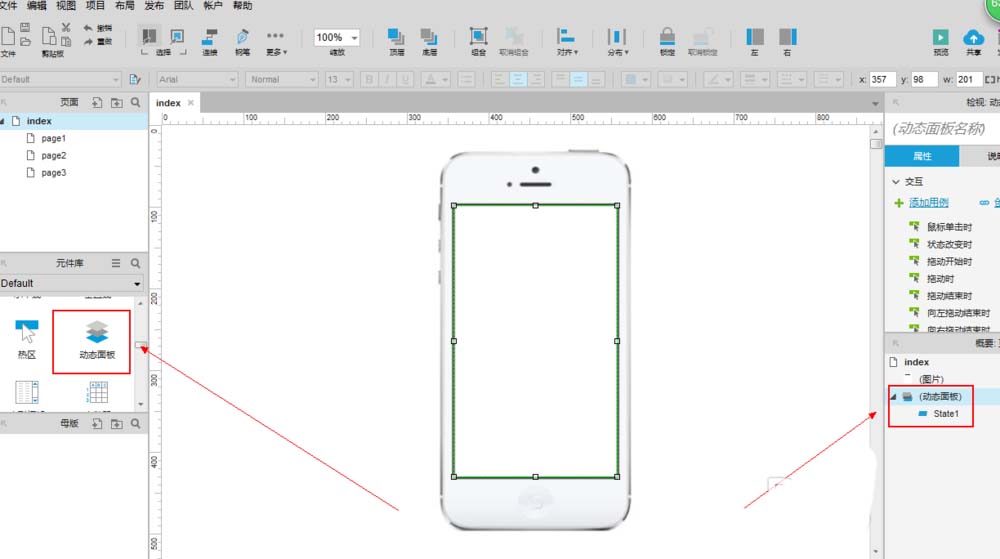
1、打開axure軟件,點擊新建,然后將手機模型拖拽進axure,點擊“動態面板”將其往編輯窗口拖拽。如下圖

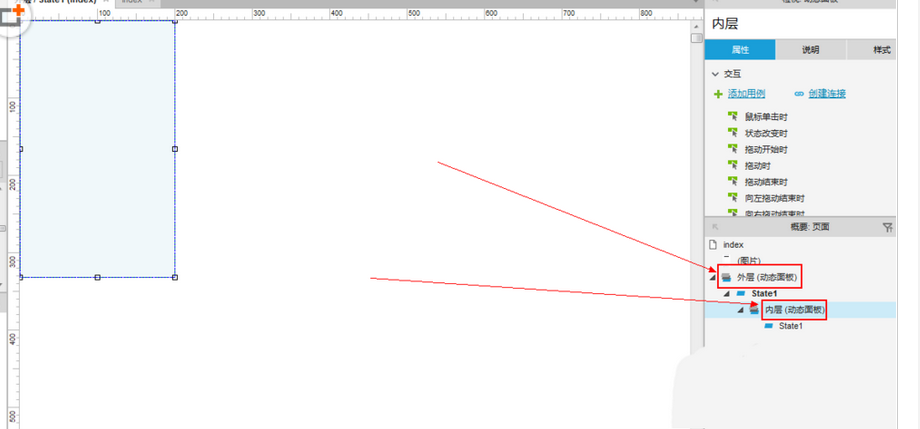
2、創建好動態面板之后,按住“ctrl+c”將其復制下來,然后雙擊“外層動態面板”下面的state1,然后按住“ctrl+v”將“外層動態面板”復制下來

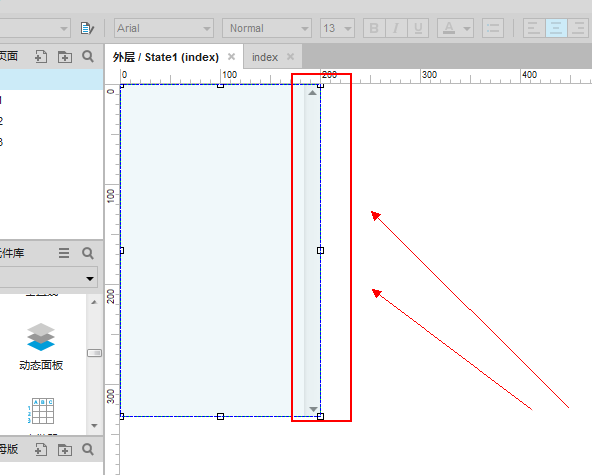
3、然后將復制下來的“外層動態面板”的名字改為“內層動態面板”,然后雙擊“內層動態面板”下面的“state1”,進入之后,將光標放置于該編輯頁內,然后點擊鼠標右鍵,點擊“滾動條”,“自動顯示垂直滾動條”。這時候就會發現我們的“內層動態面板”下的“state1”已經有一個滾動條,如下圖

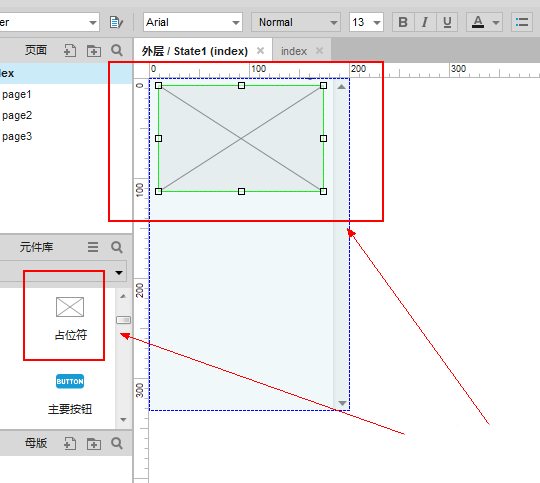
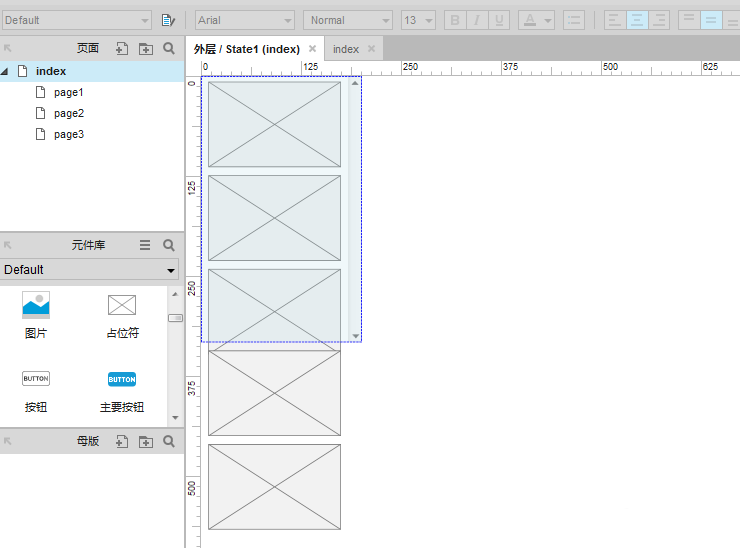
4、滾動條做好之后,需要給動態面板添加內容,點擊“占位符”,并將其拖到動態面板內。

5、由于要體現的是一種滾動狀態,所以內容必須要長于我們的動態面板所顯示的范圍,所以需要多次添加內容,按住“ctrl”拖動剛才建立的“占位符”,即可復制。如下圖。

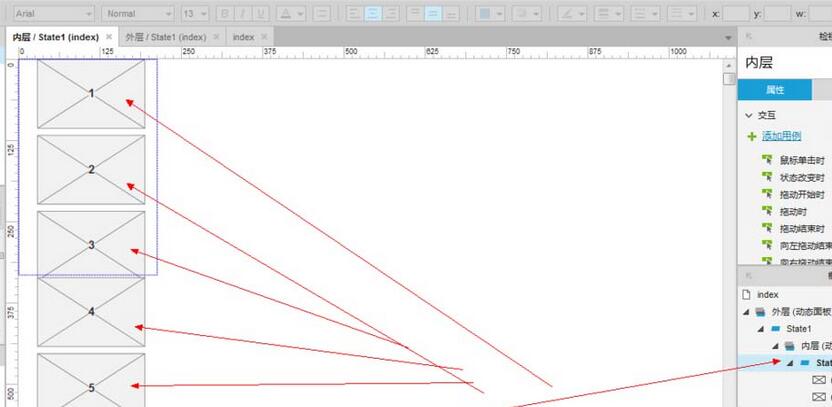
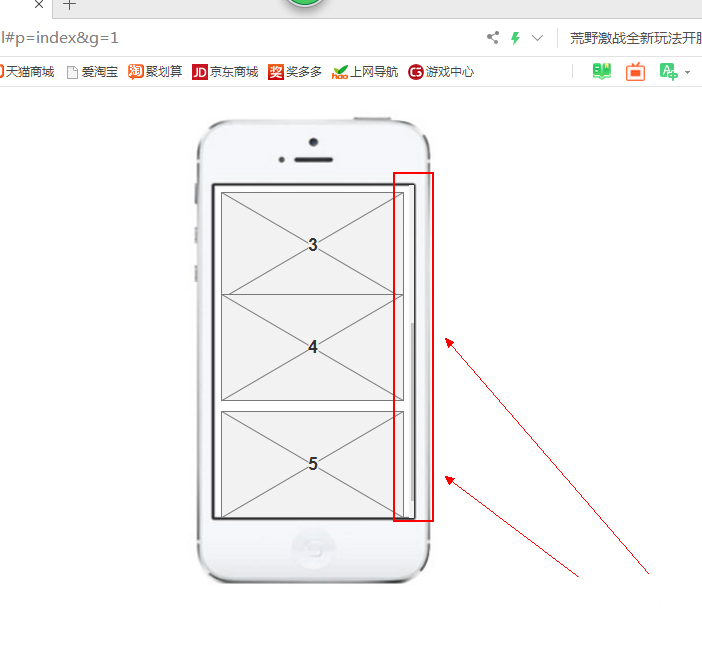
6、如果想要區分這些占位符,可以雙擊該占位符,然后向其中輸入自己想要的數據,如下圖

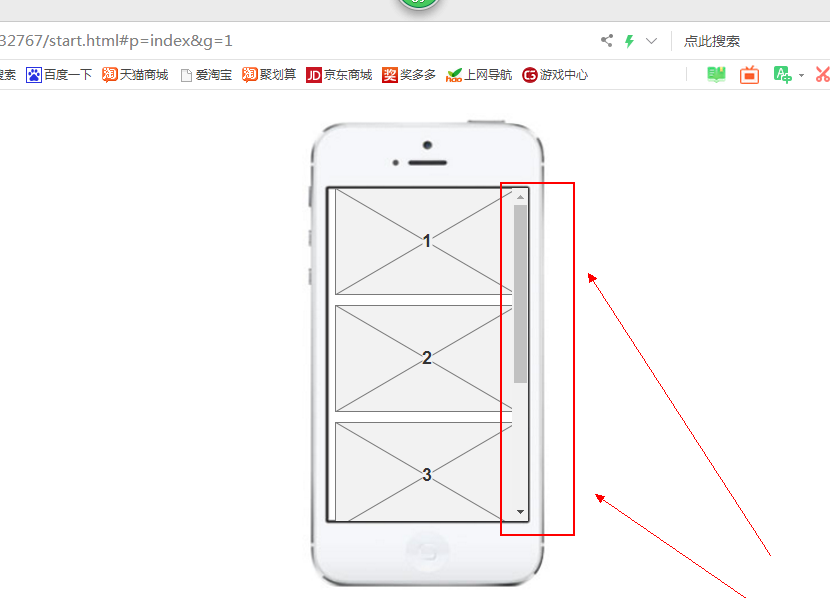
7、然后可以預覽我們做出來的效果了,按住F5,或者點擊上面的“預覽”,進入網頁之后,上下滾動鼠標即可看出效果了。

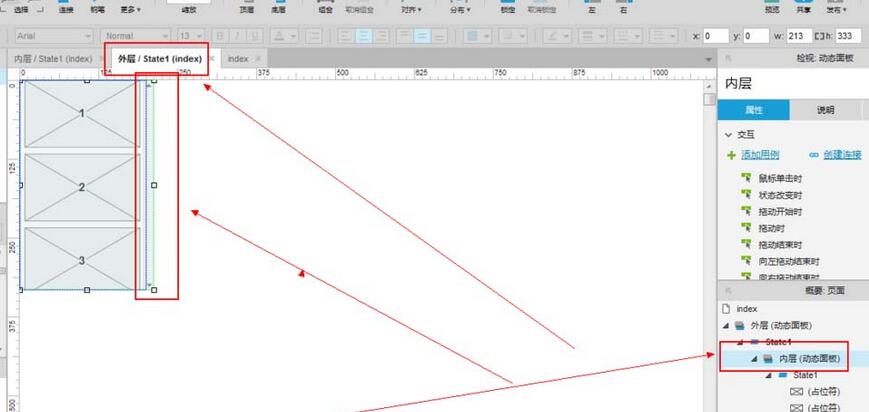
8、這時候,覺得滾動條那么難看,這時候返回我們的axure頁面,直接點擊“外層動態面板”,然后將“內層”面板的滾動條拖拽到“外層動態面板”的外面,如下圖。

9、然后可以預覽做出來的效果了,按住F5,或者點擊上面的“預覽”,進入網頁之后,上下滾動鼠標即可看出效果了。

以上就是好吧啦網小編為大家帶來的axure制作手機滾動條效果的操作步驟,希望對大家有所幫助,手機百度或者關注IE瀏覽器中文網站,每天了解最新的資訊內容。
相關文章:

 網公網安備
網公網安備