android 仿微信demo——微信主界面實現(xiàn)
以往文章中實現(xiàn)微信啟動頁,登錄注冊功能,此基礎(chǔ)上繼續(xù)完善仿微信功能。
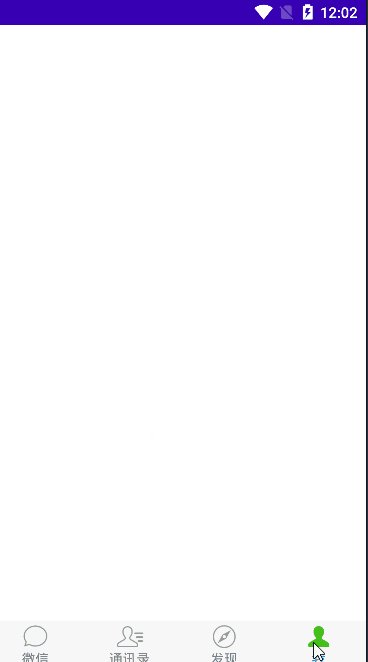
主界面實現(xiàn)(1)整體采用RelativeLayout相對布局
(2)最上面是toolbar操作欄,搜索框SearchView,Overflow(含有4個單選菜單項)
(3)中間使用Fragment組件(不使用ViewPager,有興趣可以自己添加實現(xiàn)下)。
(4)最下面是水平的LinearLayout線性布局:含有4個自定義的控件

這一篇主要是實現(xiàn)主界面,其他像頂部(toolbar,SearchView,Overflow),中間的fragment,后續(xù)文章在更新。
創(chuàng)建主界面activity MainWeixin.java
MainWeixin.java
package com.example.wxchatdemo;import android.annotation.SuppressLint;import android.app.AlertDialog;import android.app.Dialog;import android.app.FragmentManager;import android.app.FragmentTransaction;import android.content.DialogInterface;import android.content.Intent;import android.graphics.Color;import android.os.Bundle;import android.support.v4.app.FragmentActivity;import android.view.KeyEvent;import android.view.View;import android.view.Window;import android.widget.ImageView;import android.widget.TextView;public class MainWeixin extends FragmentActivity implements View.OnClickListener { private WeixinFragment firstFragment = null;// 用于顯示微信界面 private ContactListFragment secondFragment = null;// 用于顯示通訊錄界面 private FindFragment thirdFragment = null;// 用于顯示發(fā)現(xiàn)界面 private SelfFragment fourthFragment = null;// 用于顯示我界面 private View firstLayout = null;// 微信顯示布局 private View secondLayout = null;// 通訊錄顯示布局 private View thirdLayout = null;// 發(fā)現(xiàn)顯示布局 private View fourthLayout = null;// 我顯示布局 /*聲明組件變量*/ private ImageView weixinImg = null; private ImageView contactImg = null; private ImageView findImg = null; private ImageView selfImg = null; private TextView weixinText = null; private TextView contactText = null; private TextView findText = null; private TextView selfText = null; private FragmentManager fragmentManager = null;// 用于對Fragment進行管理 @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);//要求窗口沒有titlesuper.setContentView(R.layout.main_weixin);// 初始化布局元素initViews();fragmentManager = getFragmentManager();//用于對Fragment進行管理// 設(shè)置默認(rèn)的顯示界面setTabSelection(0); } /** * 在這里面獲取到每個需要用到的控件的實例,并給它們設(shè)置好必要的點擊事件 */ @SuppressLint('NewApi') public void initViews() {fragmentManager = getFragmentManager();firstLayout = findViewById(R.id.weixin_layout);secondLayout = findViewById(R.id.contacts_layout);thirdLayout = findViewById(R.id.find_layout);fourthLayout = findViewById(R.id.self_layout);weixinImg = (ImageView) findViewById(R.id.weixin_img);contactImg = (ImageView) findViewById(R.id.contact_img);findImg = (ImageView) findViewById(R.id.find_img);selfImg = (ImageView) findViewById(R.id.self_img);weixinText = (TextView) findViewById(R.id.weixin_text);contactText = (TextView) findViewById(R.id.contact_text);findText = (TextView) findViewById(R.id.find_text);selfText = (TextView) findViewById(R.id.self_text);//處理點擊事件firstLayout.setOnClickListener(this);secondLayout.setOnClickListener(this);thirdLayout.setOnClickListener(this);fourthLayout.setOnClickListener(this); } @Override public void onClick(View v) {switch (v.getId()) { case R.id.weixin_layout:setTabSelection(0);// 當(dāng)點擊了微信時,選中第1個tabbreak; case R.id.contacts_layout:setTabSelection(1);// 當(dāng)點擊了通訊錄時,選中第2個tabbreak; case R.id.find_layout:setTabSelection(2);// 當(dāng)點擊了發(fā)現(xiàn)時,選中第3個tabbreak; case R.id.self_layout:setTabSelection(3);// 當(dāng)點擊了我時,選中第4個tabbreak; default:break;} } /** * 根據(jù)傳入的index參數(shù)來設(shè)置選中的tab頁 每個tab頁對應(yīng)的下標(biāo)。0表示微信,1表示通訊錄,2表示發(fā)現(xiàn),3表示我 */ @SuppressLint('NewApi') private void setTabSelection(int index) {clearSelection();// 每次選中之前先清除掉上次的選中狀態(tài)FragmentTransaction transaction = fragmentManager.beginTransaction();// 開啟一個Fragment事務(wù)hideFragments(transaction);// 先隱藏掉所有的Fragment,以防止有多個Fragment顯示在界面上的情況switch (index) { case 0:// 當(dāng)點擊了我的微信tab時改變控件的圖片和文字顏色weixinImg.setImageResource(R.drawable.tab_weixin_pressed);//修改布局中的圖片weixinText.setTextColor(Color.parseColor('#0090ff'));//修改字體顏色if (firstFragment == null) { /*獲取登錄activity傳過來的微信號*/ Intent intent = getIntent(); String number = intent.getStringExtra('weixin_number'); // 如果FirstFragment為空,則創(chuàng)建一個并添加到界面上 firstFragment = new WeixinFragment(number); transaction.add(R.id.fragment, firstFragment);} else { // 如果FirstFragment不為空,則直接將它顯示出來 transaction.show(firstFragment);//顯示的動作}break; // 以下和firstFragment類同 case 1:contactImg.setImageResource(R.drawable.tab_address_pressed);contactText.setTextColor(Color.parseColor('#0090ff'));if (secondFragment == null) { /*獲取登錄activity傳過來的微信號*/ Intent intent = getIntent(); String number = intent.getStringExtra('weixin_number'); secondFragment = new ContactListFragment(number); transaction.add(R.id.fragment, secondFragment);} else { transaction.show(secondFragment);}break; case 2:findImg.setImageResource(R.drawable.tab_find_frd_pressed);findText.setTextColor(Color.parseColor('#0090ff'));if (thirdFragment == null) { thirdFragment = new FindFragment(); transaction.add(R.id.fragment, thirdFragment);} else { transaction.show(thirdFragment);}break; case 3:selfImg.setImageResource(R.drawable.tab_settings_pressed);selfText.setTextColor(Color.parseColor('#0090ff'));if (fourthFragment == null) { fourthFragment = new SelfFragment(); transaction.add(R.id.fragment, fourthFragment);} else { transaction.show(fourthFragment);}break;}transaction.commit(); } /** * 清除掉所有的選中狀態(tài) */ private void clearSelection() {weixinImg.setImageResource(R.drawable.tab_weixin_normal);weixinText.setTextColor(Color.parseColor('#82858b'));contactImg.setImageResource(R.drawable.tab_address_normal);contactText.setTextColor(Color.parseColor('#82858b'));findImg.setImageResource(R.drawable.tab_find_frd_normal);findText.setTextColor(Color.parseColor('#82858b'));selfImg.setImageResource(R.drawable.tab_settings_normal);selfText.setTextColor(Color.parseColor('#82858b')); } /** * 將所有的Fragment都設(shè)置為隱藏狀態(tài) 用于對Fragment執(zhí)行操作的事務(wù) */ @SuppressLint('NewApi') private void hideFragments(FragmentTransaction transaction) {if (firstFragment != null) { transaction.hide(firstFragment);}if (secondFragment != null) { transaction.hide(secondFragment);}if (thirdFragment != null) { transaction.hide(thirdFragment);}if (fourthFragment != null) { transaction.hide(fourthFragment);} } //封裝一個AlertDialog private void exitDialog() {Dialog dialog = new AlertDialog.Builder(this).setTitle('溫馨提示').setMessage('您確定要退出程序嗎?').setPositiveButton('關(guān)閉微信', new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) {finish(); }}).setNegativeButton('取消', new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) { }}).create();dialog.show();//顯示對話框 } /** * 返回菜單鍵監(jiān)聽事件 */ @Override public boolean onKeyDown(int keyCode, KeyEvent event) {if (keyCode == KeyEvent.KEYCODE_BACK) {//如果是返回按鈕 exitDialog();}return super.onKeyDown(keyCode, event); }}
創(chuàng)建主界面activity MainWeixin.java對應(yīng)的主布局文件main_weixin.xml
main_weixin.xml
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent'> <FrameLayoutandroid: android:layout_width='match_parent'android:layout_height='match_parent'android:background='@color/white'> </FrameLayout> <LinearLayoutandroid:layout_width='match_parent'android:layout_height='48dp'android:layout_alignParentStart='true'android:layout_alignParentLeft='true'android:layout_alignParentBottom='true'android:background='#f7f7f7'android:gravity='center'android:orientation='horizontal'><LinearLayout android: android:layout_width='0dp' android:layout_height='match_parent' android:layout_centerVertical='true' android:layout_weight='1' android:orientation='vertical' android:padding='3dp'> <ImageViewandroid: android:layout_width='wrap_content'android:layout_height='24dp'android:layout_gravity='center_horizontal'android:src='http://www.cgvv.com.cn/bcjs/@drawable/tab_weixin_pressed' /> <TextViewandroid: android:layout_width='wrap_content'android:layout_height='20dp'android:layout_gravity='center_horizontal'android:gravity='top'android:text='微信'android:textColor='#82858b'android:textSize='13dp' /></LinearLayout><LinearLayout android: android:layout_width='0dp' android:layout_height='match_parent' android:layout_centerVertical='true' android:layout_weight='1' android:orientation='vertical' android:padding='3dp'> <ImageViewandroid: android:layout_width='wrap_content'android:layout_height='24dp'android:layout_gravity='center_horizontal'android:src='http://www.cgvv.com.cn/bcjs/@drawable/tab_address_normal' /> <TextViewandroid: android:layout_width='wrap_content'android:layout_height='20dp'android:layout_gravity='center_horizontal'android:gravity='top'android:text='通訊錄'android:textColor='#82858b'android:textSize='13dp' /></LinearLayout><LinearLayout android: android:layout_width='0dp' android:layout_height='match_parent' android:layout_centerVertical='true' android:layout_weight='1' android:orientation='vertical' android:padding='3dp'> <ImageViewandroid: android:layout_width='wrap_content'android:layout_height='24dp'android:layout_gravity='center_horizontal'android:src='http://www.cgvv.com.cn/bcjs/@drawable/tab_find_frd_normal' /> <TextViewandroid: android:layout_width='wrap_content'android:layout_height='20dp'android:layout_gravity='center_horizontal'android:gravity='top'android:text='發(fā)現(xiàn)'android:textColor='#82858b'android:textSize='13dp' /></LinearLayout><LinearLayout android: android:layout_width='0dp' android:layout_height='match_parent' android:layout_centerVertical='true' android:layout_weight='1' android:orientation='vertical' android:padding='3dp'> <ImageViewandroid: android:layout_width='wrap_content'android:layout_height='24dp'android:layout_gravity='center_horizontal'android:src='http://www.cgvv.com.cn/bcjs/@drawable/tab_settings_normal' /> <TextViewandroid: android:layout_width='wrap_content'android:layout_height='20dp'android:layout_gravity='center_horizontal'android:gravity='top'android:text='我'android:textColor='#82858b'android:textSize='13dp' /></LinearLayout> </LinearLayout></RelativeLayout>
創(chuàng)建4個Fragment.class和4個Fragment.xml布局,對應(yīng)微信,通訊錄,發(fā)現(xiàn),我
WeixinFragment.java
package com.example.wxchatdemo;import android.annotation.SuppressLint;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;@SuppressLint('ValidFragment')public class WeixinFragment extends Fragment { private String number; @SuppressLint('ValidFragment') WeixinFragment(String number) {this.number = number; } public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(R.layout.weixin_fragment, container, false);return view; }}
ContactListFragment.java
package com.example.wxchatdemo;import android.annotation.SuppressLint;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;@SuppressLint('ValidFragment')public class ContactListFragment extends Fragment { private String number; @SuppressLint('ValidFragment') ContactListFragment(String number) {this.number = number; } public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(R.layout.weixin_fragment, container, false);return view; }}
FindFragment.java
package com.example.wxchatdemo;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;public class FindFragment extends Fragment { public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(R.layout.find_fragment, container, false);return view; }}
SelfFragment.java
package com.example.wxchatdemo;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;public class SelfFragment extends Fragment { public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(R.layout.self_fragment, container, false);return view; }}
創(chuàng)建四個fragmen布局,代碼都一樣,只要有就行,后面會完善的,四個fragment布局文件為,weixin_fragment.xml,contactlist_fragment.xml,find_fragment.xml,self_fragment.xml
<LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent'></LinearLayout>
在AndroidMainfest.xml中聲明創(chuàng)建的activity,由于創(chuàng)建fragment不是activity,所有不用聲明,聲明主界面的activity即可(fragment是內(nèi)嵌在activity中的)

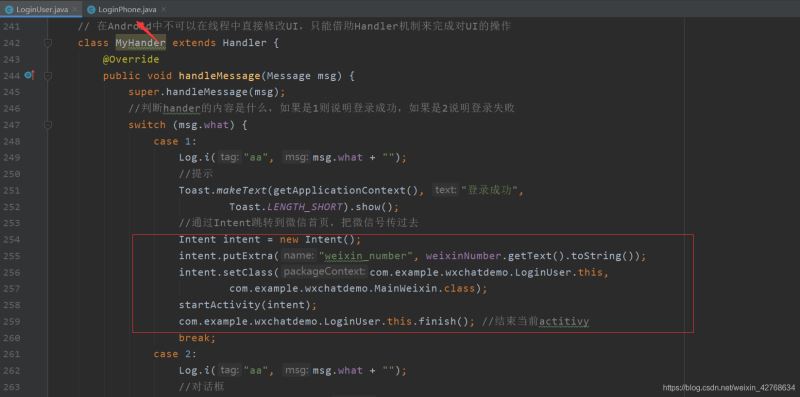
把之前兩個登錄activity請求成功跳轉(zhuǎn)的activity代碼段注釋取消掉,啟動項目測試


這篇關(guān)于微信demo的文章就到這里了,希望大家可以多多關(guān)注好吧啦網(wǎng)的更多精彩內(nèi)容!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備