文章列表

-
- win10系統dpc watchdog violation藍屏
- 當我們在使用安裝了win10操作性系統的電腦時,可能有的用戶就在使用的過程中會遇到win10系統提示dpc watchdog violation藍屏的情況。小編覺得這種問題可能是因為我們系統的兼容性導致的,或者就是內存條出現了問題。可以嘗試進行問題的排查。詳細解決步驟就來看下小編是怎么做的吧~win...
- 日期:2023-04-27
- 瀏覽:5

-
- Win7系統在玩CF的時候提示CFFileWatcher怎么辦?
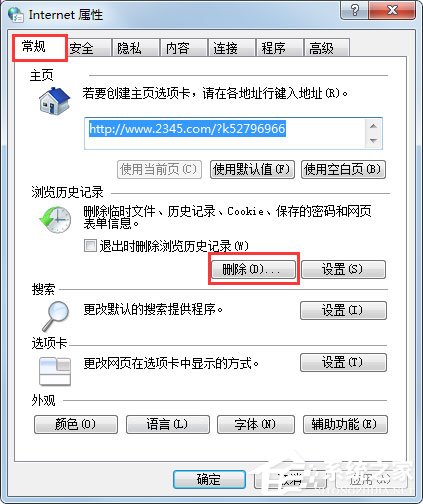
- 許多用戶在使用電腦的時候經常會玩游戲,但是對于win7系統來說,雖然已經非常穩定了,但是不少用戶在玩的時候依舊會遇到非常多的問題,下面小編就帶著大家一起看看如果玩cf遇到CFFileWatcher提示的解決方法吧!操作方法1、打開IE瀏覽器,在工具中選擇Inter選項,然后找到刪除臨時文件、歷史等;...
- 日期:2022-11-16
- 瀏覽:117

-
- Vue數據監聽器watch和watchEffect的使用
- 今天我們來學習一下watch監聽器和它的好兄弟watchEffect監聽器。這個相對來說比較簡單,用的不是很多,當然了,根據自己的項目情況自行決定使用,希望對大家有所幫助
- 日期:2022-06-01
- 瀏覽:31
- 標簽: JavaScript

-
- Vue中computed及watch區別實例解析
- 計算屬性computed :1. 支持緩存,只有依賴數據發生改變,才會重新進行計算2. 不支持異步,當computed內有異步操作時無效,無法監聽數據的變化3.computed 屬性值會默認走緩存,計算屬性是基于它們的響應式依賴進行緩存的,也就是基于data中聲明過或者父組件傳遞的props中的數據...
- 日期:2022-12-20
- 瀏覽:88
- 標簽: Vue

-
- vue watch監控對象的簡單方法示例
- watch的作用:監聽vue實例上數據的變動示例:queryData: {name: ’’,creator: ’’,selectedStatus: ’’,time: [],},1、普通的watchdata() { return { frontPoints: 0 }},watch: { front...
- 日期:2022-10-12
- 瀏覽:4
- 標簽: Vue

-
- 詳解Vue中的watch和computed
- 前言對于使用Vue的前端而言,watch、computed和methods三個屬性相信是不陌生的,是日常開發中經常使用的屬性。但是對于它們的區別及使用場景,又是否清楚,本文我將跟大家一起通過源碼來分析這三者的背后實現原理,更進一步地理解它們所代表的含義。 在繼續閱讀本文之前,希望你已經具備了一定的V...
- 日期:2022-11-03
- 瀏覽:17
- 標簽: Vue

-
- win101909磁盤占用50%藍屏DPC_WATCHDOG_VIOLATION解決方法
- 如果我們在使用win101909版本系統運行應用軟件或者是大型游戲的過程中,可能就會有一些小伙伴的電腦出現了磁盤占用50%,然后過一段時間就會系統藍屏并且提示錯誤代碼DPC_WATCHDOG_VIOLATION。小編覺得這種情況可能是因為我們電腦內部出現了一些故障。詳細解決方法就來看下小編是怎么做的...
- 日期:2023-01-02
- 瀏覽:6

-
- Win7系統玩CF時出現提示“CF File Watcher”怎么解決?
- 最近有Win7系統用戶反映,玩CF的時候出現錯誤提示CF File Watcher”,用戶不知道這是怎么回事,也不知道該怎么解決,為此非常苦惱。那么,Win7系統玩CF時出現提示CF File Watcher”怎么解決呢?接下來,我們就一起往下看看Win7系統玩CF時出現提示...
- 日期:2022-09-24
- 瀏覽:93
-
- 在vue中使用Echarts利用watch做動態數據渲染操作
- 依舊直接上代碼~首先安裝引入Echarts,我是直接把Echarts掛到VUE全局變量上了//引入echartsimport Vue from ’vue’;import echarts from ’echarts’;Vue.prototype.$echarts = echarts;<templ...
- 日期:2023-01-03
- 瀏覽:2
- 標簽: Vue

-
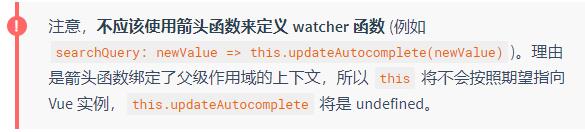
- 解決vue偵聽器watch,調用this時出現undefined的問題
- watch偵聽器中,我們要將新的值賦給this.a出錯watch: { value: (newV, oldV) => { this.a = newV; }}這里報錯undefined,這里錯誤的原因是不能寫成箭頭函數。寫成箭頭函數后,this會取上下文,而不是組件里面的this了,正確寫法為:...
- 日期:2022-11-08
- 瀏覽:4
- 標簽: Vue


 網公網安備
網公網安備