文章列表

-
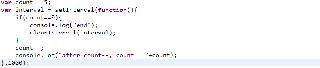
- HTML DOM setInterval和clearInterval方法案例詳解
- 這篇文章主要介紹了HTML DOM setInterval和clearInterval方法案例詳解
- 日期:2022-06-03
- 瀏覽:282

-
- 詳解盒子端CSS動畫性能提升
- 不同于傳統的PC Web或者是移動WEB,在騰訊視頻客廳盒子端,接大屏顯示器下,許多能流暢運行于PC端、移動端的Web動畫,受限于硬件水平,在盒子端的表現的往往不盡如人意。想要在盒子端跑出高性能接近60 FPS的流暢動畫,就必須要刨根問底,深挖每一處可以提升的方法。
- 日期:2022-06-02
- 瀏覽:294

-
- CSS Hack大全-教你如何區分出IE6-IE10、FireFox、Chrome、Opera
- 今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera瀏覽器的Hack,并把這些CSS Hack綜合的一起,寫了一個小的瀏覽器測試器
- 日期:2022-06-02
- 瀏覽:238

-
- 告別AJAX實現無刷新提交表單
- 通常對于無刷新提交表單,我們都是運用ajax實現的。前段時間了解到另一種無刷新提交表單的方法。現在整理出來分享給大家。
- 日期:2022-06-02
- 瀏覽:412

-
- CSS3實例分享之多重背景的實現(Multiple backgrounds)
- 對于背景屬性background-image大家應該已經很熟悉了,在CSS2中與它相關的屬性還有background-repeat(設置背景是否重復及重復的方式)、background-position(設置背景圖片在容器中的位置)、background-attachment(設置背景是否隨頁面一起滾動),通過這些屬性來控制背景圖片在容器中如何顯示,但我們也只能為容器提供一張背景圖片,如果我們想讓
- 日期:2022-06-02
- 瀏覽:33

-
- H5頁面使用audio標簽播放音頻
- 這篇文章主要介紹了H5頁面使用audio標簽播放音頻的相關資料,需要的朋友可以參考下
- 日期:2022-06-12
- 瀏覽:302

-
- HTML5 Canvas繪制圖形從入門到精通
- Canvas API(畫布)是在HTML5中新增的標簽用于在網頁實時生成圖像,并且可以操作圖像內容,基本上它是一個可以用JavaScript操作的位圖(bitmap)。Canvas 對象表示一個 HTML 畫布元素 -<canvas>。它沒有自己的行為,但是定義了一個 API 支持腳本化客戶端繪圖操作。
- 日期:2022-06-03
- 瀏覽:305

-
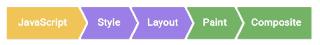
- 前端從瀏覽器的渲染到性能優化
- 摘要:本文主要講談及瀏覽器的渲染原理、流程以及相關的性能問題。對前端感興趣的同學,可以參考下
- 日期:2022-06-02
- 瀏覽:121

-
- 解析原生JS getComputedStyle
- 今天要講的window.getComputedStyle ,就像剛接觸JS的時候,看到 document.getElementById一樣,名字都這么長,頓生怯意。不過莫慌,我覺得如果我們不是只想做一個混飯吃的前端,那么越是底層的東西,如果能夠吃透它,越是能讓人進步。
- 日期:2022-06-02
- 瀏覽:277

-
- css代碼優化的12個技巧
- 編寫好的CSS代碼,有助提升頁面的渲染速度。本質上,引擎需要解析的CSS規則越少,性能越好。MDN上將CSS選擇符歸類成四個主要類別,如下所示,性能依次降低
- 日期:2022-06-02
- 瀏覽:269
排行榜

 網公網安備
網公網安備