文章列表

-
- Django配置Bootstrap, js實(shí)現(xiàn)過(guò)程詳解
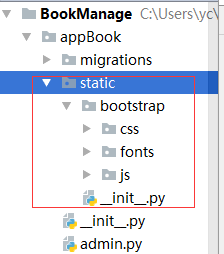
- 1、首先在APP目錄下創(chuàng)建一個(gè)static文件夾如圖:# Application definitionINSTALLED_APPS = [ ’django.contrib.admin’, ’django.contrib.auth’, ’django.contrib.contenttypes’,...
- 日期:2024-04-16
- 瀏覽:89
- 標(biāo)簽: JavaScript

-
- Springboot+Bootstrap實(shí)現(xiàn)增刪改查實(shí)戰(zhàn)
- 說(shuō)明最近有朋友問(wèn)我有沒(méi)有Springboot+Bootstrap實(shí)現(xiàn)增刪改查的DEMO,當(dāng)時(shí)沒(méi)有,現(xiàn)在他來(lái)了!實(shí)現(xiàn)效果代碼地址https://gitee.com/indexman/bootstrap_curd水平一般能力有限,覺(jué)得有用的朋友給我來(lái)個(gè)一鍵三連或捐助:)軟件架構(gòu)前端:bootstrap4...
- 日期:2023-04-02
- 瀏覽:28
- 標(biāo)簽: Spring

-
- Django添加bootstrap框架時(shí)無(wú)法加載靜態(tài)文件的解決方式
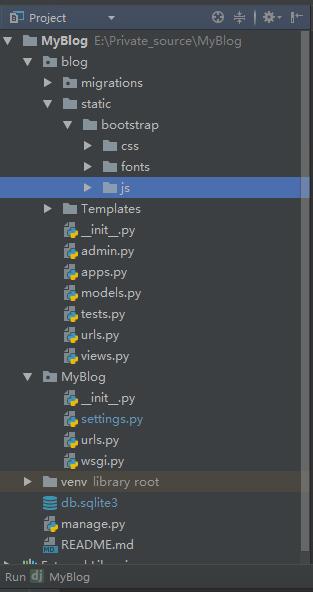
- 項(xiàng)目結(jié)構(gòu)如下:開(kāi)始時(shí)在setting.py中設(shè)置如下;html文件中的寫法如下:這樣設(shè)置一直無(wú)法加載靜態(tài)文件,只需要修改setting.py文件如下:就可以加載到靜態(tài)文件了。補(bǔ)充知識(shí):Django-項(xiàng)目上線后,靜態(tài)文件配置失效以及404、500頁(yè)面的全局配置一.項(xiàng)目上線后靜態(tài)文件失效1.因?yàn)轫?xiàng)目還沒(méi)...
- 日期:2024-10-18
- 瀏覽:3
- 標(biāo)簽: Django

-
- 解決django xadmin主題不顯示和只顯示bootstrap2的問(wèn)題
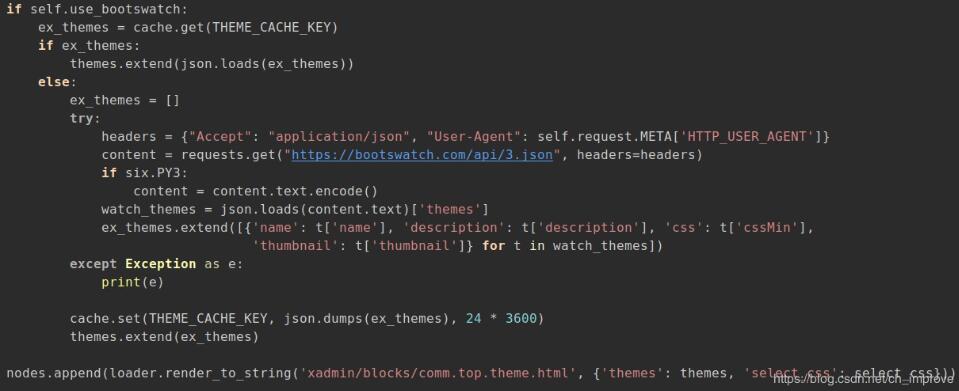
- 異常:python3的xadmin主題只顯示默認(rèn)和bootstrap2解決辦法:慢慢來(lái)相信能遇到這個(gè)問(wèn)題的人,都是已經(jīng)配置好xadmin的,該True的也都寫過(guò)了首先找到xadmin文件,不會(huì)找的自己百度。進(jìn)入xadmin下的plugins文件夾,打開(kāi)themes.py文件然后找到這一段,大概在70...
- 日期:2024-10-17
- 瀏覽:2
- 標(biāo)簽: Django

-
- Springboot和bootstrap實(shí)現(xiàn)shiro權(quán)限控制配置過(guò)程
- 最近在開(kāi)發(fā)一個(gè)項(xiàng)目,需要寫一個(gè)后管系統(tǒng),Bootstrap是美國(guó)Twitter公司的設(shè)計(jì)師Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript開(kāi)發(fā)的簡(jiǎn)潔、直觀、強(qiáng)悍的前端開(kāi)發(fā)框架,使得 Web 開(kāi)發(fā)更加快捷。Bootstrap提供了優(yōu)雅的HTML和CSS規(guī)范...
- 日期:2023-05-23
- 瀏覽:7
- 標(biāo)簽: Spring

-
- Vue項(xiàng)目如何引入bootstrap、elementUI、echarts
- 引入bootstrap安裝依賴包c(diǎn)npm install bootstrap --save-devcnpm install jquery --save-devcnpm install popper.js --save-dev全局引入在項(xiàng)目中根目錄下的main.js中添加如下代碼:import ’bo...
- 日期:2022-10-23
- 瀏覽:71
- 標(biāo)簽: Vue

-
- 基于SpringBoot bootstrap.yml配置未生效的解決
- 我就廢話不多說(shuō)了,大家還是直接看代碼吧~<!--需要引入該jar才能使bootstrap配置文件生效--> <dependency> <groupId>org.springframework.cloud</groupId> <art...
- 日期:2023-04-18
- 瀏覽:1
- 標(biāo)簽: Spring

-
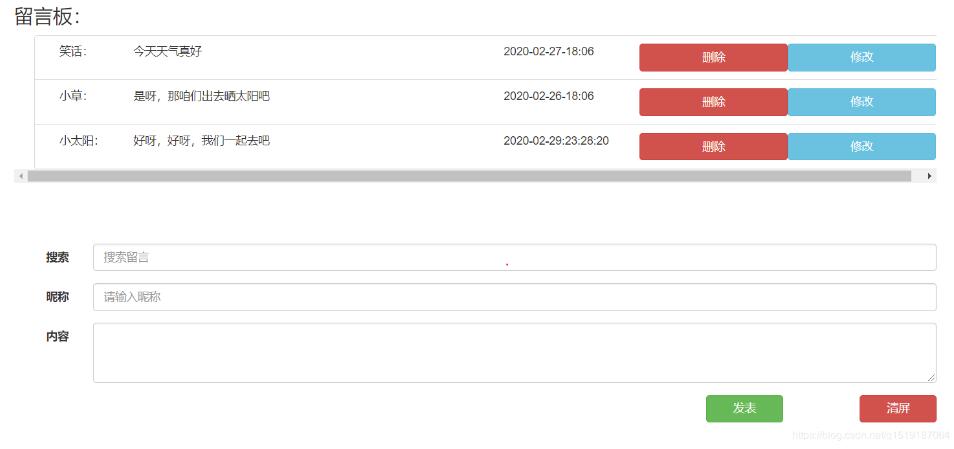
- 基于vue和bootstrap實(shí)現(xiàn)簡(jiǎn)單留言板功能
- 本文實(shí)例為大家分享了vue實(shí)現(xiàn)簡(jiǎn)單留言板功能的具體代碼,供大家參考,具體內(nèi)容如下作為一個(gè)剛開(kāi)始接觸vue的前端小白,我想在這里記錄一些學(xué)習(xí)過(guò)程,希望和大家一起進(jìn)步,如有不妥處之處,請(qǐng)多多指教呦。今天呢,是我學(xué)習(xí)vue的第二天,我想制作一個(gè)簡(jiǎn)易的留言板。功能很簡(jiǎn)單,就是數(shù)據(jù)的增刪改查,下面開(kāi)始步入正題...
- 日期:2023-01-17
- 瀏覽:90
- 標(biāo)簽: Vue

-
- Vue+Bootstrap收藏(點(diǎn)贊)功能邏輯與具體實(shí)現(xiàn)
- Vue+Bootstrap收藏(點(diǎn)贊)功能邏輯與具體實(shí)現(xiàn)(原創(chuàng)),供大家參考,具體內(nèi)容如下點(diǎn)贊功能邏輯點(diǎn)贊功能說(shuō)明:連接了數(shù)據(jù)庫(kù),在有登錄功能的基礎(chǔ)上。點(diǎn)贊功能具體實(shí)現(xiàn)目標(biāo),如下:1、用戶點(diǎn)擊一次加入收藏,數(shù)量加一,再次點(diǎn)擊取消收藏,數(shù)量減一 ;2、當(dāng)多用戶收藏,喜歡數(shù)量累加 ;3、如果用戶已收藏,...
- 日期:2022-11-14
- 瀏覽:77
- 標(biāo)簽: Vue

-
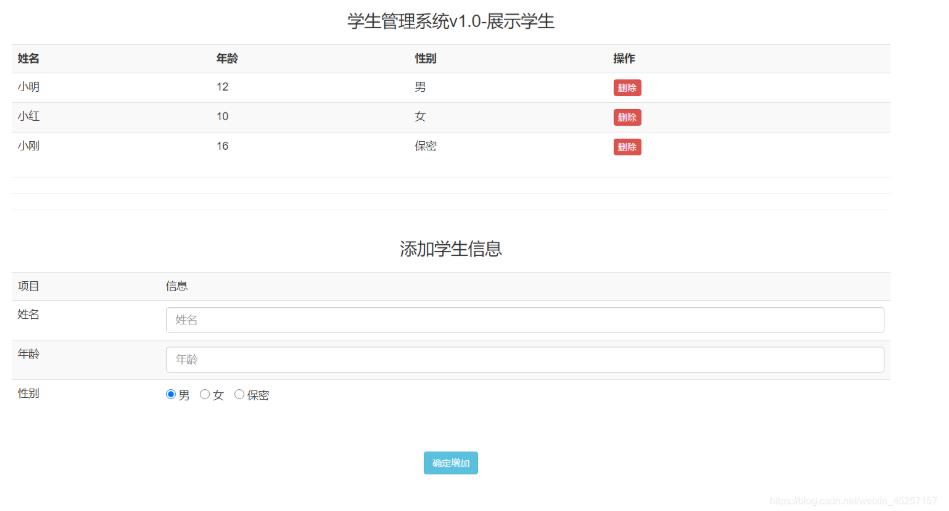
- Vue+Bootstrap實(shí)現(xiàn)簡(jiǎn)易學(xué)生管理系統(tǒng)
- 利用vue和bootstrap做了一個(gè)比較簡(jiǎn)易的學(xué)生管理系統(tǒng),供大家參考,具體內(nèi)容如下廢話不多說(shuō),先來(lái)看看效果圖附上源代碼:<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='utf-8'> ...
- 日期:2022-10-05
- 瀏覽:67
- 標(biāo)簽: Vue
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備