文章列表

-
- 如何實現js拖拽效果及原理解析
- 元素拖拽分成3個步驟:按下鼠標,移動鼠標,松開鼠標。拖拽原理:按下拖拽元素后開始監聽文檔中鼠標移動事件,然后再監聽鼠標松開事件;鼠標移動時,元素div要隨著鼠標一起移動,需要計算元素div位移的距離(移動的距離=鼠標離可視窗口的位置 ? 鼠標在div中相對于左上角的位置)。然后松開鼠標時,刪除移動事...
- 日期:2024-05-09
- 瀏覽:111
- 標簽: JavaScript

-
- JavaScript禁止右擊保存圖片,禁止拖拽圖片的實現代碼
- 下面先看下js禁止右擊保存圖片。禁止鼠標右鍵保存圖片<img src='http://www.cgvv.com.cn/bcjs/14676.html' oncontextmenu='return false;'>禁止鼠標拖動圖片<img src='http://www.cgvv.com.cn/bcjs/14676.html' ondragstart='return false
- 日期:2023-06-21
- 瀏覽:5
- 標簽: JavaScript

-
- 原生JS實現拖拽效果
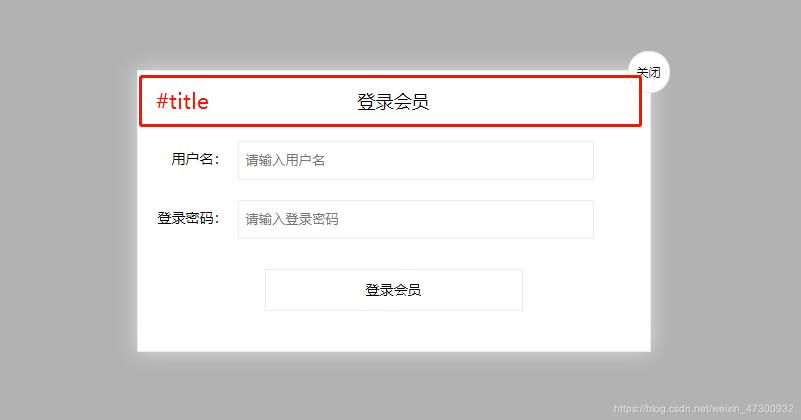
- 本文實例為大家分享了JS實現拖拽效果的具體代碼,供大家參考,具體內容如下想要讓整個元素移動需要三個事件:鼠標按下 onmousedown鼠標移動 onmousemove鼠標抬起 onmouseuphtml<div id='login' class='login'> <!-- 點擊t...
- 日期:2024-04-10
- 瀏覽:70
- 標簽: JavaScript

-
- 原生JS實現拖拽功能
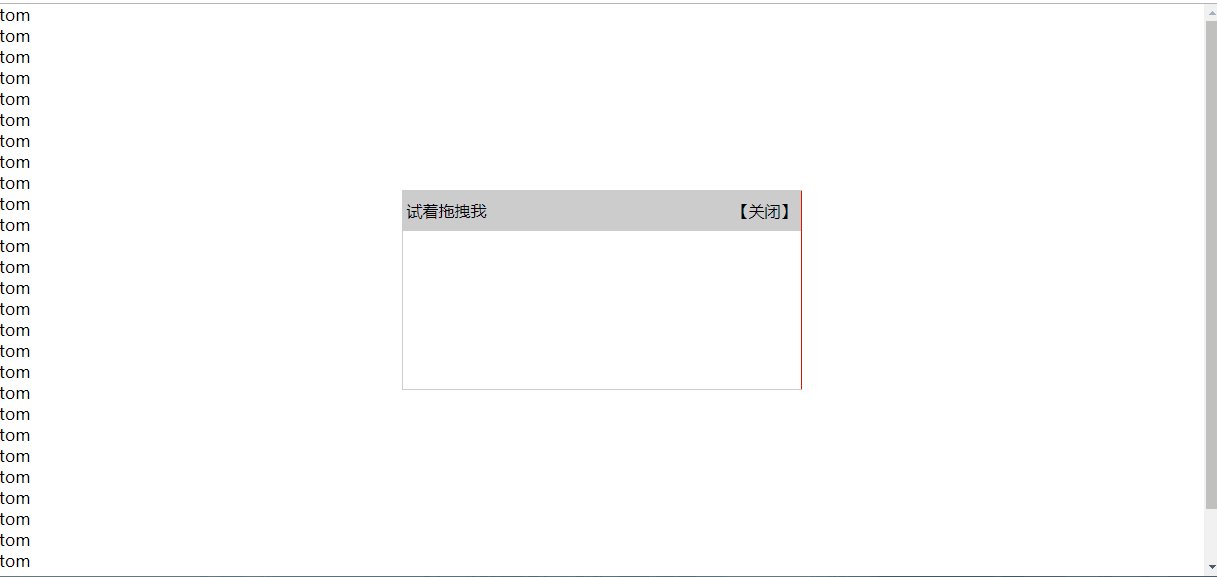
- 本文實例為大家分享了JS實現拖拽功能的具體代碼,供大家參考,具體內容如下拖拽的原理:三個事件 onmousedown、onmousemove、onmousemove1、鼠標按下,觸發onmousedown,獲取鼠標坐標x,y,獲取元素坐標x,y通過event.clientX、event.client...
- 日期:2024-04-09
- 瀏覽:58
- 標簽: JavaScript

-
- win10鼠標卡頓拖拽感解決方法
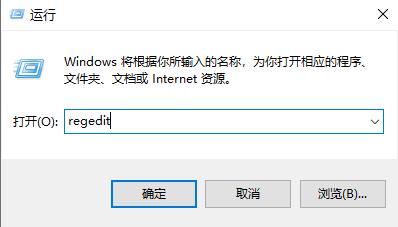
- 升級win10系統之后有些用戶使用鼠標的時候遇到了有些卡頓拖拽感的問題,為此帶來了win10鼠標卡頓拖拽感,只要進行一下設置就可以解決啦非常的方便哦。win10鼠標卡頓拖拽感:1、首先按下快捷鍵“win+r”打開運行,輸入:regedit。 2、然后進入注冊表編輯器,點擊:HEKY_CLASSES...
- 日期:2023-01-08
- 瀏覽:98

-
- deepin linux怎么直接拖拽文件到macosx虛擬機?
- deepin linux怎么直接拖拽文件到macosx虛擬機?deepin操作系統中安裝了一個虛擬機,想要將文件直接拖拽到macosx虛擬機中,該怎么操作呢?下面我們就來看看詳細的教程,需要的朋友可以參考下
- 日期:2022-06-03
- 瀏覽:4

-
- react拖拽組件react-sortable-hoc的使用
- 本文主要介紹了react拖拽組件react-sortable-hoc的使用,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧
- 日期:2022-06-01
- 瀏覽:98
- 標簽: JavaScript

-
- JS面向對象編程實現的拖拽功能案例詳解
- 本文實例講述了JS面向對象編程實現的拖拽功能。分享給大家供大家參考,具體如下:原始的面向過程代碼:<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <style> ...
- 日期:2024-05-22
- 瀏覽:89
- 標簽: JavaScript

-
- js實現盒子拖拽動畫效果
- 本文實例為大家分享了js實現盒子拖拽動畫的具體代碼,供大家參考,具體內容如下<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <title>Document<...
- 日期:2024-04-25
- 瀏覽:71
- 標簽: JavaScript

-
- js實現限定范圍拖拽的示例
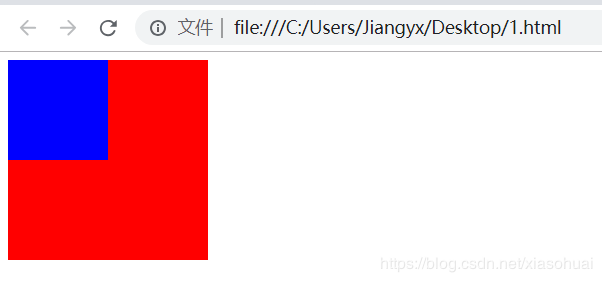
- 限定范圍拖拽目錄 代碼實例 與簡易拖拽的差異 下載源碼鏈接 代碼實例* { padding: 0; margin: 0;}#box1 { width: 500px; height: 500px; background: #999; position: relative; left: 100p...
- 日期:2024-04-14
- 瀏覽:68
- 標簽: JavaScript
排行榜

 網公網安備
網公網安備