文章詳情頁(yè)
nginx配置代理多個(gè)前端資源
瀏覽:83日期:2023-06-15 15:23:27
目錄
- 背景
- 前端
- 后端
- Nginx代理設(shè)置
背景
兩套不同的前端使用同一個(gè)后端服務(wù),前端使用的Nginx代理的dist包
前端
vue+elementui
后端
Python+flask
Nginx代理設(shè)置
1.進(jìn)入Linux機(jī)器,whereis nginx 查看Nginx安裝位置

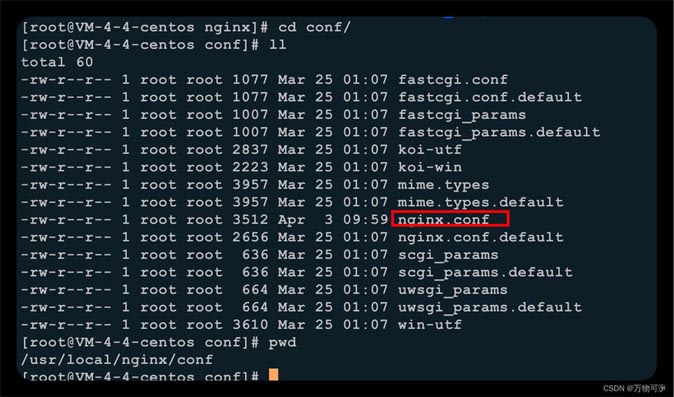
2.進(jìn)到Nginx配置文件下

3.vim nginx.conf 通過(guò)多個(gè)server管理多個(gè)端口前端資源代理
#前端一,端口8080訪問(wèn)就可以代理到server {? ? ? ? listen ? ? ? 8080;? ? ? ? server_name ?124.222.181.200;? ? ? ? location /{? ? ? ? ? ? root ?/root/.jenkins/workspace/test_vue_ks/dist;? ? ? ? ? ? index ?index.html index.htm;?? ??? ?}?? ??? ?#后端接口?? ??? ?location /api{?? ??? ? ? proxy_pass http://xxx:5555/;?? ??? ? ? proxy_cookie_path / /api;?? ? ? ? ? ? ? proxy_redirect default;?? ? ? ? ? ? ? rewrite ^/api/(.*) /$1 break;?? ? ? ? ? ? ? client_max_body_size 500m;?? ??? ?}? ? }#前端二,端口8082訪問(wèn)就可以代理到server {? ? ? ? listen ? ? ? 8082;? ? ? ? server_name ?124.222.181.200;? ? ? ? location /{? ? ? ? ? ? root ?/root/.jenkins/workspace/test_vue_xs/dist;? ? ? ? ? ? index ?index.html index.htm;?? ??? ?}?? ??? ?#后端接口地址?? ??? ?location /api{?? ??? ? ? proxy_pass http://xxx:5555/;?? ??? ? ? proxy_cookie_path / /api;?? ? ? ? ? ? ? proxy_redirect default;?? ? ? ? ? ? ? rewrite ^/api/(.*) /$1 break;?? ? ? ? ? ? ? client_max_body_size 500m;?? ??? ?}? ? }4.保存好了后,進(jìn)到sbin文件下重啟Nginx,

到此這篇關(guān)于nginx配置代理多個(gè)前端資源的文章就介紹到這了,更多相關(guān)nginx配置代理前端資源內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
標(biāo)簽:
Nginx
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備