基于IDEA部署Tomcat服務器的步驟詳解
目錄
- 簡介
- 步驟一
- 步驟二 在idea上創建一個動態web項目
- 步驟三 將Tomcat服務器部署到javaweb項目中
- 步驟四 Tomcat上的相關部署
- 步驟五 編寫簡單的四則運算計算器程序,實現前后端交互
- 步驟六 運行代碼,查看結果
簡介
基于IDEA部署Tomcat服務器,并在上面創建第一個servlet程序,實現前后端交互。然后做一個簡單的四則運算計算器。
本程序基于2021年最新版IDEA,解決的與老版本配置不同問題
idea2021 最新 jihuo 教程(無線重制使用)
步驟一
安裝Tomcat(前提已經安裝好JDK)
1、Tomcat是免費的服務器,直接在官網下載即可
2、壓縮包下載好后直接將其解壓到指定路徑下
3、在安裝路徑下有一個bin文件夾,在里面找到startup.bat文件,雙擊運行,之后出現以下運行結果

4、在瀏覽器中輸入網址http://localhost:8080,出現以下界面表示Tomcat服務器已經成功部署

步驟二 在idea上創建一個動態web項目
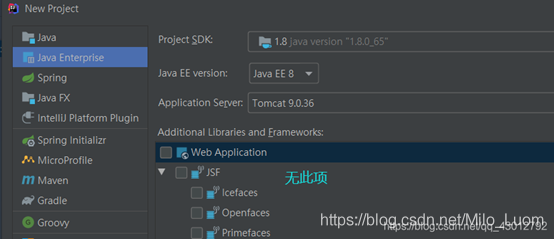
在舊版本中,IDEA創建項目中直接有一個JAVA Enterprice,但是最新版中沒有這個選項。

所以我們用以下方法解決:
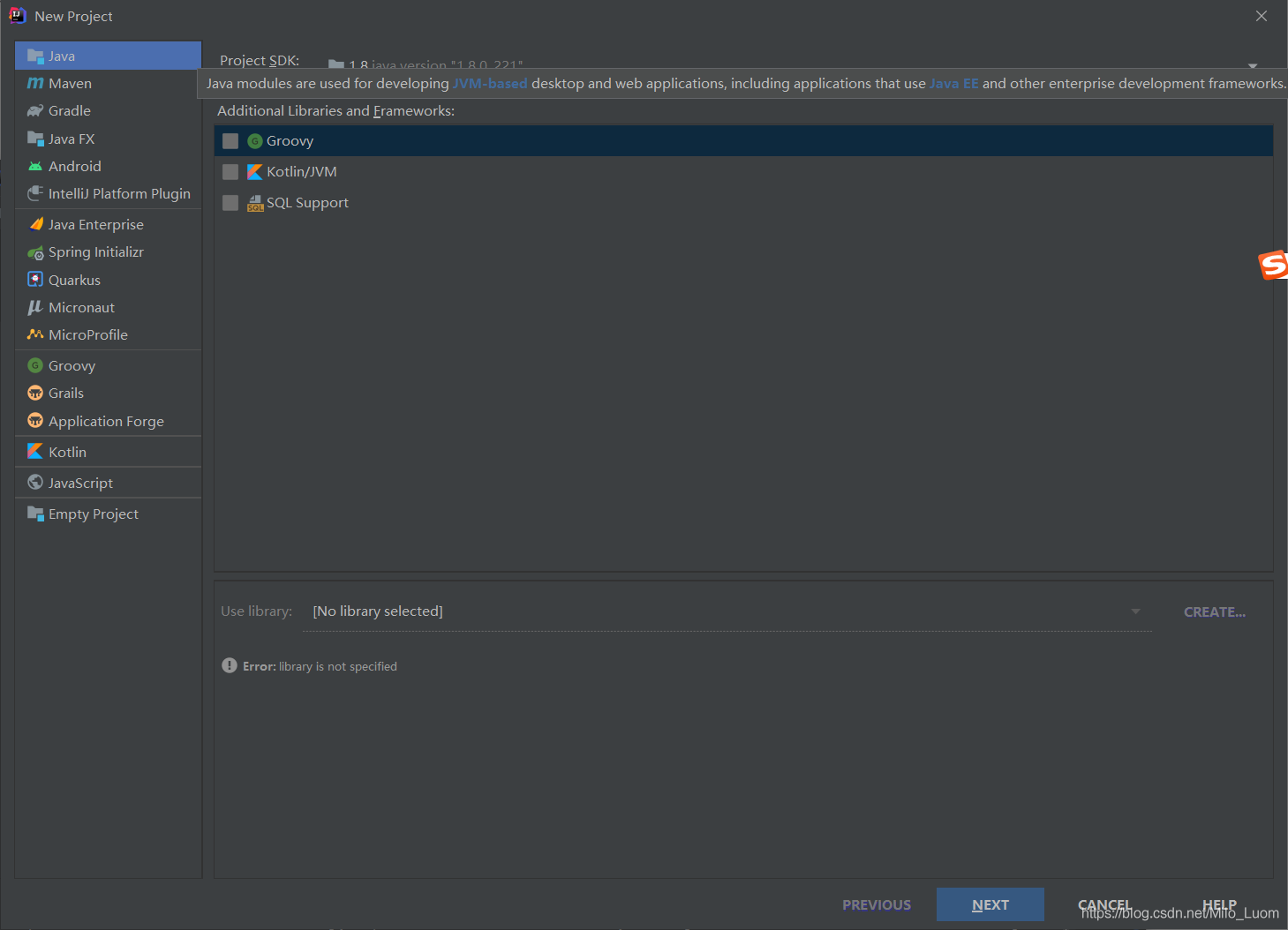
1、先創建一個普通的Java工程

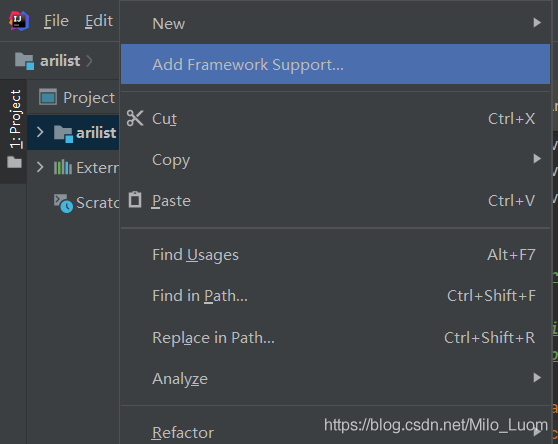
2、右鍵工程,選擇 Add Framework Support…

3、在打開的窗口中勾選Web Application(4.0),然后點擊OK,此時IDEA就會自動生成javaweb目錄結構和所需的資源

(注:這是我已經寫好并運行過一次之后的目錄結構。第一次生成的目錄結構只有.idea、src、web以及下面的iml文件)
到這里基于IDEA的javaweb項目就已成功創建
步驟三 將Tomcat服務器部署到javaweb項目中
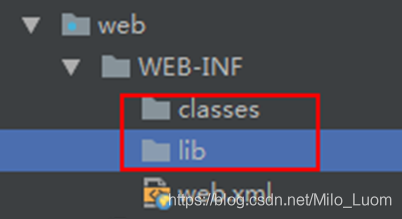
1、首先我們在web/WEB_INF 目錄下創建兩個文件夾,并命名為classes和lib
classes用來存放編譯后輸出的class文件,lib用于存放第三方jar包

2、配置文件路徑
File -> Project Structure,打開以下窗口。然后選擇Modules-- Paths – 勾選“Use module compile out path” ,并將Outputpath 和Test output path 都設置為剛剛創建的classes文件夾
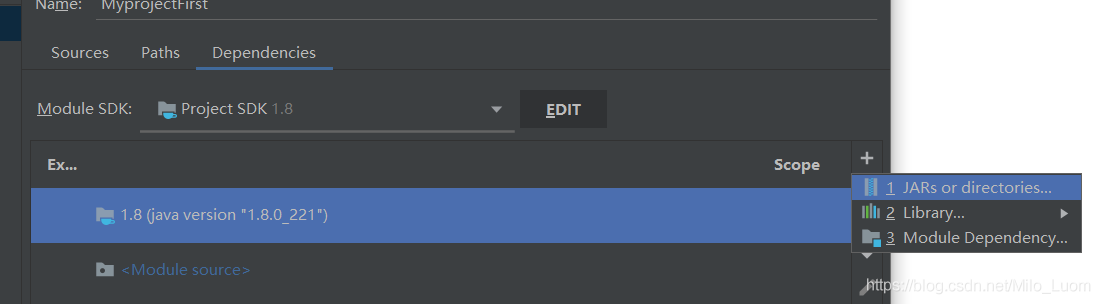
3、在當前窗口繼續選擇Dependencies – 將Module SDK選擇為1.6,然后點擊右邊的 + 號 – 選擇 “1 JARS or directories …”

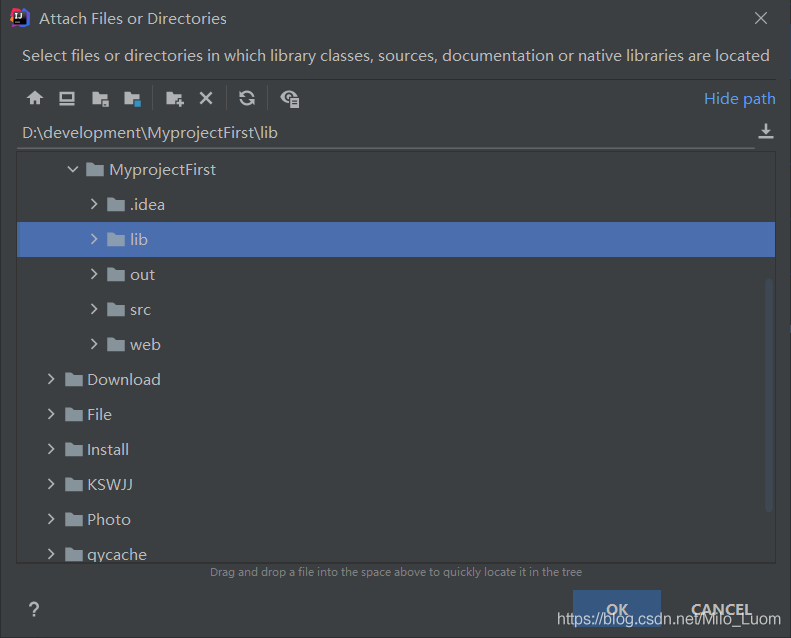
4、在打開的窗口中把路徑選擇到剛剛創建的lib文件夾,然后點擊OK

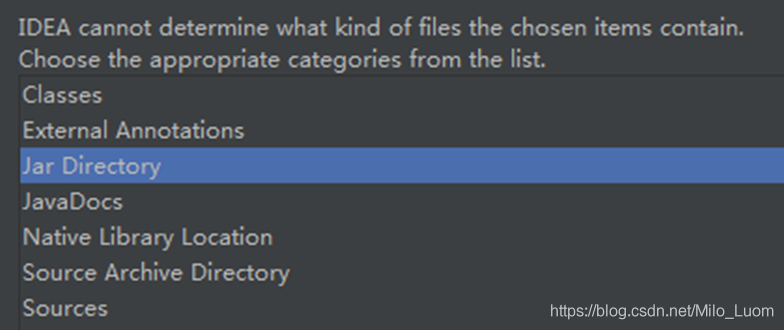
5、在出現的窗口中選擇Jar Directory – OK

6、然后在最外層 Project Structure窗口選擇Apply–OK
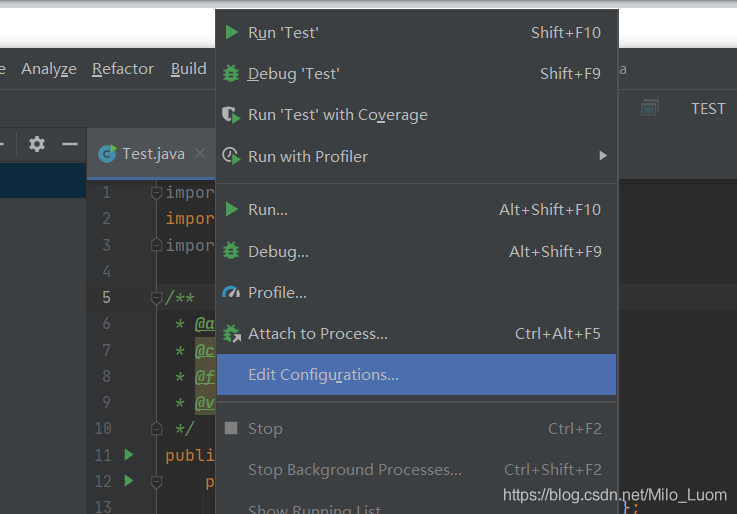
7、然后我們正式開始配置tomcat容器。首先打開菜單Run -> Edit Configurations…

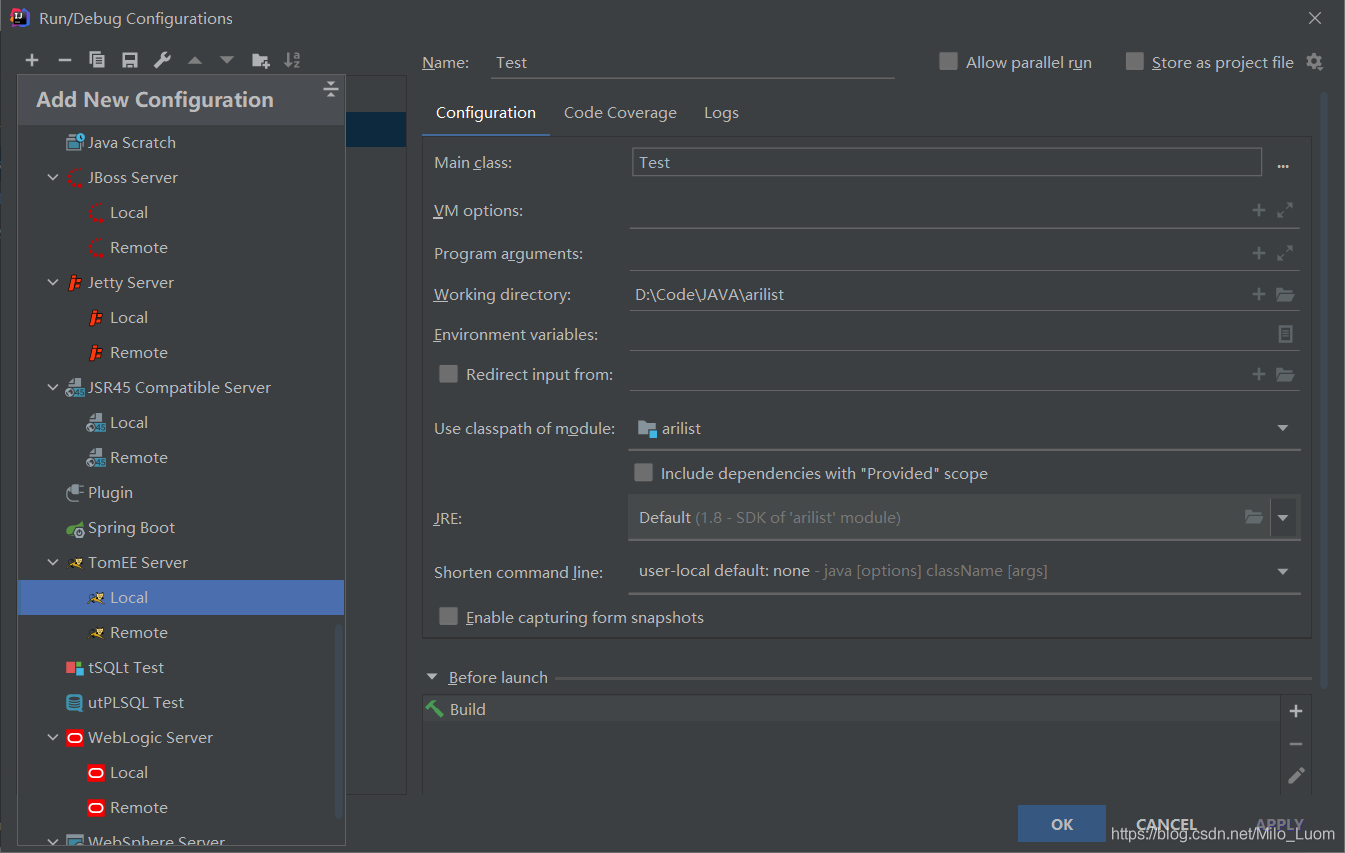
8、點擊+號,選擇Tomcat Server” – “Local”

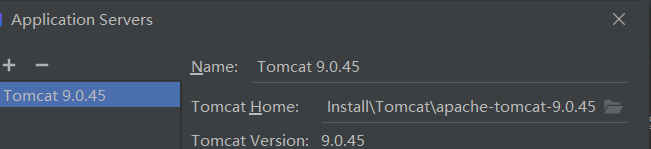
9、然后在Name處輸入你想自定義的服務器名,點擊 “Application Server” 后面的 “Configure…”,彈出Application Servers窗口,在Tomcat Home 后面的文本框選擇本地安裝tomcat的目錄 – OK


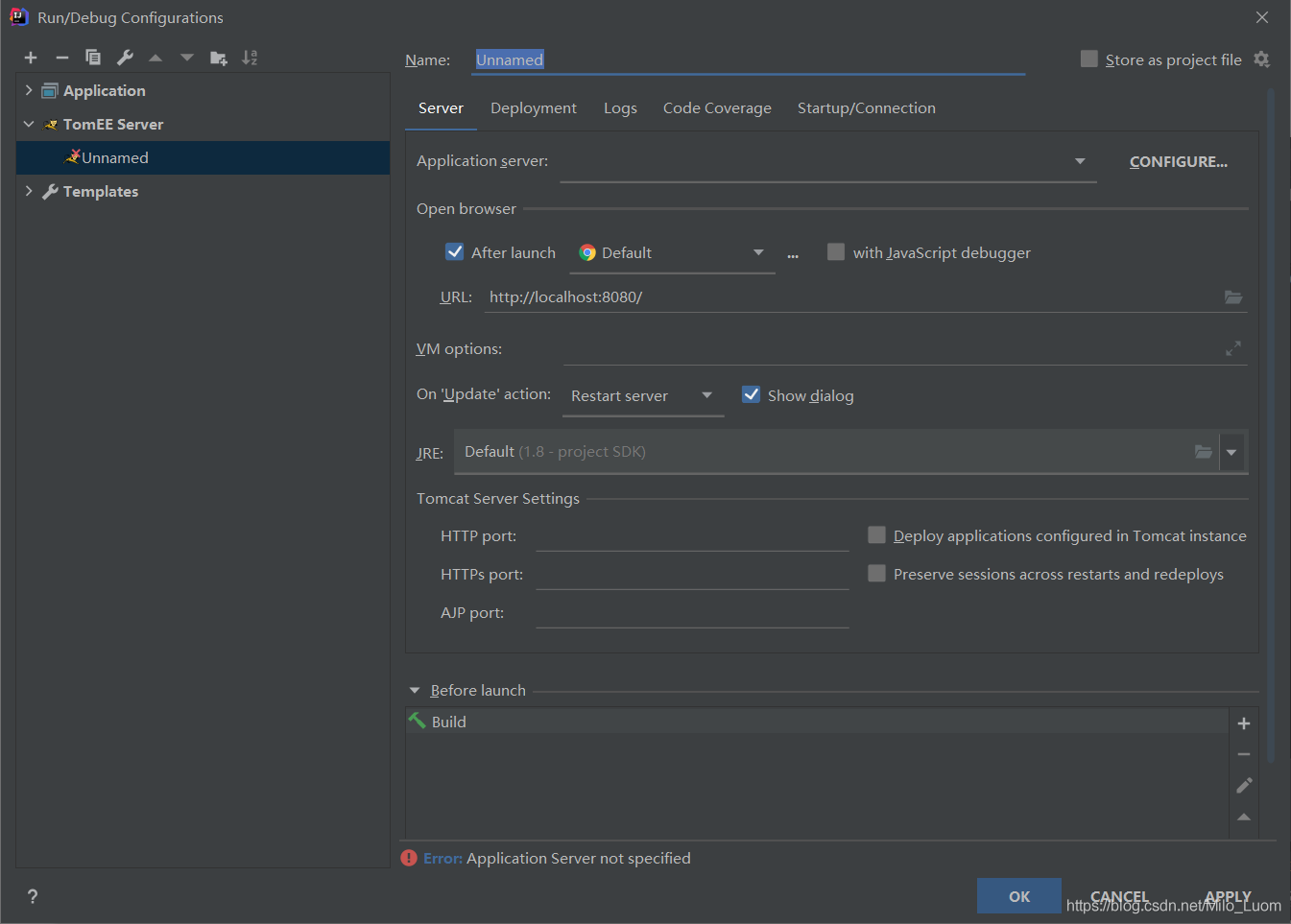
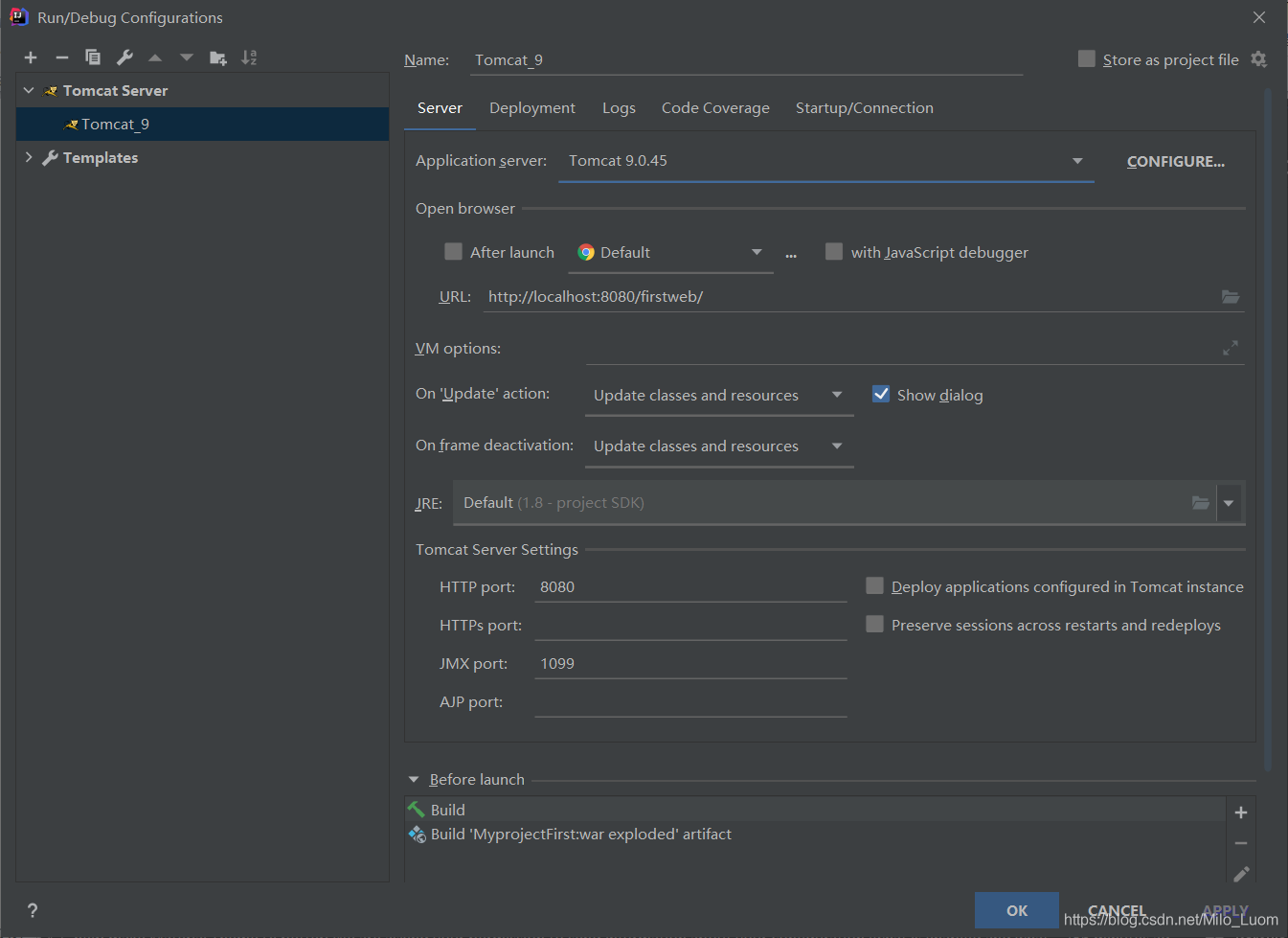
10、在"Run/Debug Configurations"窗口中Name一欄輸入服務器的名字,在“Server”面板中,勾選取消“After Launch”,設置“HTTP port”和“JMX port”(默認值8080即可),點擊Apply -> OK

到這里tomcat就配置完畢了,左邊列表中tomcat圖標上顯示的小紅叉是未部署項目的提示,部署項目后小紅叉就會消失
步驟四 Tomcat上的相關部署
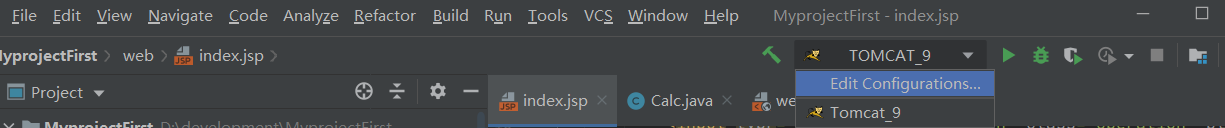
1、創建好Tomcat后,就可以通過工具欄快速打開tomcat的配置頁面

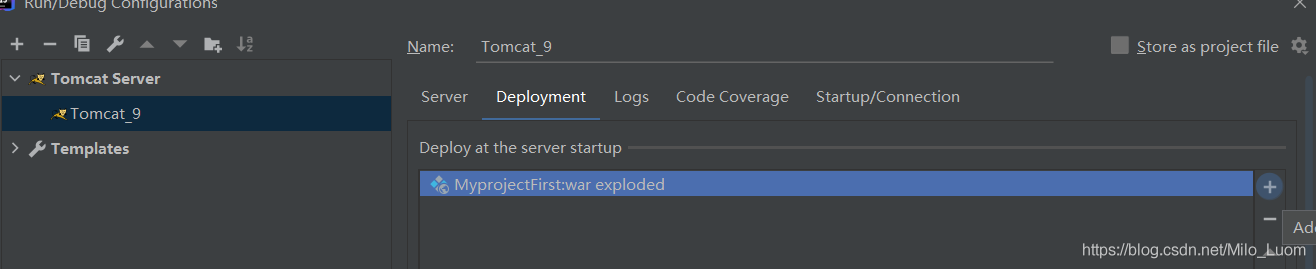
2、選擇Deployment --點擊右邊的“ + ”號 – 選擇 Artifact–然后選擇web項目 – Application Context中根據需要任意填寫(也可以不填) – Apply

3、在server面板中將On ‘update" action和On frame deactivation的值改為update classes and resources – Apply
注:這兩個選項需要tomcat成功配置了項目后才有

到此tomcat的配置也就完成了
步驟五 編寫簡單的四則運算計算器程序,實現前后端交互
1、編寫index.jsp文件,寫出前端頁面(這里附上我的代碼)

<html> <head> <title>My First Page</title> </head> <body> <h3>I can do a arithmetic.</h3> <div> <form action="login" method="get"> <input type="text" name="firstNum" placeholder="The First Number"> <input typr="text" name="operation" placeholder="Arithmetic"> <input type="text" name="secondNum" placeholder="The Second Number"> <input type="submit" name="submit" value="Go"> </form> </div> </body></html>2、編寫后端java程序,實現后端的簡單四則運算處理(附上代碼)

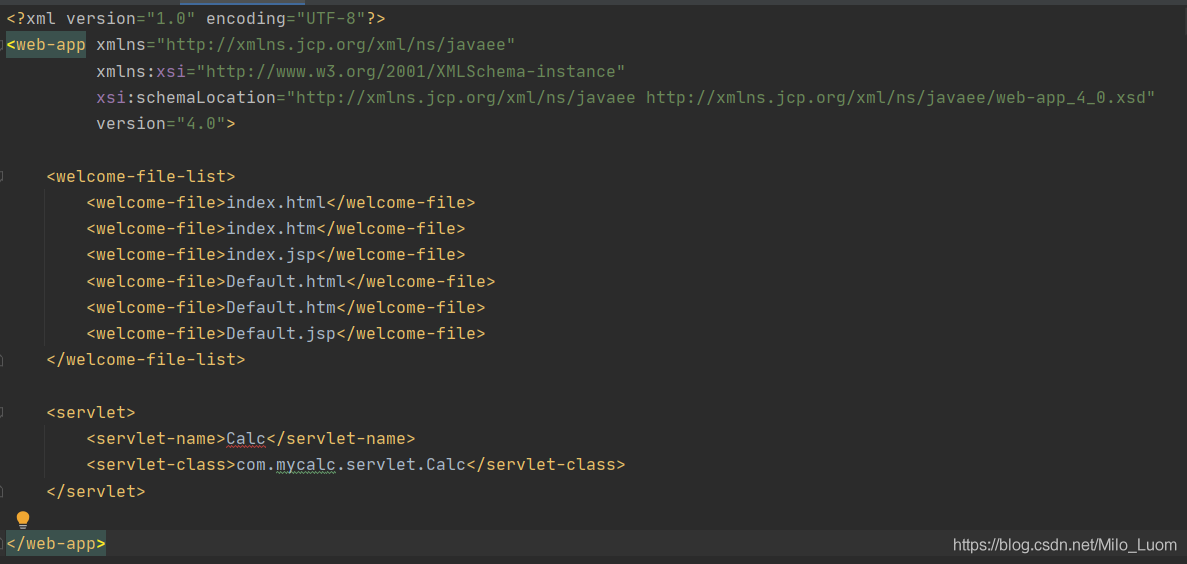
package com.mycalc.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/** * @author Milo * @creat 2021-04-09 8:27 * @function * @versions */@WebServlet("/login")public class Calc extends HttpServlet{ int firstNum; char operation; int secondNum; String submit; protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("------已進入Get程序-------");resp.setContentType("text/html;charset = utf-8");req.setCharacterEncoding("utf-8");this.firstNum = Integer.parseInt(req.getParameter("firstNum"));this.operation = (req.getParameter("operation")).charAt(0);this.secondNum = Integer.parseInt(req.getParameter("secondNum"));this.submit = req.getParameter("submit");resp.getWriter().write("計算結果為:"+this.arithmetic()); } protected int arithmetic(){int opResult = 0;if (this.operation == "+") { opResult = this.firstNum + this.secondNum; System.out.println(opResult);}else if(this.operation == "-"){ opResult = this.firstNum-this.secondNum; System.out.println(opResult);}else if(this.operation == "*") { opResult = this.firstNum*this.secondNum; System.out.println(opResult);}else if(this.operation == "/"){ opResult = this.firstNum/this.secondNum; System.out.println(opResult);}return opResult; }3、編寫web.xml文件,把中間servlet的連接搭出來


<web-app 框架是已經有的,仿照上圖將中間內容寫好即可
步驟六 運行代碼,查看結果
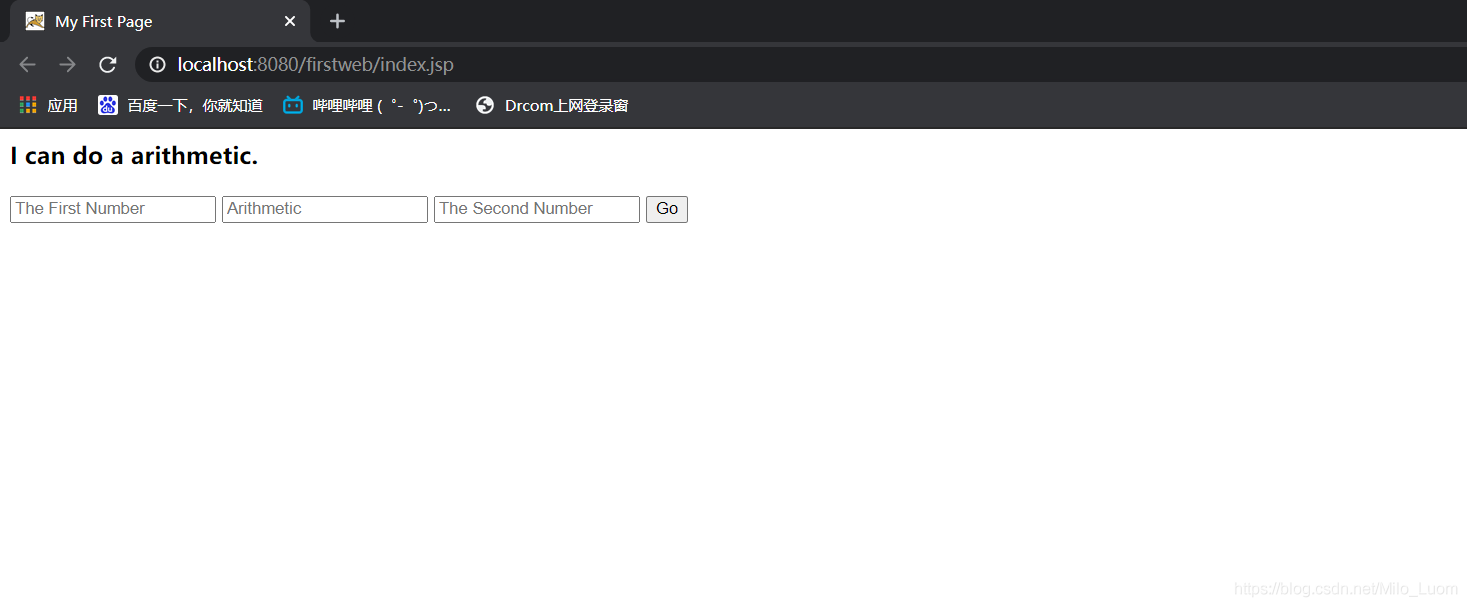
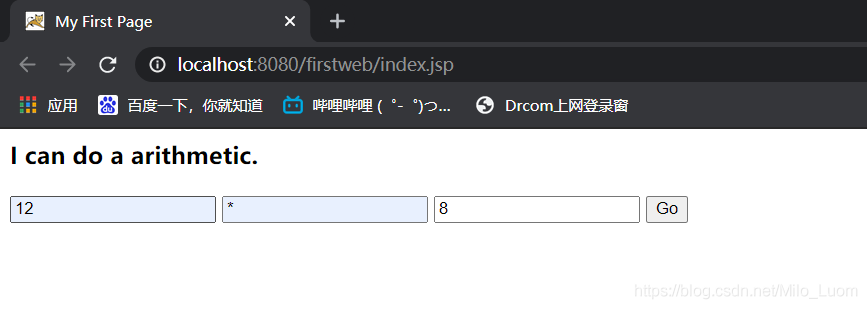
點擊運行,然后再index.jsp頁面選擇瀏覽器打開頁面

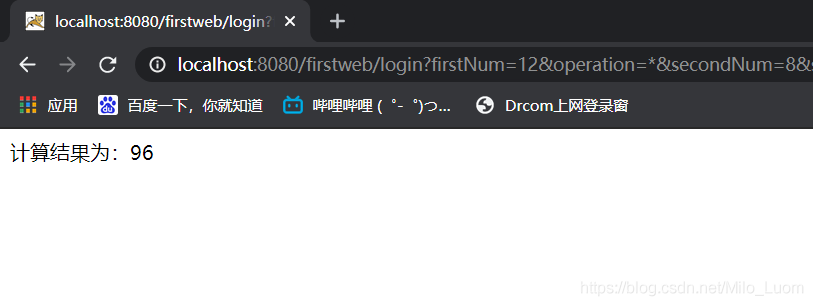
運行結果如下

測試
在第一個輸入框中輸入第一個運算數,第二個框中輸入四則運算符(+、-、*、/),第三個框中輸入第二個運算數,點擊Go,返回運算結果
如:

程序成功!
到此這篇關于基于IDEA部署Tomcat服務器的步驟詳解的文章就介紹到這了,更多相關idea部署Tomcat服務器內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
相關文章:
1. 在IDEA 2020.3.1中部署Tomcat并且創建第一個web項目的過程詳解2. intellij idea 使用Tomcat部署的項目位置在哪3. IDEA2021 tomcat10 servlet 較新版本踩坑問題4. Tomcat源碼導入idea的方法5. IDEA創建web service項目并打包部署到Tomcat6. 教你在IDEA中使用Tomcat部署并啟動Web項目7. idea搭建項目找不到Tomcat的解決方法(圖文教程)8. 如何提升Idea啟動速度與Tomcat日志亂碼問題9. IDEA編輯器整合Apache Tomcat的詳細教程10. tomcat部署項目以及與IDEA集成的實現

 網公網安備
網公網安備