Nginx解決vue項(xiàng)目服務(wù)器部署及跨域訪問(wèn)后端詳解
目錄
- 準(zhǔn)備
- 1、前端代碼注意事項(xiàng):
- 2、虛擬機(jī)的Nginx配置關(guān)鍵點(diǎn):
- 測(cè)試
- 總結(jié)
準(zhǔn)備
(1)首先是一個(gè)Vue項(xiàng)目。
(2)其次準(zhǔn)備好服務(wù)器(在這里我是用虛擬機(jī)VMware)。
(3)準(zhǔn)備好一個(gè)SpringBoot后端代碼。
(4)服務(wù)器上必須安裝Nginx。
1、前端代碼注意事項(xiàng):
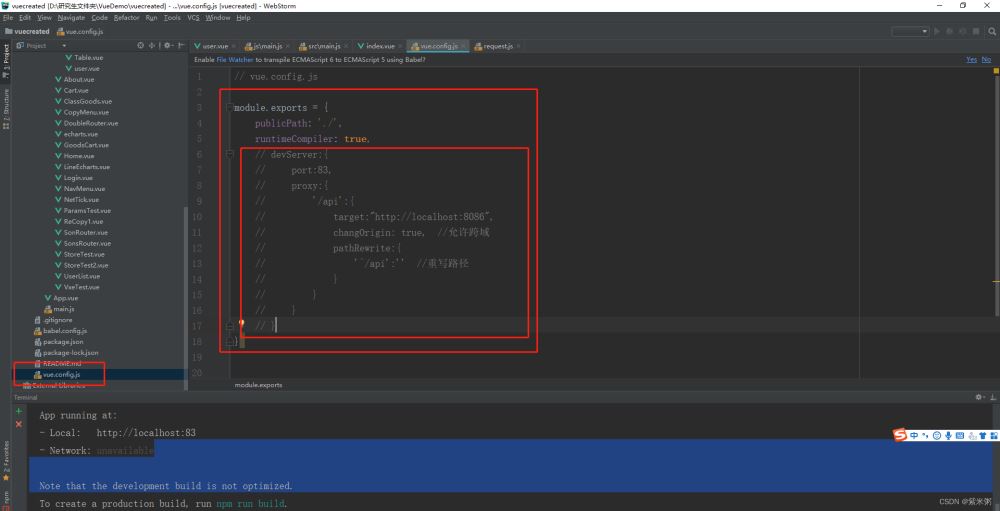
(1)在這里我是用vuecli3腳手架創(chuàng)建的vue項(xiàng)目的,所以項(xiàng)目創(chuàng)建完畢之后是沒(méi)有vue.config.js的。
其實(shí)這個(gè)文件的創(chuàng)建是為了本地測(cè)試解決前后端跨域問(wèn)題的,但是在打包項(xiàng)目的時(shí)候需要把這里關(guān)于跨域的代碼需要注釋。

// vue.config.jsmodule.exports = { publicPath: "./", runtimeCompiler: true, // devServer:{ // port:83, // proxy:{ // "/api":{ // target:"http://localhost:8086", // changOrigin: true, //允許跨域 // pathRewrite:{ // "^/api":"" //重寫路徑 // } // } // } // }}(2)第二點(diǎn)前端配置的請(qǐng)求路徑需要加一個(gè)前綴,用于nginx的路由轉(zhuǎn)發(fā):

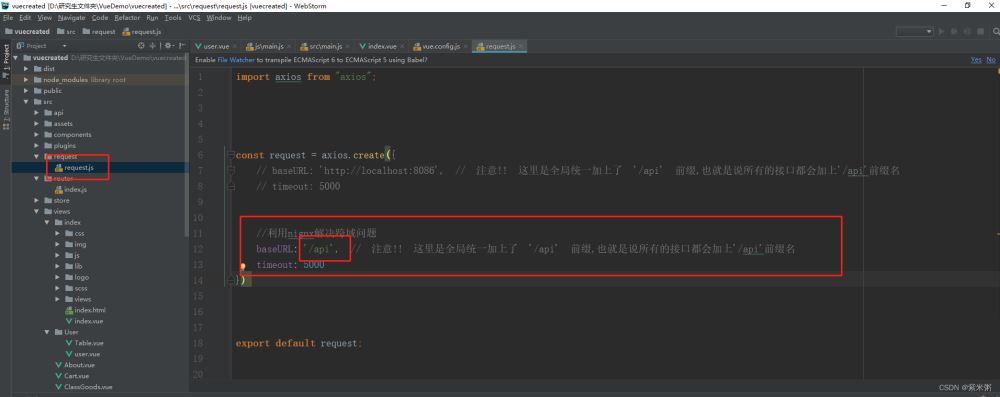
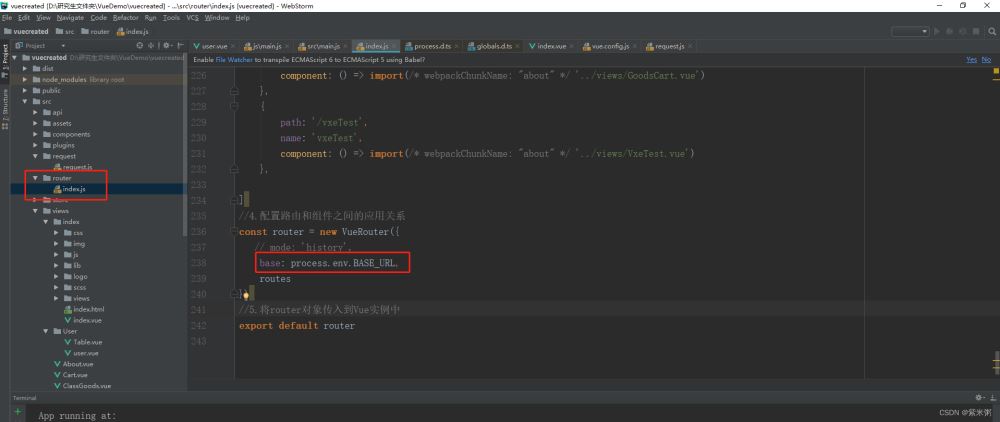
import axios from "axios";const request = axios.create({ // baseURL: "http://localhost:8086", // 注意!! 這里是全局統(tǒng)一加上了 "/api" 前綴,也就是說(shuō)所有的接口都會(huì)加上"/api"前綴名 // timeout: 5000 //利用nignx解決跨域問(wèn)題 baseURL: "/api", // 注意!! 這里是全局統(tǒng)一加上了 "/api" 前綴,也就是說(shuō)所有的接口都會(huì)加上"/api"前綴名 timeout: 5000})export default request;(3)第三點(diǎn)需要改一下路徑地址,配置路由和組件之間的關(guān)系,配置成Hash路由模式。

(4)基本上到這里然后控制臺(tái)npm run build 一下就可以了!!
(5)將dist文件夾的文件上傳到Nginx中。

2、虛擬機(jī)的Nginx配置關(guān)鍵點(diǎn):
重要的一點(diǎn),全程都要以root賬戶進(jìn)行操作,輸入su root ,然后輸入密碼即可進(jìn)行root權(quán)限。
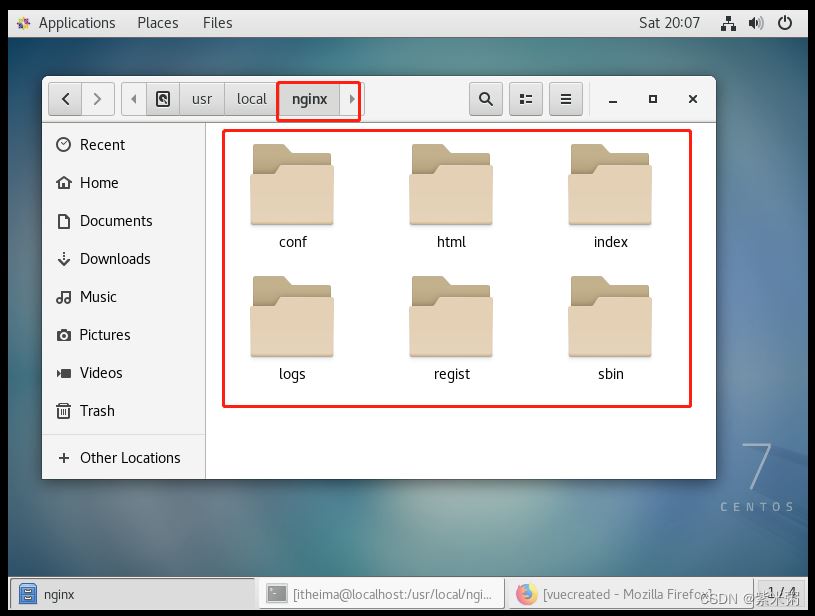
(1)Nginx結(jié)構(gòu)目錄:

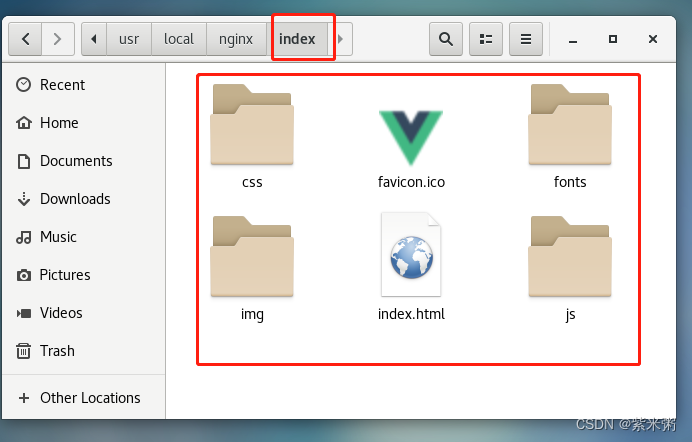
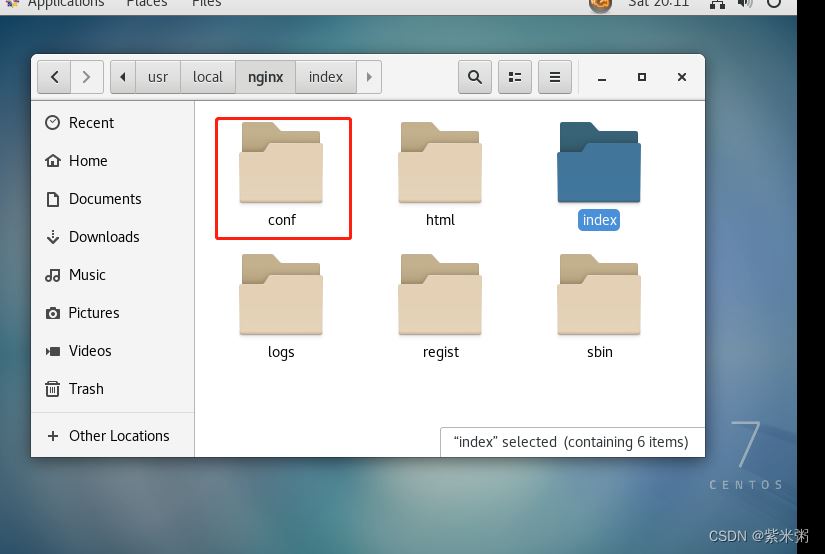
(2)在這里我們要把前端打包好的代碼dist下面的文件通過(guò)第三方軟件上傳到了index中了。

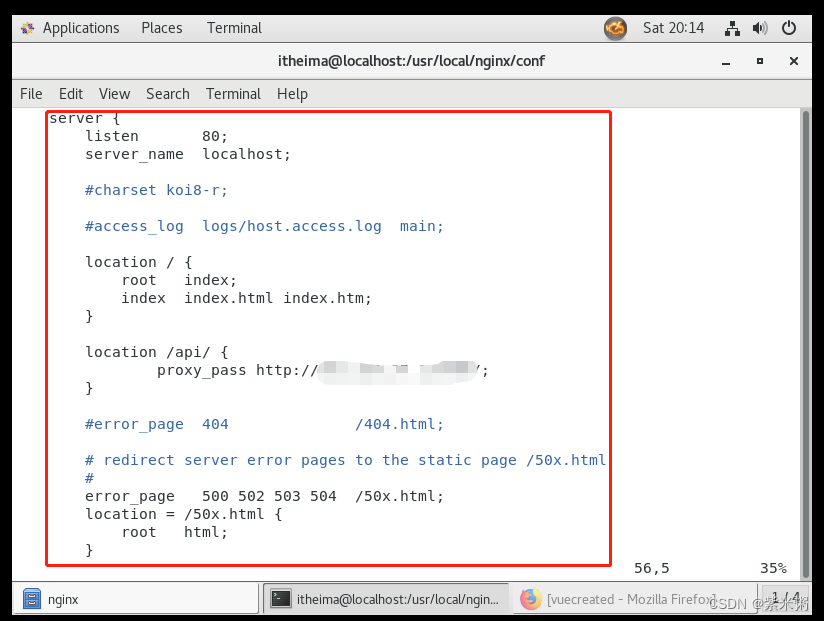
(3)這時(shí)候開(kāi)始配置cong中的nginx.conf文件,vim nginx.conf。

(4)修改配置文件:具體如圖所示,在這里注意proxy_pass http://之后的地址加你自己電腦的IP地址加上相應(yīng)的后端的端口號(hào)。
舉個(gè)例子:假設(shè)這里我本機(jī)的IP地址為192.168.12.1,SpringBoot的端口號(hào)為8081,那么請(qǐng)求地址為proxy_pass http://192.168.12.1:8081/;
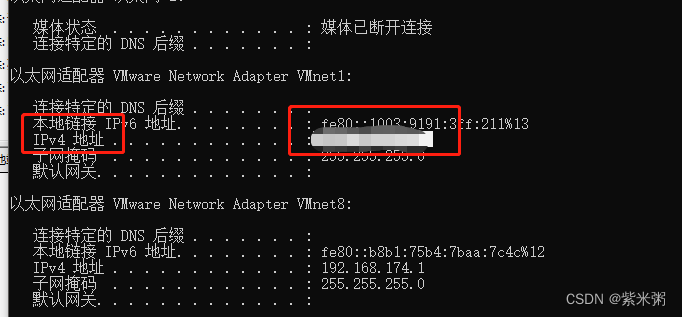
如何查看本機(jī)的Ip地址呢?找到window10左下角輸入cmd,然后輸入ipconfig,就可以查看了。


(5)還有很重要的一點(diǎn),要關(guān)閉Linux的防火墻,我這里是centos7.6,所以在命令行要輸入systemctl stop firewalld.service。
到這里的話,把后端的項(xiàng)目跑起來(lái),虛擬機(jī)上的Nginx運(yùn)行起來(lái),項(xiàng)目就可以正常訪問(wèn)了!!!
測(cè)試
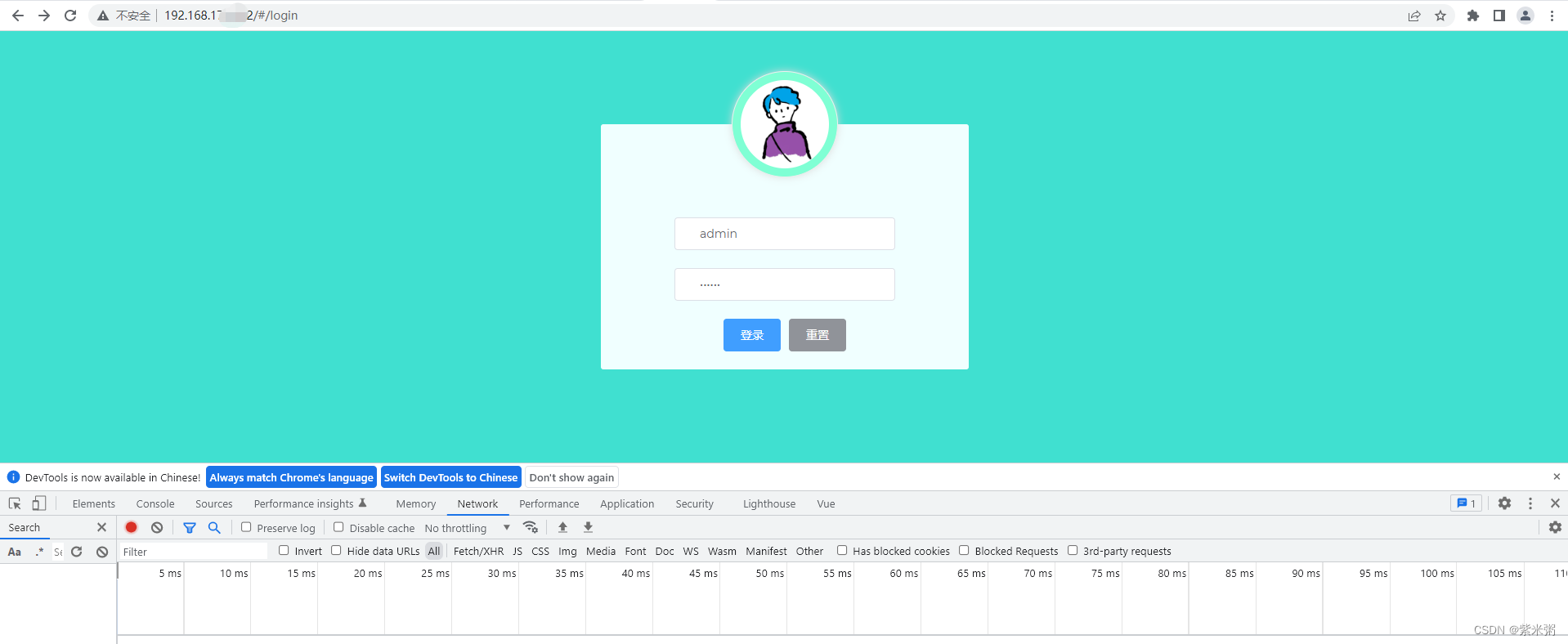
(1)訪問(wèn)服務(wù)器中的前端文件

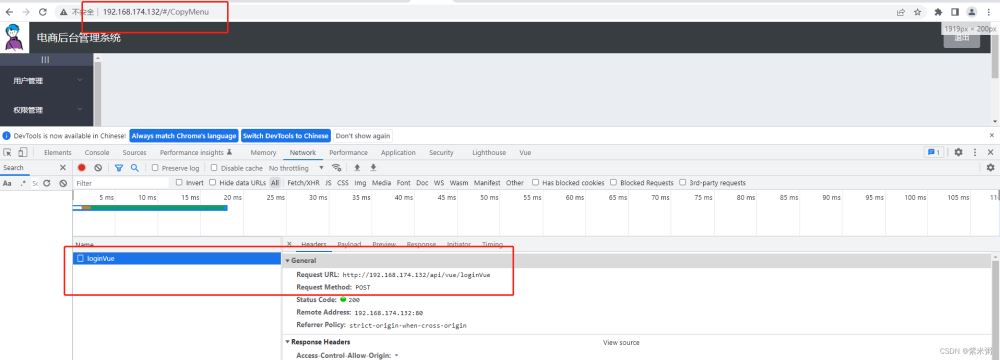
(2)前端文件請(qǐng)求,然后通過(guò)Nginx轉(zhuǎn)發(fā)到后端。

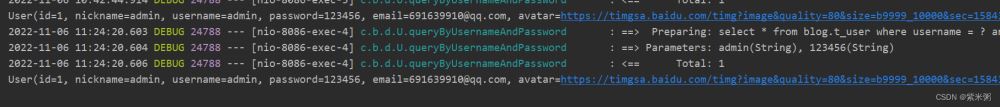
(3)后端接受請(qǐng)求,給予前端反饋。

總結(jié)
到此這篇關(guān)于Nginx解決vue項(xiàng)目服務(wù)器部署及跨域訪問(wèn)后端的文章就介紹到這了,更多相關(guān)Nginx解決vue項(xiàng)目服務(wù)器部署內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備