nginx sticky實現基于cookie負載均衡示例詳解
目錄
- 前言
- 思考
- 1.cookie_jsessionid 負載均衡
- 1.1 后端準備
- 1.2 hash $cookie_jsessionid;配置
- 2.nginx sticky 負載均衡
- 2.1 下載 sticky
- 2.2 重新編譯升級nginx
- 2.3 upstream 配置 sticky
- 2.4 修改后端不再創建session
- 2.5 再次 多次請求
- 3.sticky 其他用法
- 總結
前言
sticky 是一個nginx的第三方模塊 它不在nginx發行版中 需要額外編譯這個模塊的, 它的思想就是不依靠后端生成cookie , 而是sticky在nginx這里生成cookie ,然后下發到客戶端, 客戶端收到cookie后 以后的請求帶著這個cookie 就會通過這個cookie 進行hash 被一直定位到后端的某一臺服務器了
優點:
- 它比純
ip hash負載有個優點就是 純 ip hash 像局域網內的訪問ip 訪問會導致ip傾斜 - 它比 hash
$cookie_jsessionid的優點就是 它不依賴后端 不用后端生成 session 從而減少后端的 資源
思考
想想為什么要用這個 sticky 來把用戶盡量一直定位到一臺服務器呢? 在多臺后臺服務器的環境下,我們為了確保一個客戶只和一臺服務器通信,我們勢必使用長連接。使用什么方式來實現這種連接呢,常見的有使用nginx自帶的ip_hash來做,我想這絕對不是一個好的辦法,如果前端是CDN,或者說一個局域網的客戶同時訪問服務器,導致出現服務器分配不均衡,以及不能保證每次訪問都粘滯在同一臺服務器。
如果基于cookie會是一種什么情形,想想看, 每臺電腦都會有不同的cookie,在保持長連接的同時還保證了服務器的壓力均衡,nginx sticky值得推薦。
如果瀏覽器不支持cookie,那么sticky不生效,畢竟整個模塊是給予cookie實現的.
1.cookie_jsessionid 負載均衡
在說sticky 之前先來看看 nginx 通過 cookie_jessionid 的負載均衡方式
1.1 后端準備
@Autowiredlateinit var env: Environment@GetMapping("/server")fun server(request:HttpServletRequest):String { //獲取當前服務的端口 val port = env.getProperty("local.server.port") println("now port: $port") //調用了request.getSession(true) 則會沒有session的時候創建session val session = request.getSession(true) val name = session.getAttribute("name") println("name: $name") if (name == null){ session.setAttribute("name","johnny") } return "success"}1.2 hash $cookie_jsessionid;配置
在upstream 里面配置 hash 的方式 使用 cookie_jsessionid 去做hash
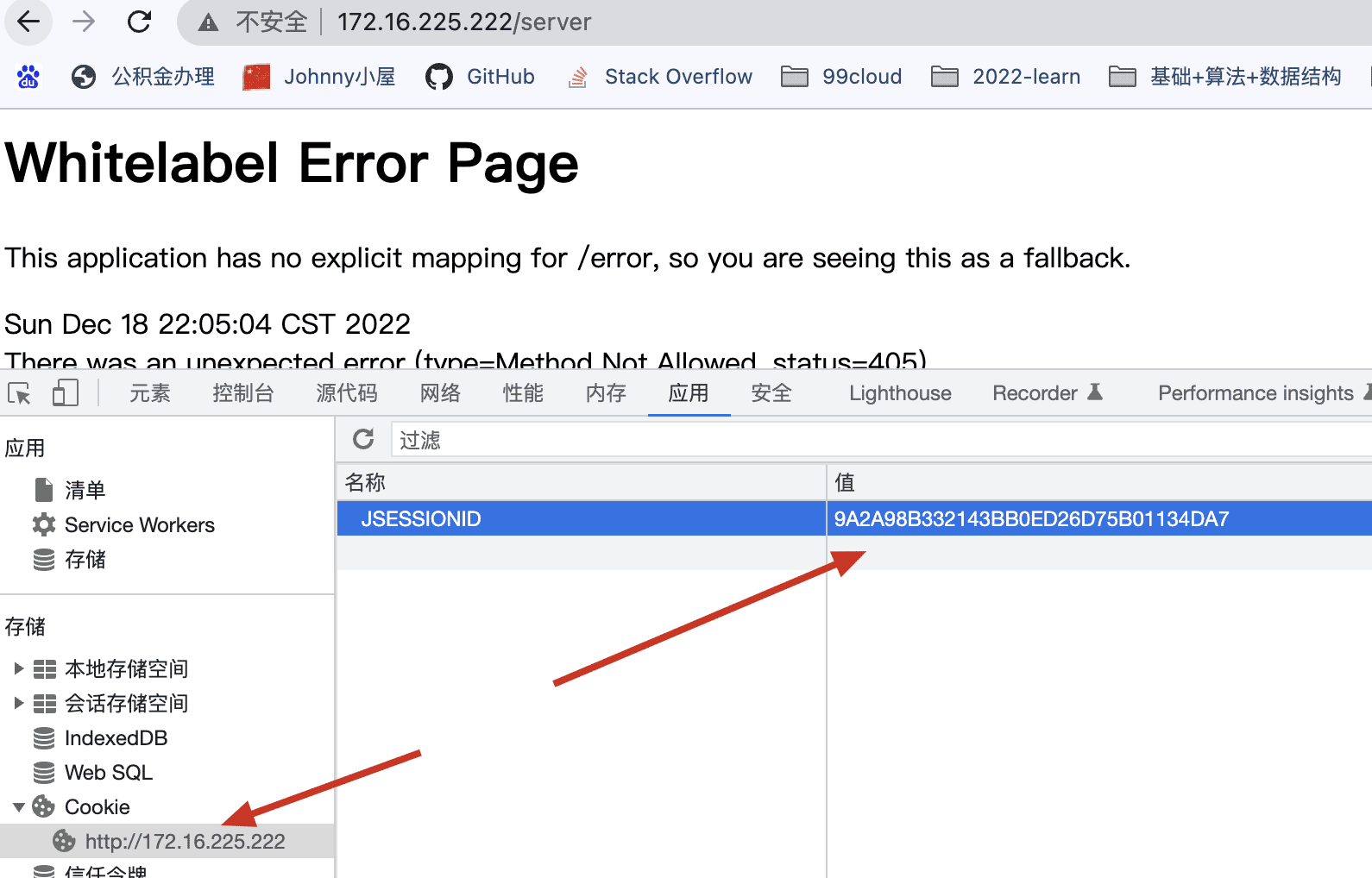
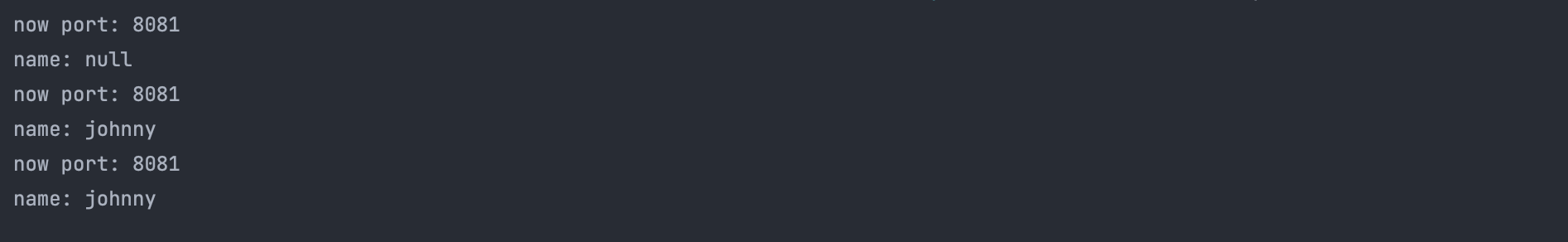
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pidlogs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; sendfileon; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; upstream backend {# 指定hash 方式是 cookie_jessionid nginx自帶的方式hash $cookie_jsessionid;server 172.16.225.1:8081; server 172.16.225.1:8080; } server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / { # 指定負載到后端upstream proxy_pass http://backend; }error_page 500 502 503 504 /50x.html;location = /50x.html { root html;} }}可以看到 服務器下發了 cookie JSESSIONID 并且多次請求這個 都不會改變 因為nginx 根據 JSESSIONID 它進行hash 每次都負載到同一臺后端服務器, 因為這個后端服務器已經存在了 這個session 所以不會再次創建

可以看到 多次請求 都打到這個 8081 的后端服務了

2.nginx sticky 負載均衡
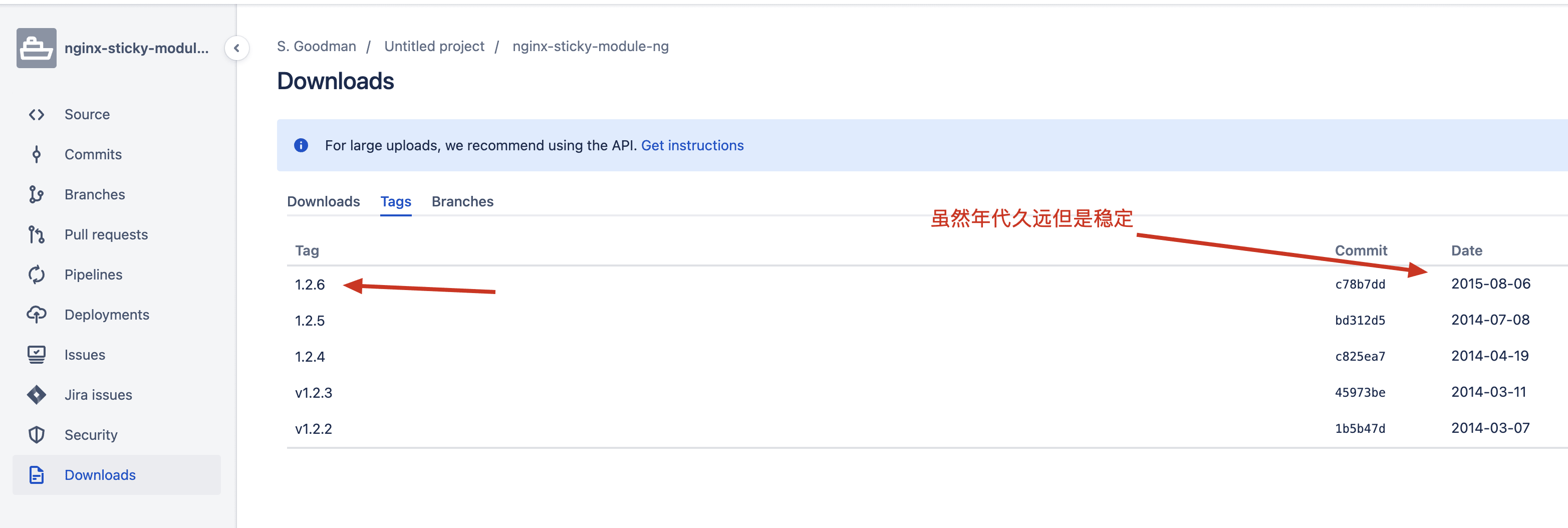
2.1 下載 sticky
Bitbucket

2.2 重新編譯升級nginx
1)下載完成,放入服務器解壓,記住解壓的位置,后面要用
2)進入到nginx的安裝文件
3)配置nginx
tar -xvf nginx-goodies-nginx-sticky-module-ng-c78b7dd79d0d.tar.gzmv nginx-goodies-nginx-sticky-module-ng-c78b7dd79d0d nginx-sticky# 添加sticky 模塊./configure \--prefix=/usr/local/nginx \--add-module=/opt/nginx-sticky
make 編譯的時候有可能會報錯
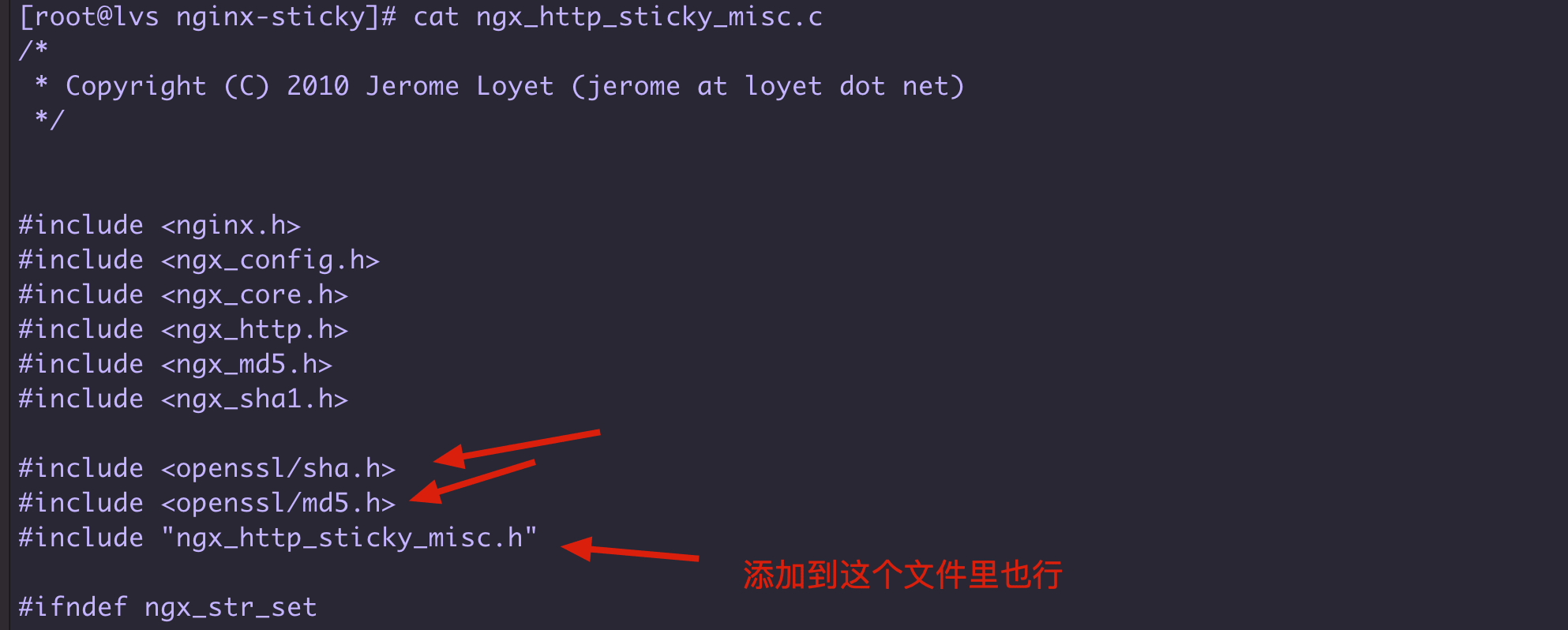
找到sticky剛剛的解壓目錄,進入修改文件 vim ngx_http_sticky_misc.c ,加入下面的頭文件
#include <openssl/sha.h> #include <openssl/md5.h>

再次make , 當然后面如果還報錯的話,openssl檢查是否安裝
apt-get install -y openssl
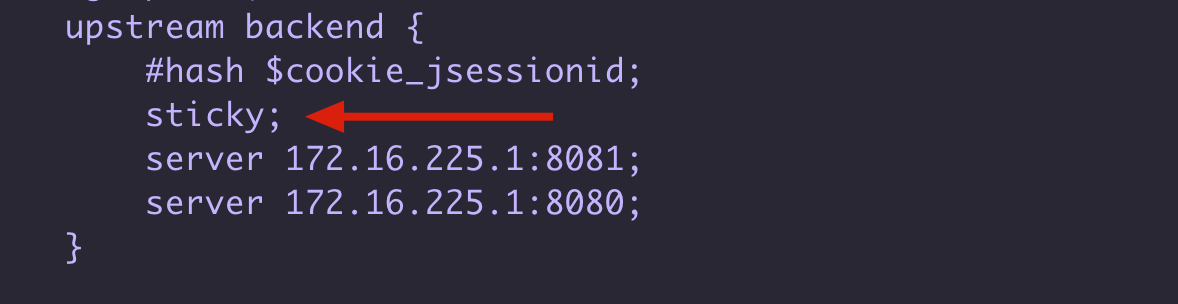
2.3 upstream 配置 sticky
配置好后重啟nginx
upstream backend {#hash $cookie_jsessionid;sticky; #指定使用 sticky 進行負載均衡server 172.16.225.1:8081; server 172.16.225.1:8080; }
2.4 修改后端不再創建session
此時后端不會創建session 也不會下發cookie jsessionid 了
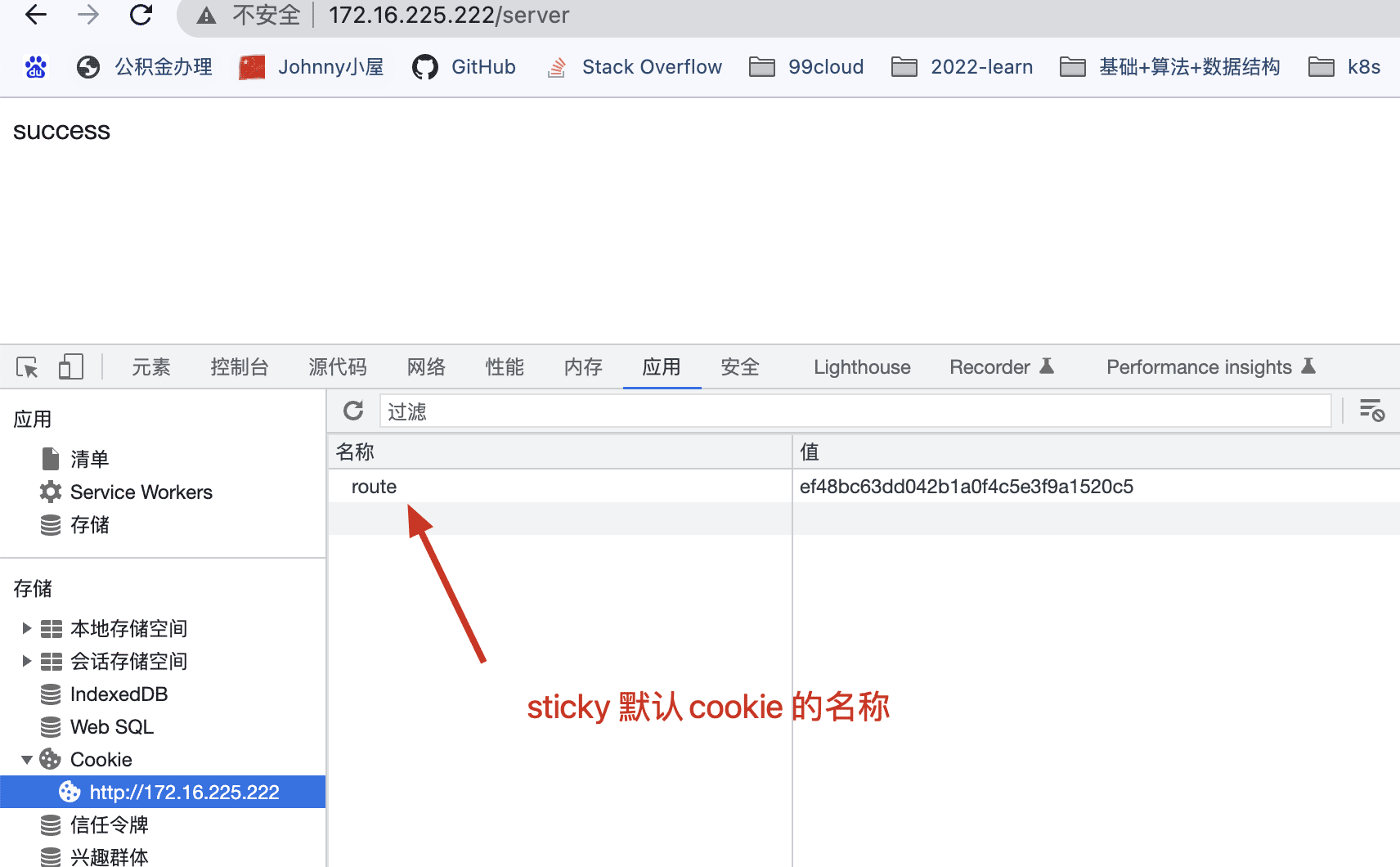
@Autowiredlateinit var env: Environment@GetMapping("/server")fun server(request:HttpServletRequest):String { val port = env.getProperty("local.server.port") println("now port: $port") return "success"}2.5 再次 多次請求
可以看到stick 幫我們下發了 route 這個cookie , 并且這個不會變 默認關閉瀏覽器就會失效

可以看到請求還是只會落在一臺服務器上

3.sticky 其他用法
sticky [name=route] [domain=.foo.bar] [path=/] [expires=1h] [hash=index|md5|sha1] [no_fallback];
name: 可以為任何的string字符,默認是route
domain:哪些域名下可以使用這個cookie
path:哪些路徑對啟用sticky,例如path/test,那么只有test這個目錄才會使用sticky做負載均衡
expires:cookie過期時間,默認瀏覽器關閉就過期,也就是會話方式。
no_fallbackup:如果設置了這個,cookie對應的服務器宕機了,那么將會返回502(bad gateway 或者 proxy error),建議不啟用
總結
本篇主要介紹了 nginx sticky 負載均衡,它不需要后端去生成session 下發jsessionid 而是nginx的sticky模塊幫我們去下發一個 route 的 cookie , nginx 使用這個cookie 進行hash 負載, 從而實現了 客戶每次訪問都粘滯在同一臺服務器
以上就是nginx sticky實現基于cookie負載均衡示例詳解的詳細內容,更多關于nginx sticky cookie負載均衡的資料請關注其它相關文章!

 網公網安備
網公網安備