nginx部署前端項(xiàng)目的超級(jí)詳細(xì)步驟記錄
目錄
- 前言
- 1. 什么是nginx
- 2. 應(yīng)用場(chǎng)景
- 3. 下載nginx
- 4. 配置nginx服務(wù)器
- 5. 將build好的內(nèi)容文件夾放到nginxRun里
- 6. 啟動(dòng)nginx服務(wù)器
- 7. 瀏覽器打開(kāi)體驗(yàn)一下
- 8. 注意事項(xiàng)
- 總結(jié)
前言
在前端開(kāi)發(fā)過(guò)程中經(jīng)常是需要把前端靜態(tài)資源放到服務(wù)器中看效果,這時(shí)經(jīng)常用到nginx來(lái)配置。
1. 什么是nginx
Nginx是一款高性能的http 服務(wù)器/反向代理服務(wù)器及電子郵件(IMAP/POP3)代理服務(wù)器。
由俄羅斯的程序設(shè)計(jì)師Igor Sysoev所開(kāi)發(fā),官方測(cè)試nginx能夠支支撐5萬(wàn)并發(fā)鏈接,
并且cpu、內(nèi)存等資源消耗卻非常低,運(yùn)行非常穩(wěn)定。
2. 應(yīng)用場(chǎng)景
我們這次用到的是 http服務(wù)器。
Nginx是一個(gè)http服務(wù)可以獨(dú)立提供http服務(wù)。可以做網(wǎng)頁(yè)靜態(tài)服務(wù)器。
3. 下載nginx
官網(wǎng)提供三種版本:
Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以說(shuō)是開(kāi)發(fā)版
Stable version:最新穩(wěn)定版,生產(chǎn)環(huán)境上建議使用的版本
Legacy versions:遺留的老版本的穩(wěn)定版
以windows版為例,下載后,將其解壓到 本地的任一目錄下;
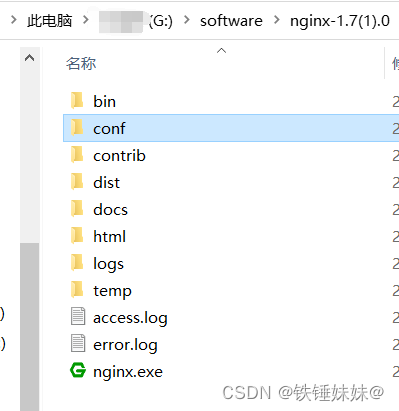
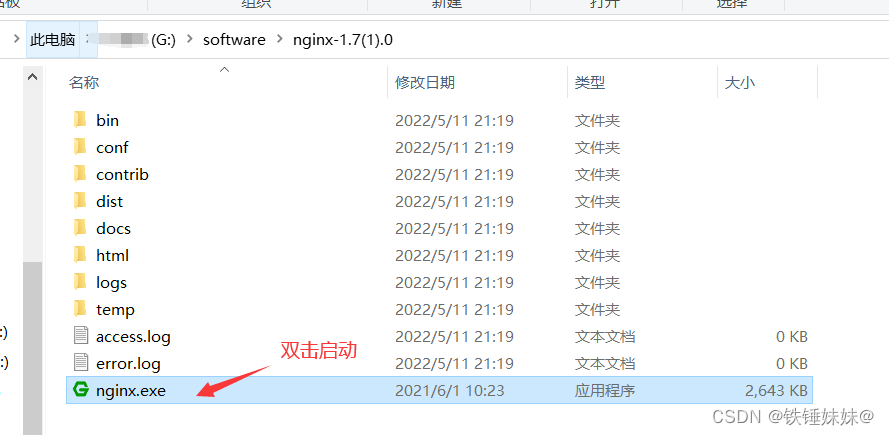
我是放到了G盤(pán),新建一個(gè)software文件夾,把解壓的文件放在里面,此時(shí)我們可以看到有如下目錄:

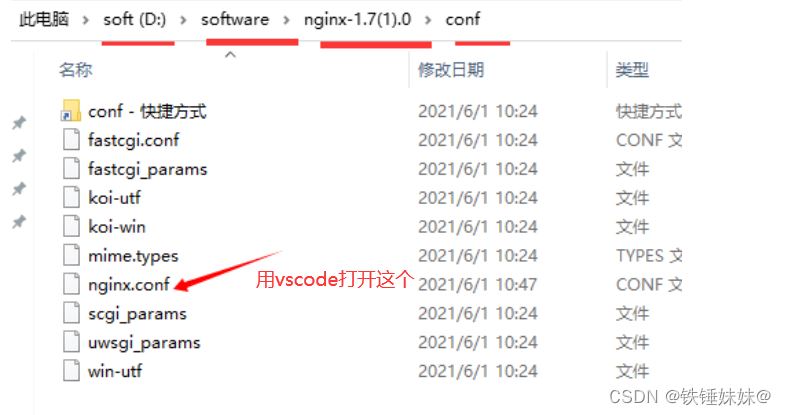
然后用vscode代碼編輯器打開(kāi)解壓文件夾下的conf文件夾的nginx.conf文件,這是一個(gè)非常重要的文件,用來(lái)配置nginx服務(wù)器,默認(rèn)的配置也存放在此。

4. 配置nginx服務(wù)器
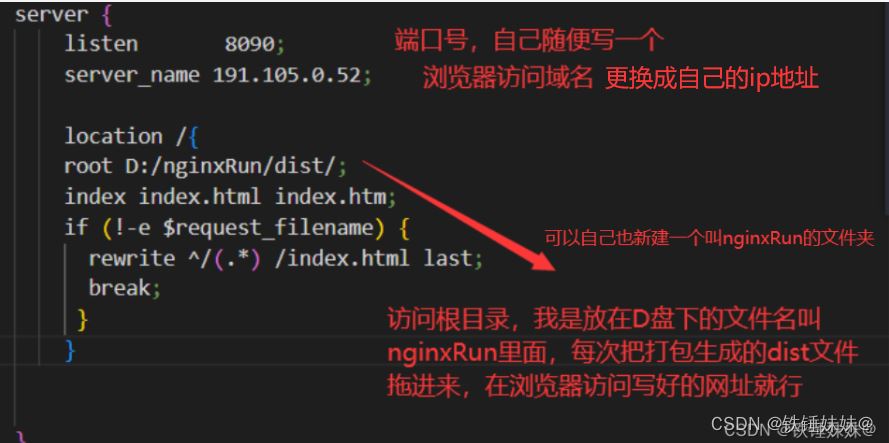
打開(kāi)nginx.conf文件,下面是我的配置,可以復(fù)制一份,根據(jù)情況改下端口號(hào)和瀏覽器訪問(wèn)域名
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pidlogs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; underscores_in_headers on; #log_format main "$remote_addr - $remote_user [$time_local] "$request" " # "$status $body_bytes_sent "$http_referer" " # ""$http_user_agent" "$http_x_forwarded_for""; #access_log logs/access.log main; sendfileon; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; upstream ylkj-api { server 127.0.0.1:17002; } server { listen 81; server_name 127.0.0.1; location / { alias "D:/CurProject/package.json"; } location /static { alias "D:/CurProject/wepyModao/project/src/static/data"; index index.html index.htm; } location /wepydata { alias D:/CurProject/wepyModao/project/src/static/data; index index.html index.htm; } location /ylkj-api { #proxy_pass http://115.182.107.203:8088/ylkj-api/; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $host; proxy_set_header Accept-Encoding "gzip"; client_max_body_size 100m; client_body_buffer_size 128k; proxy_connect_timeout 600; proxy_send_timeout 600; proxy_read_timeout 600; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; proxy_buffer_size 64k; proxy_buffers 4 32k; access_log ./access.log ; error_log ./error.log error; } } server { listen 8090; server_name 191.105.0.52; location /{ root D:/nginxRun/dist/; index index.html index.htm; if (!-e $request_filename) {rewrite ^/(.*) /index.html last;break; } } }}說(shuō)明:

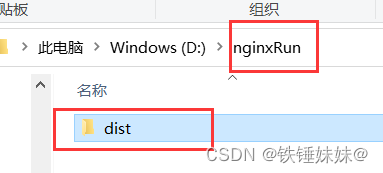
5. 將build好的內(nèi)容文件夾放到nginxRun里
只需要生成的dist文件夾

6. 啟動(dòng)nginx服務(wù)器

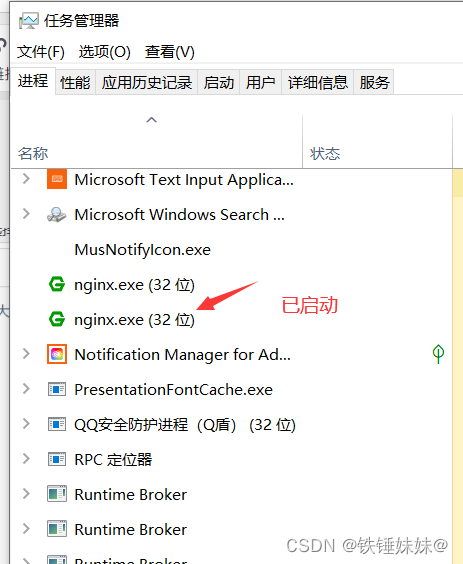
windows系統(tǒng)右鍵我們下方任務(wù)欄的黑色部分,打開(kāi)任務(wù)管理器,看下nginx是否啟動(dòng)。

7. 瀏覽器打開(kāi)體驗(yàn)一下
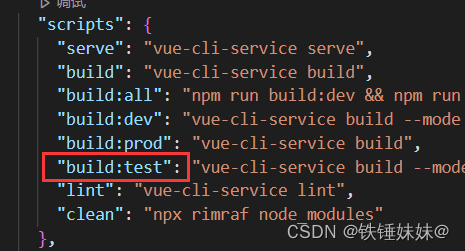
比如我們打一個(gè)測(cè)試包,按照項(xiàng)目里配置的命令行執(zhí)行npm run build:test,將生成的dist文件夾拖進(jìn)nginxRun里面,在瀏覽器輸入191.105.0.52:8090或者127.0.0.1:8090都能打開(kāi)頁(yè)面。

8. 注意事項(xiàng)
1、每次更改了nginx.conf都要去任務(wù)管理器里結(jié)束進(jìn)程,重新打開(kāi)才能更新。
2、在修改nginx.conf文件時(shí),每行的末尾必須帶有分好";",否則會(huì)報(bào)錯(cuò)。
3、另外一些小的功能更改可以不用nginx,只要電腦和手機(jī)必須連在同一個(gè)局域網(wǎng)。
可參考:
總結(jié)
到此這篇關(guān)于nginx部署前端項(xiàng)目的文章就介紹到這了,更多相關(guān)nginx部署前端項(xiàng)目?jī)?nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備