Nginx報404錯誤的詳細解決方法
近日在部署項目時,出現了一些問題,如圖

正常的登錄界面是可以訪問的,但是在登錄之后訪問之后的地址會報404錯誤,于是去查看是否配置有錯誤,但是查看之后發現,nginx.conf與config.js兩個配置文件的ip和端口都是沒有錯誤的
這個項目部署過好多次,沒有出現過這樣的錯誤。
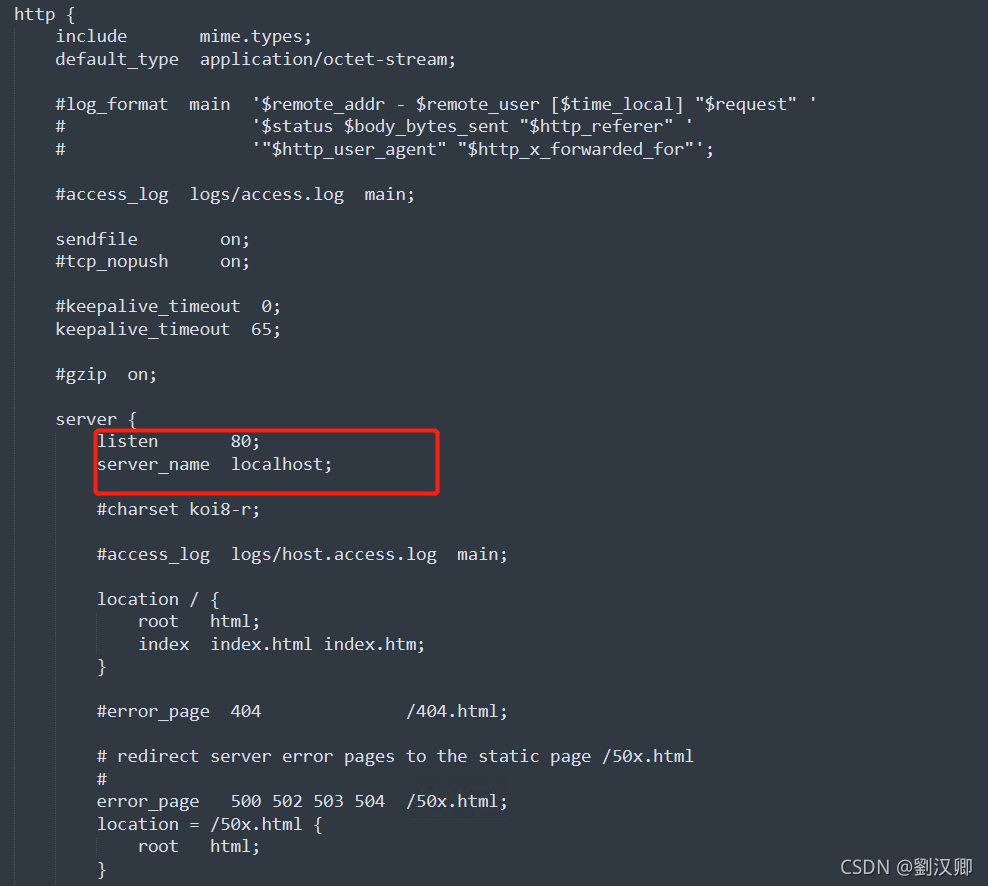
這是原版沒動過的解壓縮后的nginx.conf的源文件

圈起來的地方是應該按照項目配置對應的ip和監聽的端口
listen對應的是端口,server_name對應的是訪問的ip
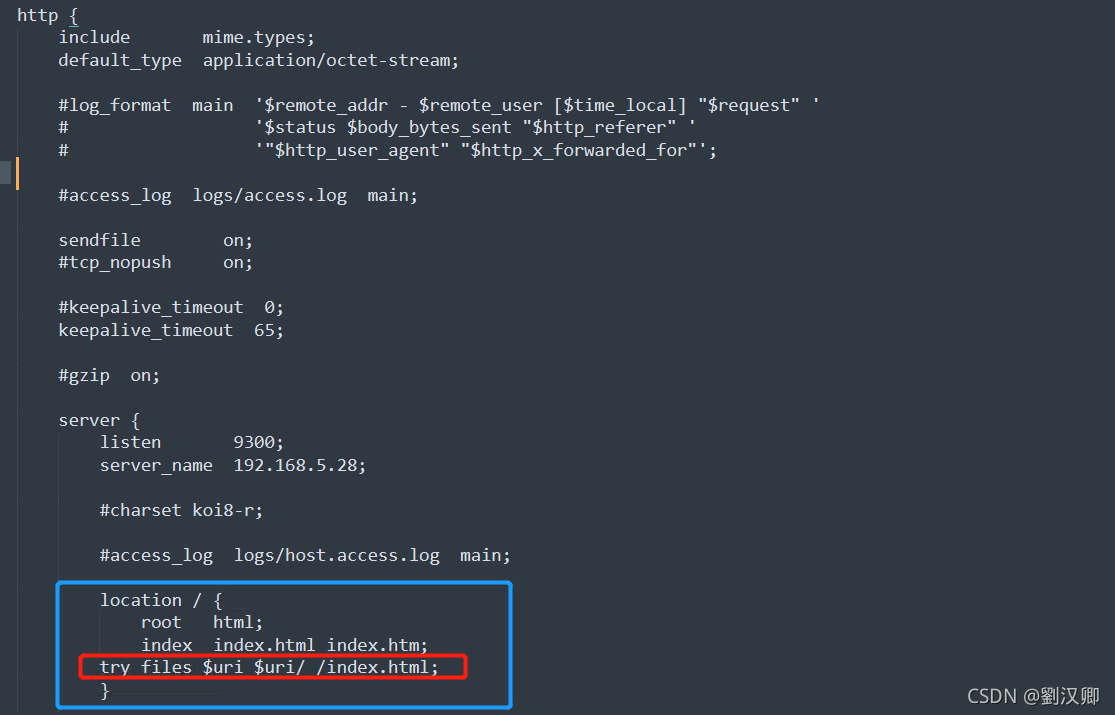
但是這樣是不能解決問題,我們需要添加如下的一句話
try_files $uri $uri/ /index.html;
添加的位置應當在這里

在server下的location段里添加,此時再重新啟動nginx就可以了
在nginx.exe所在的目錄內,點擊地址欄,輸入cmd,可直接在該目錄下啟動命令行,無需打開cmd后再跳轉目錄。
若之前沒有關閉nginx服務,先停止再打開,如果已關閉,可以直接輸入啟動服務的命令
停止nginx服務命令:
nginx -s stop
啟動nginx服務命令:
start nginx
熱部署nignx服務命令:
(但是不推薦使用這個命令,這個命令有時候是不起作用的,不如直接停了再啟動)
nginx -s reload
重新啟動nginx后,瀏覽器最好是清除緩存后再進行測試
可以直接在瀏覽器窗口按
Ctrl+Shift+Del
可直接打開清除緩存的對話框
重新測試,可以正常訪問了

第一次寫經驗分享貼,如有不足之處,請大家提出
補充:Nginx部署之后正常點擊沒問題,刷新頁面會出現404問題的解決
項目部署到服務器后 ,根路徑訪問沒有問題(http:10.10.10.10),但是進入其他功能再刷新頁面就會出現404,比如
http:10.10.10.10/test/test/test 刷新頁面就會出現404,因為你沒在nginx配置上面加上重定向跳轉。
解決辦法,只需要加上這段配置:
try_files $uri $uri/ /index.html;
server { listen 80; server_name 127.0.0.1; location / { root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue; index index.php index.html index.htm; # add_header Cache-Control; add_header Access-Control-Allow-Origin *; if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){ add_header Cache-Control max-age=7776000; add_header Access-Control-Allow-Origin *; } try_files $uri $uri/ /index.html; }}這句配置的意思是每次匹配url路徑時候找不到對應靜態資源時候調制跳轉到index.html文件
如圖加在這里即可
下面內容需要稍微知道router路由工作原理、nginx原理
解析為什么會這樣(針對路由在history模式下):
先提出問題:
1、為什么刷新頁面會(沒有配置情況下且不在首頁根目錄刷新)
2、為什么點擊跳轉時候會(有時)
現在來解決問題:
1、假設現在在瀏覽器上的url為 172.1.2.3:7000/test ,此時刷新頁面時候會去根據瀏覽器上的url去服務器(nginx)上面請求對應的靜態資源,nginx根據location / 的匹配規則在dist文件夾里沒有找到對應的靜態文件"test",所以返回404,合理。
此時通過配置try_files來重定向返回index.html文件,也就是回去首頁“ / ”,注意,此時你的頁面已經刷新過了,此時react-router或者vue-router路由發揮作用,會根據當前的url地址來對應匹配上組件,所以此時url即對應組件,頁面重新加載完成,完事。
2、第二個問題,為什么點擊跳轉時候會而有時候不會,要知道跳轉有兩種情況:一種頁面刷新(屬于第一個問題),一種頁面不刷新。這取決于你代碼的書寫情況,請記住:
1、push不會刷新頁面,只會更改瀏覽器上的url路由變更,不管是react-router還是vue-router都是運用html的api實現,叫做pushState()
2、通過 會刷新頁面,它相當于a標簽
可自行在瀏覽器上面試下

所以當你點擊跳轉時候,有時候你代碼用的是push(不刷新)、有時候用的是a標簽、Link(刷新),才導致這個問題。
總結
到此這篇關于Nginx報404錯誤的簡單解決方法的文章就介紹到這了,更多相關Nginx報錯404內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備