文章詳情頁
HTML clearfix清除浮動講解
瀏覽:6日期:2022-06-03 11:39:48
一、浮動的概念
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
由于浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
二、浮動的影響
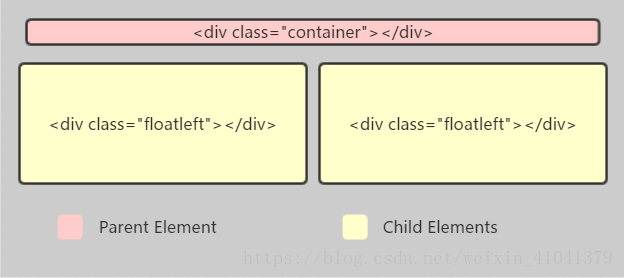
1. 浮動會導致父元素高度坍塌

父元素中有子元素,并且父元素沒有設置高度,子元素在父元素中浮動,結果必然是父元素的高度為0,這也就導致了父元素高度塌陷問題。
浮動脫離文檔流,這個問題會對整個頁面布局帶來很大影響,如何解決高度坍塌問題,我們需要清除浮動。
三、浮動的清除
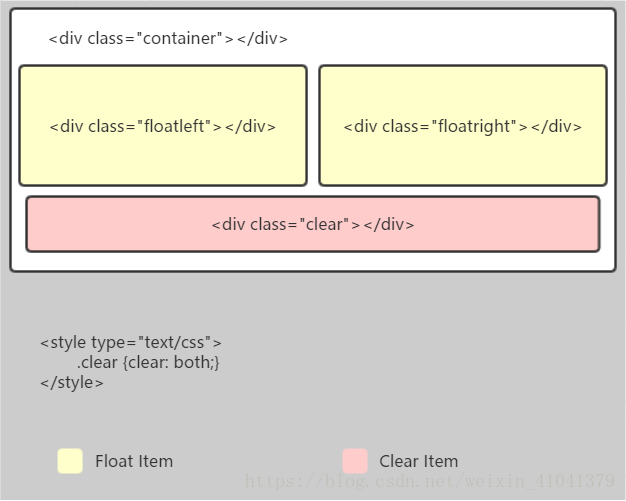
1. clear屬性的空標簽
在浮動元素后添加一個空標簽
<div></div>
,并且在CSS中設置
.clear{clear:both;}即可清理浮動。

- 原理:添加一個空標簽,利用CSS提高的clear:both清除浮動,讓父元素可以自動獲取到高度
- 優(yōu)點:簡單,代碼少,兼容所有瀏覽器
- 缺點:增加頁面的標簽,造成結構的混亂
- 建議:不推薦使用,此方法已經過時
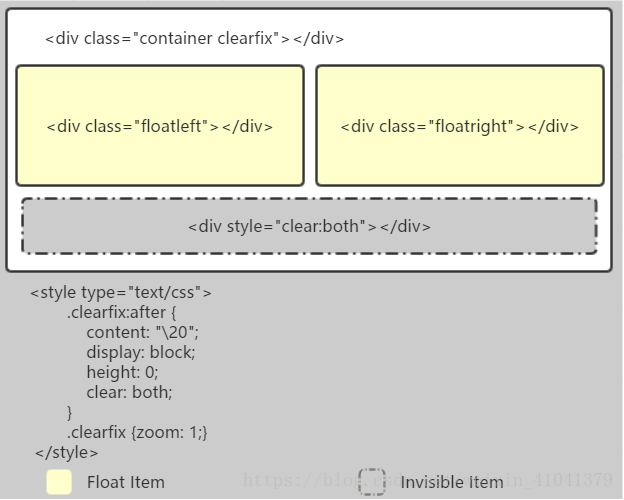
2. :after偽元素
給浮動元素的容器添加一個clearfix的class,然后給這個class添加一個:after偽元素實現元素之后添加一個看不見的塊元素(Block element)清理浮動。

- 原理:通過CSS偽元素在容器的內部元素之后添加一個看不見的空格“/20”或點“.” ,并且設置clear屬性清除浮動。
- 優(yōu)點:瀏覽器支持較好
- 缺點:clearfix這個class需要添加zoom: 1(觸發(fā)haslayout),才能支持IE6和IE7瀏覽器
- 建議:推薦使用,設置公共類,減少CSS代碼
到此這篇關于HTML clearfix清除浮動講解的文章就介紹到這了,更多相關HTML clearfix清除浮動內容請搜索以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持!
上一條:CSS將div內容垂直居中案例總結下一條:XML入門問答
相關文章:
排行榜

 網公網安備
網公網安備