HTML相關(guān)知識(shí)點(diǎn)總結(jié)
目錄
- 簡(jiǎn)介
- HTML文檔和網(wǎng)頁(yè)的關(guān)系呢?
- HTML的標(biāo)簽樣子?
- HTML基本概念
- 標(biāo)簽
- 元素
- 屬性
- 注釋
- 編碼規(guī)則
- HTML常用元素
- 標(biāo)題
- 段落
- 鏈接
- 跳轉(zhuǎn)頁(yè)面:
- 跳轉(zhuǎn)錨點(diǎn)
- 圖片
- 列表
- 有序列表
- 無(wú)序列表
- 定義列表
- 表格
- 塊
- 表單及表單元素
- 表單
- 表單屬性
- 表單元素
- 多媒體元素
- audio 標(biāo)簽
- video 標(biāo)簽
- 線
- 細(xì)節(jié)
- 文檔類型
- 頭文件
- 1. HTML <title> 元素
- 2.HTML <base> 元素
- 3.HTML <link> 元素
- 4.HTML <style> 元素
- 5.HTML <meta> 元素
- 6.HTML <script> 元素
- 案例
- table
- register
- 學(xué)生信息表格
- 會(huì)員注冊(cè)表單
簡(jiǎn)介
HTML超文本標(biāo)記語(yǔ)言(Hyper Text Markup Language),它是互聯(lián)網(wǎng)上應(yīng)用最廣泛的標(biāo)記語(yǔ)言。不要把HTML語(yǔ)言和C、Java等編程語(yǔ)言混淆起來(lái)。簡(jiǎn)單的說(shuō),HTML文件就是普通文本+HTML標(biāo)記(也就是HTML標(biāo)簽),而不同的HTML標(biāo)簽?zāi)茱@示不同的效果。
HTML文檔和網(wǎng)頁(yè)的關(guān)系呢?
**網(wǎng)頁(yè)就是HTML文檔。HTML文檔有HTML標(biāo)簽和純文本組成。**web瀏覽器的作用就是讀取HTML文檔,并以網(wǎng)頁(yè)的形式顯示它們。瀏覽器不是顯示HTML標(biāo)簽,而是使用標(biāo)簽來(lái)解釋頁(yè)面的內(nèi)容。
HTML的標(biāo)簽樣子?
HTML的標(biāo)記標(biāo)簽通常被稱為HTML標(biāo)簽,它是由一對(duì)尖括號(hào)以及關(guān)鍵詞組成,如。而且HTML的標(biāo)簽基本上是成對(duì)出現(xiàn)的,如
<html></html>。在這一對(duì)標(biāo)簽中,第一個(gè)稱為起始標(biāo)簽,第二個(gè)被稱為結(jié)束標(biāo)簽。
### HTML的組成:
head 部分
用于定義HTML的一些基本信息,或者引入外部文件。
body 部分
整個(gè)HTML文檔的顯示內(nèi)容。
HTML基本概念
標(biāo)簽
網(wǎng)頁(yè)就是HTML文檔。HTML文檔是由標(biāo)簽和內(nèi)容組成。
常用的標(biāo)簽:
<html>、<head>、<body>、<div>、<span>、<h1>~<h6>、<p>、<form>、<input>、<a>、<img>、<iframe>、<script>、<style> 等
元素
HTML 元素指的是從開(kāi)始標(biāo)簽(start tag)到結(jié)束標(biāo)簽(end tag)的所有代碼。
屬性
多數(shù)的HTML元素都有屬性。
屬性提供了有關(guān) HTML 元素的更多的信息。
屬性總是以**名稱/值對(duì)(屬性/屬性值)**的形式出現(xiàn),比如:name=“value”。
屬性總是在 HTML 元素的開(kāi)始標(biāo)簽中規(guī)定。
注釋
注釋標(biāo)簽 <!-- 與 --> 用于在 HTML 插入注釋。
編碼規(guī)則
(1) 元素和屬性均小寫
HTML 標(biāo)簽對(duì)大小寫不敏感。
等同于
。萬(wàn)維網(wǎng)聯(lián)盟(W3C)在 HTML 4 中推薦使用小寫,建議小寫。
(2) 有結(jié)束標(biāo)簽的元素,有開(kāi)始標(biāo)簽必須有結(jié)束標(biāo)簽;只有開(kāi)始標(biāo)簽沒(méi)有結(jié)束標(biāo)簽的元素,開(kāi)始標(biāo)簽中必須加 /。
(3) 始終為屬性加引號(hào)
<img alt=”name=‘Bill “HelloWorld” Gates"” id=”imgId” name="imgName"/>
HTML常用元素
標(biāo)題
標(biāo)題(Heading)是通過(guò) <h1> - <h6> 等標(biāo)簽進(jìn)行定義的。
<h1> 定義最大的標(biāo)題。<h6> 定義最小的標(biāo)題。
標(biāo)題的建議用法:
1.每個(gè)頁(yè)面h1標(biāo)簽最多只使用一次,搜索引擎會(huì)懷疑頁(yè)面內(nèi)存在多個(gè)h1標(biāo)簽是作弊;
2.如果是首頁(yè),建議h1標(biāo)簽為網(wǎng)站名稱,網(wǎng)站名稱是首頁(yè)的重中之重,非他莫屬;
3.如果是文章頁(yè)面建議h1標(biāo)簽為文章的標(biāo)題,h1標(biāo)簽就是對(duì)文本標(biāo)題所進(jìn)行的著重強(qiáng)調(diào)的一種標(biāo)簽,那么文章頁(yè)面當(dāng)然是文章的標(biāo)題是最重要的;
4.如果是分類頁(yè)面則不建議使用h1標(biāo)簽,實(shí)際經(jīng)驗(yàn)總結(jié),分類頁(yè)面等聚合頁(yè)面不適合使用h1標(biāo)簽,因?yàn)轫?yè)面內(nèi)容是文章列表:可能“沒(méi)重點(diǎn)”;
5.<h2>用于段落標(biāo)題,或者說(shuō)副標(biāo)題。
6.<h3>表示段落的小節(jié)標(biāo)題,一般是用在段落小節(jié)。
7.<h4>-<h6>基本很少用到,是告訴搜索引擎這些不是很重要的內(nèi)容,當(dāng)一篇文章內(nèi)容較多的時(shí)候,可以用來(lái)說(shuō)明一些內(nèi)容不是很重要的。
段落
段落是通過(guò) <p> 標(biāo)簽定義的
折行:<br/>
鏈接
HTML 使用超級(jí)鏈接與網(wǎng)絡(luò)上的另一個(gè)文檔相連。
幾乎可以在所有的網(wǎng)頁(yè)中找到鏈接。點(diǎn)擊鏈接可以從一張頁(yè)面跳轉(zhuǎn)到另一張頁(yè)面。
超鏈接可以是一個(gè)字,一個(gè)詞,或者一組詞,也可以是一幅圖像,你可以點(diǎn)擊這些內(nèi)容來(lái)跳轉(zhuǎn)到新的文檔或者當(dāng)前文檔中的某個(gè)部分。
當(dāng)您把鼠標(biāo)指針移動(dòng)到網(wǎng)頁(yè)中的某個(gè)鏈接上時(shí),箭頭會(huì)變?yōu)橐恢恍∈帧?/p>
我們通過(guò)使用 <a> 標(biāo)簽在 HTML 中創(chuàng)建鏈接。
有兩種使用 <a> 標(biāo)簽的方式:
- 1.通過(guò)使用 href 屬性 - 創(chuàng)建指向另一個(gè)文檔的鏈接;
- 2.通過(guò)使用 name 屬性 - 創(chuàng)建文檔內(nèi)的書簽。
跳轉(zhuǎn)頁(yè)面:
超鏈接的語(yǔ)法:
<a href=“url”>Link text</a>
target 屬性:
標(biāo)簽的 target 屬性規(guī)定在何處打開(kāi)鏈接文檔。
<a href=“http://www.baidu.com” target="_blank">歡迎訪問(wèn)百度!</a>
該屬性有四個(gè)值:
4 個(gè)保留的目標(biāo)名稱用作特殊的文檔重定向操作:
_blank瀏覽器總在一個(gè)新打開(kāi)、未命名的窗口中載入目標(biāo)文檔。 _self這個(gè)目標(biāo)的值對(duì)所有沒(méi)有指定目標(biāo)的 <a> 標(biāo)簽是默認(rèn)目標(biāo),它使得目標(biāo)文檔載入并顯示在相同的框架或者窗口中作為源文檔。 _parent這個(gè)目標(biāo)使得文檔載入父窗口或者包含超鏈接引用的框架的框架集。如果這個(gè)引用是在窗口或者在頂級(jí)框架中,那么它與目標(biāo) _self 等效。 _top這個(gè)目標(biāo)使得文檔載入包含這個(gè)超鏈接的窗口,用 _top 目標(biāo)將會(huì)清除所有被包含的框架并將文檔載入整個(gè)瀏覽器窗口。 提示:這些 target 的所有 4 個(gè)值都以下劃線開(kāi)始。。
此外,target屬性在使用框架frameset 和iframe時(shí)非常有用
跳轉(zhuǎn)錨點(diǎn)
<!-- 由A跳轉(zhuǎn)到B--><a href="#標(biāo)記">A</a><a name="標(biāo)記">B</a>
圖片
通過(guò)使用 HTML,可以在文檔中顯示圖像。
在 HTML 中,圖像由 <img> 標(biāo)簽定義。<img> 是空標(biāo)簽,意思是說(shuō),它只包含屬性,并且沒(méi)有閉合標(biāo)簽。
- 指定圖片源(src)
要在頁(yè)面上顯示圖像,你需要使用源屬性(src)。src 指 “source”。源屬性的值是圖像的 URL 地址。
定義圖像的語(yǔ)法是:<img src=“url” />
- 替換文本屬性(alt)
alt 屬性用來(lái)為圖像定義一串預(yù)備的可替換的文本。替換文本屬性的值是用戶定義的。
<img src=“boat.gif” alt=“Big Boat”>
在瀏覽器無(wú)法載入圖像時(shí),替換文本屬性告訴讀者她們失去的信息。此時(shí),瀏覽器將顯示這個(gè)替代性的文本而不是圖像。為頁(yè)面上的圖像都加上替換文本屬性是個(gè)好習(xí)慣,這樣有助于更好的顯示信息,并且對(duì)于那些使用純文本瀏覽器的人來(lái)說(shuō)是非常有用的。
列表
有序列表
語(yǔ)法:
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
無(wú)序列表
語(yǔ)法:
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
定義列表
自定義列表不僅僅是一列項(xiàng)目,而是項(xiàng)目及其注釋的組合。自定義列表以 <dl> 標(biāo)簽開(kāi)始。每個(gè)自定義列表項(xiàng)以 <dt> 開(kāi)始。每個(gè)自定義列表項(xiàng)的定義以 <dd> 開(kāi)始。
語(yǔ)法:
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dd>Black drink</dd>
<dd>hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
<dd>cold drink</dd>
<dd>White drink</dd>
</dl>
表格
表格由 <table> 標(biāo)簽來(lái)定義。每個(gè)表格均有若干行(由 <tr> 標(biāo)簽定義),每行被分割為若干單元格(由 <td> 標(biāo)簽定義)。字母 td 指表格數(shù)據(jù)(table data),即數(shù)據(jù)單元格的內(nèi)容。數(shù)據(jù)單元格可以包含文本、圖片、列表、段落、表單、表格等等。
- 表格的常用屬性
屬性 描述 border 隸屬于<table>標(biāo)簽,定義表格寬度 cellspacing 隸屬于<table>標(biāo)簽,單元格間距,定義單元格之間的距離 cellpadding 隸屬于<table>標(biāo)簽,單元格邊距,定義單元格內(nèi)容與邊框的距離 bgcolor 應(yīng)用于<table>、<td>、<th>標(biāo)簽,設(shè)置表格的背景色(過(guò)時(shí)) background 應(yīng)用于<table>、<td>、<th>標(biāo)簽,設(shè)置表格的背景圖片(過(guò)時(shí)) align 應(yīng)用于<table>、<td>、<th>標(biāo)簽,表格是設(shè)置表格在外部容器中的對(duì)齊方式,單元格是設(shè)置內(nèi)容的對(duì)其方式(過(guò)時(shí)) colspan 應(yīng)用于<td>、<th>標(biāo)簽,合并列 rowspan 應(yīng)用于<tr>標(biāo)簽,合并行
- 更為復(fù)雜的表格定義
標(biāo)簽 描述 caption 定義表格的標(biāo)題 thead 定義表格頭 tfoot 定義表格腳 tbody 定義表格主體 colgroup 為表格中的一個(gè)或多個(gè)列指定屬性值 col 為表格中的一列指定屬性值
塊
(1)塊元素和內(nèi)聯(lián)元素
HTML 元素被定義為塊級(jí)元素或內(nèi)聯(lián)元素。
塊元素:
塊級(jí)元素”譯為 block level element。塊級(jí)元素在瀏覽器顯示時(shí),通常會(huì)以新行來(lái)開(kāi)始(和結(jié)束)。
例子:<h1>, <p>,<ul>,<table>
內(nèi)聯(lián)元素:
內(nèi)聯(lián)元素”譯為 inline element。內(nèi)聯(lián)元素在顯示時(shí)通常不會(huì)以新行開(kāi)始。
例子:<td>, <a>, <img>
(2)<div>和<span>
元素是塊級(jí)元素,它是可用于組合其他 HTML 元素的容器。
<div> 元素沒(méi)有特定的含義。除此之外,由于它屬于塊級(jí)元素,瀏覽器會(huì)在其前后顯示折行。
如果與 CSS 一同使用,<div> 元素可用于對(duì)大的內(nèi)容塊設(shè)置樣式屬性。
<div> 元素的另一個(gè)常見(jiàn)的用途是文檔布局。它取代了使用表格定義布局的老式方法。使用 <table> 元素進(jìn)行文檔布局不是表格的正確用法。<table> 元素的作用是顯示表格化的數(shù)據(jù)。
<span> 元素是內(nèi)聯(lián)元素,可用作文本的容器。
<span> 元素也沒(méi)有特定的含義。
當(dāng)與 CSS 一同使用時(shí),<span> 元素可用于為部分文本設(shè)置樣式屬性。
表單及表單元素
表單
HTML 表單用于搜集不同類型的用戶輸入。
<form> 元素定義 HTML 表單。
語(yǔ)法如下:
<form>
.
form elements
.
</form>
表單屬性
Action 屬性
action 屬性定義在提交表單時(shí)執(zhí)行的動(dòng)作。
向服務(wù)器提交表單的通常做法是使用提交按鈕。
通常,表單會(huì)被提交到 web 服務(wù)器上的網(wǎng)頁(yè)。
<form action=“action_page.php”>
在上面的例子中,指定了某個(gè)服務(wù)器腳本來(lái)處理被提交表單。如果省略 action 屬性,則 action 會(huì)被設(shè)置為當(dāng)前頁(yè)面。
method 屬性
method 屬性規(guī)定在提交表單時(shí)所用的 HTTP 方法(GET 或 POST):
<form action=“action_page.php” method=“GET”>
或:
<form action=“action_page.php” method=“POST”>
何時(shí)使用 GET?
您能夠使用 GET(默認(rèn)方法):
如果表單提交是被動(dòng)的(比如搜索引擎查詢),并且沒(méi)有敏感信息。
當(dāng)您使用 GET 時(shí),表單數(shù)據(jù)在頁(yè)面地址欄中是可見(jiàn)的:
action_page.php?firstname=Mickey&lastname=Mouse
注釋:GET 最適合少量數(shù)據(jù)的提交。瀏覽器會(huì)設(shè)定容量限制。
何時(shí)使用 POST?
如果表單正在更新數(shù)據(jù),或者包含敏感信息(例如密碼)。
POST 的安全性更加,因?yàn)樵陧?yè)面地址欄中被提交的數(shù)據(jù)是不可見(jiàn)的。
name屬性
如果要正確地被提交,每個(gè)輸入字段必須設(shè)置一個(gè) name 屬性。
<form> 標(biāo)簽的所有屬性如下:
屬性 描述 accept-charset 規(guī)定在被提交表單中使用的字符集(默認(rèn):頁(yè)面字符集) action 規(guī)定向何處提交表單的地址(url)(提交頁(yè)面) autocomplete 規(guī)定瀏覽器應(yīng)該自動(dòng)完成表單(默認(rèn):開(kāi)啟) enctype 規(guī)定被提交數(shù)據(jù)的編碼(默認(rèn):url-encoded) method 規(guī)定在提交表單時(shí)所用的http方法(默認(rèn):GET) name 規(guī)定識(shí)別表單的名稱(對(duì)于DOM使用:document.forms.name) novalidate 規(guī)定瀏覽器不驗(yàn)證表單 target 規(guī)定action屬性中地址的目標(biāo)(默認(rèn):_self)
表單元素
表單元素指的是不同類型的 input 元素、復(fù)選框、單選按鈕、提交按鈕等等。
input 元素
<input> 元素
<input> 元素是最重要的表單元素。
<input> 元素有很多形態(tài),根據(jù)不同的 type 屬性區(qū)分出不同的表單元素。
類型 描述 text 定義常規(guī)的文本輸入 password 密碼框 radio 單選按鈕 checkbox 多選框 submit 提交按鈕 button 普通按鈕
實(shí)現(xiàn)單選框必須滿足的條件
<p>性別: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl" name="sex"/>女</p>
實(shí)現(xiàn)多選框必須滿足的條件
1.必須要有input type=" checkbox"
2.必須有value=“XXX” value:多選框的值
3.必須有name=“XXX” 且框的內(nèi)容相同 name:表示組
<p>愛(ài)好 <input type="checkbox" value="sleep" name="hobby"/>睡覺(jué) <input type="checkbox" value="code" name="hobby"/>編碼 <input type="checkbox" value="chat" name="hobby"/>聊天 <input type="checkbox" value="game" name="hobby"/>游戲</p>
表單元素格式
屬性 說(shuō)明 type 指定元素的類型.text,password,checkbox,radio,submit,reset,file,hidden,image和button,默認(rèn)為text name 指定表單元素的名稱 value 元素的初始值.type為radio時(shí)必須指定一個(gè)值(在框里沒(méi)寫東西之前會(huì)顯示value) size 指定表單元素的初始寬度.當(dāng)type為text或password時(shí),表單元素的大小以字符為單位.對(duì)于其他類型,寬度以像素為單位 maxlength type為text或password時(shí),輸入的最大字符數(shù),多了就輸不進(jìn)去了 checked type為radio或checkbox時(shí),指定按鈕是否是被選中
HTML5新增了很多的輸入類型,如下所示。
HTML5 增加了多個(gè)新的輸入類型:
l color
l date
l datetime
l datetime-local
l email
l month
l number
l range
l search
l tel
l time
l url
l week
注釋:老式 web 瀏覽器不支持的輸入類型,會(huì)被視為輸入類型 text。
<select> 元素(下拉列表)
<select name="cars"><option value="volvo">Volvo\</option> <option value="saab">Saab\</option> <option value="fiat">Fiat\</option> <option value="audi">Audi\</option></select>
<textarea> 元素(文本域)
<textarea name="message" rows="10" cols="30"> The cat was playing in the garden.</textarea>
文件域
<p> <input type="file" name="files"></p>
滑塊
<p>音量 <input type="range" name="voice" min="0" max="100" step="2"></p>
搜索
<p>搜索: <input type="search" name="search"></p>
按鈕
<p>按鈕: <input type="button" name="btn1" value="點(diǎn)擊變長(zhǎng)"> </p><!-- 按鈕 input type="button" 普通按鈕input type="image" 圖像按鈕input type="submit" 提交按鈕input type="reset" 重置按鈕-->
多媒體元素
在HTML中也提供了對(duì)于音頻和視頻的支持。
在 HTML 中播放聲音的方法有很多種。
在 HTML 中播放音頻并不容易!
您需要諳熟大量技巧,以確保您的音頻文件在所有瀏覽器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上(PC, Mac , iPad, iPhone)都能夠播放。
使用插件
瀏覽器插件是一種擴(kuò)展瀏覽器標(biāo)準(zhǔn)功能的小型計(jì)算機(jī)程序。
插件有很多用途:播放音樂(lè)、顯示地圖、驗(yàn)證銀行賬號(hào),控制輸入等等。
可使用<object>或<embed>標(biāo)簽來(lái)將插件添加到 HTML 頁(yè)面。
這些標(biāo)簽定義資源(通常非 HTML 資源)的容器,根據(jù)類型,它們即會(huì)由瀏覽器顯示,也會(huì)由外部插件顯示。
audio 標(biāo)簽
<audio>元素是一個(gè) HTML5 元素,在 HTML 4 中是非法的,您的頁(yè)面無(wú)法通過(guò) HTML 4 驗(yàn)證。但在瀏覽器中都有效(老式瀏覽器不起作用,比如IE6)。
<audio src=”” autoplay=”” controls=”” loop=””></audio>
屬性名:
src:音頻地址。
autoplay:是否裝載好后自動(dòng)播放。
controls:是否顯示播放的控制條。
loop:是否重復(fù)播放。
實(shí)例:
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <audio src="../audio/閻維文 - 母親.mp3" autoplay="autoplay" loop="loop" controls="controls" > </audio> </body></html>
音頻格式知識(shí)普及:
Ogg:全稱應(yīng)該是OGGVobis(oggVorbis)是一種新的音頻壓縮格式,類似于MP3等的音樂(lè)格式。Ogg是完全免費(fèi)、開(kāi)放和沒(méi)有專利限制的。OggVorbis文件的擴(kuò)展名是.OGG。Ogg文件格式可以不斷地進(jìn)行大小和音質(zhì)的改良,而不影響舊有的編碼器或播放器。
MP3:是一種音頻壓縮技術(shù),其全稱是動(dòng)態(tài)影像專家壓縮標(biāo)準(zhǔn)音頻層面3(Moving Picture Experts Group Audio Layer III),簡(jiǎn)稱為MP3。它被設(shè)計(jì)用來(lái)大幅度地降低音頻數(shù)據(jù)量。利用 MPEG Audio Layer 3 的技術(shù),將音樂(lè)以1:10 甚至 1:12 的壓縮率,壓縮成容量較小的文件,而對(duì)于大多數(shù)用戶來(lái)說(shuō)重放的音質(zhì)與最初的不壓縮音頻相比沒(méi)有明顯的下降。
WAV:為微軟公司(Microsoft)開(kāi)發(fā)的一種聲音文件格式,它符合RIFF(Resource Interchange File Format)文件規(guī)范,用于保存Windows平臺(tái)的音頻信息資源,被Windows平臺(tái)及其應(yīng)用程序所廣泛支持,該格式也支持MSADPCM,CCITT A LAW等多種壓縮運(yùn)算法,支持多種音頻數(shù)字,取樣頻率和聲道,標(biāo)準(zhǔn)格式化的WAV文件和CD格式一樣,也是44.1K的取樣頻率,16位量化數(shù)字,因此在聲音文件質(zhì)量和CD相差無(wú)幾!
各種關(guān)聯(lián):wav格式音質(zhì)最好,但是文件體積較大。mp3壓縮率較高,普及率高,音質(zhì)相比wav要差。ogg與mp3在相同位速率(Bit Rate)編碼的情況下,ogg體積更小。
上面的例子使用了兩個(gè)不同的音頻格式。HTML5 <audio>元素會(huì)嘗試以 mp3 或 ogg 來(lái)播放
video 標(biāo)簽
<video src=”” autoplay=”” controls=”” loop=”” width=”” height=””></video>
屬性:
src:視頻的URL
poster:視頻封面,沒(méi)有播放時(shí)顯示的圖片
autoplay:自動(dòng)播放
loop:循環(huán)播放
controls:瀏覽器自帶的控制條
width:視頻寬度
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <video src="../video/01 倒霉熊第三部_標(biāo)清.mp4" autoplay="autoplay" loop="loop" controls="controls" width="300px" height="200px" > </video> </body></html>
HTML5對(duì)視頻的支持
一共支持三種格式: Ogg、MPEG4、WebM。但這三種格式對(duì)于瀏覽器的兼容性卻各不同。
注釋:Internet Explorer 8 以及更早的版本不支持 標(biāo)簽。
格式 IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No
MPEG4 9.0+ No No 5.0+ 3.0+
WebM No 4.0+ 10.6+ 6.0+ No
NO:代表不支持。
X.0+:表示支持這款及版本更高的瀏覽器。
后來(lái)為了各大瀏覽器對(duì)音頻和視頻的支持不同,有了元素。
屬性:
Src:音頻或者視頻的地址
Type視頻或音頻的類型。該屬性值是一個(gè)簡(jiǎn)單的MIME字符串。例如:audio/ogg audio/mpeg audio/x_wav等等。
<!DOCTYPE html><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <video autoplay="autoplay" loop="loop" controls="controls"> <source src="../video/01 倒霉熊第三部_標(biāo)清.avi" type="video/3gpp"></source> <source src="../video/01 倒霉熊第三部_標(biāo)清.mp4" type="video/mp4"></source> </video> </body></html>
第一個(gè)不支持還可以第二個(gè)。
線
<Strong>加粗</Strong><ins>下劃線</ins><del>刪除線</del>
細(xì)節(jié)
文檔類型
聲明幫助瀏覽器正確地顯示網(wǎng)頁(yè)。
Web 世界中存在許多不同的文檔。只有了解文檔的類型,瀏覽器才能正確地顯示文檔。
HTML 也有多個(gè)不同的版本,只有完全明白頁(yè)面中使用的確切 HTML 版本,瀏覽器才能完全正確地顯示出 HTML 頁(yè)面。這就是 <!DOCTYPE> 的用處。
不是 HTML 標(biāo)簽。它為瀏覽器提供一項(xiàng)信息(聲明),即 HTML 是用什么版本編寫的。寫在HTML文檔的最上面。
常用的 DOCTYPE 聲明
HTML 5
<!DOCTYPE html>
頭文件
HTML<head> 元素
<head> 元素是所有頭部元素的容器。<head> 內(nèi)的元素可包含腳本,指示瀏覽器在何處可以找到樣式表,提供元信息,等等。
以下標(biāo)簽都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>
1. HTML <title> 元素
<title> 標(biāo)簽定義文檔的標(biāo)題。
title 元素在所有 HTML/XHTML 文檔中都是必需的。
title 元素能夠:
定義瀏覽器工具欄中的標(biāo)題
提供頁(yè)面被添加到收藏夾時(shí)顯示的標(biāo)題
顯示在搜索引擎結(jié)果中的頁(yè)面標(biāo)題
2.HTML <base> 元素
<base> 標(biāo)簽為頁(yè)面上的所有鏈接規(guī)定默認(rèn)地址或默認(rèn)目標(biāo)(target):
<head>
<base href=“http://www.w3school.com.cn/images/” />
<base target="_blank" />
</head>
3.HTML <link> 元素
<link> 標(biāo)簽定義文檔與外部資源之間的關(guān)系。
<link> 標(biāo)簽最常用于連接樣式表:
<head>
<link rel=“stylesheet” type=“text/css” href=“mystyle.css” />
</head>
4.HTML <style> 元素
<style> 標(biāo)簽用于為 HTML 文檔定義樣式信息。
您可以在 style 元素內(nèi)規(guī)定 HTML 元素在瀏覽器中呈現(xiàn)的樣式:
<head>
<style type=“text/css”>
body {background-color:yellow}
p {color:blue}
</style>
</head>
5.HTML <meta> 元素
元數(shù)據(jù)(metadata)是關(guān)于數(shù)據(jù)的信息。
<meta> 標(biāo)簽提供關(guān)于 HTML 文檔的元數(shù)據(jù)。元數(shù)據(jù)不會(huì)顯示在頁(yè)面上,但是對(duì)于機(jī)器是可讀的。
典型的情況是,meta 元素被用于規(guī)定頁(yè)面的描述、關(guān)鍵詞、文檔的作者、最后修改時(shí)間以及其他元數(shù)據(jù)。
<meta> 標(biāo)簽始終位于 head 元素中。
元數(shù)據(jù)可用于瀏覽器(如何顯示內(nèi)容或重新加載頁(yè)面),搜索引擎(關(guān)鍵詞),或其他 web 服務(wù)。
針對(duì)搜索引擎的關(guān)鍵詞
一些搜索引擎會(huì)利用 meta 元素的 name 和 content 屬性來(lái)索引您的頁(yè)面。
meta標(biāo)簽分為兩部分。HTTP的頭部信息(http-equiv)和頁(yè)面描述信息(name)。
http-equiv類似于HTTP的頭部協(xié)議,它回應(yīng)給瀏覽器一些有用的信息,以幫助正確和精確地顯示網(wǎng)頁(yè)內(nèi)容。
meta的常用用法:
設(shè)置文檔的編碼:
<meta charset=“utf-8” />
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
定義頁(yè)面的關(guān)鍵詞:
<meta name=“keywords” content=“HTML, CSS, XML” />
定義頁(yè)面的描述:
<meta name=“description” content=“Free Web tutorials on HTML, CSS, XML” />
name 和 content 屬性的作用是描述頁(yè)面的內(nèi)容。
自動(dòng)刷新或跳轉(zhuǎn)頁(yè)面:
<meta http-equiv=“refresh” content=“5”>
這個(gè)表示當(dāng)前頁(yè)面每5秒鐘刷一下,刷一下~
<meta http-equiv=“refresh” content=“2; url="/"”>
這個(gè)表示當(dāng)前頁(yè)面2秒后跳到首頁(yè)~
<meta http-equiv=“refresh” content=“5; url=‘http://www.qq.com/"”>
定義頁(yè)面過(guò)期時(shí)間:
<meta http-equiv=“expires” content=“Sunday 26 October 2008 01:00 GMT” />
content中的時(shí)間必須是GMT格式(格林威治時(shí)間)。
設(shè)置cookie的過(guò)期時(shí)間:
<meta http-equiv=“set-cookie” contect=“Mon,12 May 2001 00:20:00 GMT”>cookie設(shè)定,如果網(wǎng)頁(yè)過(guò)期,存盤的cookie將被刪除。需要注意的也是必須使用GMT時(shí)間格式。
強(qiáng)制頁(yè)面在當(dāng)前窗口中以獨(dú)立頁(yè)面顯示:
<meta http-equiv=“windows-Target” contect="_top">,可以防止自己的網(wǎng)頁(yè)被別人當(dāng)作一個(gè)frame頁(yè)調(diào)用。
強(qiáng)制頁(yè)面不用緩存:
<meta content=“no-cache,must-revalidate” http-equiv=“Cache-Control”>
<meta content=“no-cache” http-equiv=“pragma”>
<meta content=“0” http-equiv=“expires”>
手機(jī)瀏覽器兼容性設(shè)置:
<meta content=“telephone=no, address=no” name=“format-detection”>
<meta content=“width=device-width, initial-scale=1.0” name=“viewport”>
<meta name=“apple-mobile-web-app-capable” content=“yes” />
<meta name=“apple-mobile-web-app-status-bar-style” content=“black-translucent” />
6.HTML <script> 元素
<script> 標(biāo)簽用于定義客戶端腳本,比如 JavaScript。
我們會(huì)在稍后的章節(jié)講解 script 元素。
案例
table
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .td_padding{ padding-left: 2em; height: 30px; } .right_padding{ padding-left: 2em; } body{ font-size: 13px; } </style> </head> <body> <table width="900px" cellpadding="0" cellspacing="0" align="center"> <tr> <!-- 左側(cè)內(nèi)容區(qū)域 --> <td width="300px" valign="top"> <!-- 嵌套一個(gè)帶有圖片的表格,該表格兩行一列 --> <table cellpadding="0" cellspacing="0"> <!-- 單元格放入圖片 --> <tr><td height="213px"> <img src="image/pig.jpg" width="300px" align="left"/> </td></tr> <!-- 繼續(xù)嵌套一個(gè)表格 --> <tr><td> <table width="100%"> <tr><td><h3>個(gè)人信息</h3></td></tr> <tr><td>姓 名:張三</td></tr> <tr><td>性 別:男</td></tr> <tr><td>年 齡:22歲</td></tr> <tr><td>電 話:136456878952</td></tr> <tr><td>郵 箱:[email protected]</td></tr> <tr><td>工作年齡:7年</td></tr> <tr><td>現(xiàn)在城市:北京</td></tr> </table> </td></tr> </table> <br /> <table width="100%"> <tr><td><h3>求職意向</h3></td></tr> <tr><td>職位名稱:建筑結(jié)構(gòu)工程師</td></tr> <tr><td>期望月薪:20K-25K</td></tr> </table> <br /> <table width="100%"> <tr><td><h3>教育背景</h3></td></tr> <tr><td>學(xué)校名稱:背景某大學(xué)</td></tr> <tr><td>學(xué)歷學(xué)位:本科</td></tr> <tr><td>所屬專業(yè):土木工程</td></tr> <tr><td>就讀時(shí)間:2017.09———2021.07</td></tr> </table> <br /> <table width="100%"> <tr><td><h3>證 書</h3></td></tr> <tr><td>職位名稱:建筑結(jié)構(gòu)工程師</td></tr> <tr><td>期望月薪:20K-25K</td></tr> </table> </td> <!-- 右側(cè)內(nèi)容區(qū)域 --> <td valign="top"> <table width="100%"> <tr><td height="213px"> <h3>自我評(píng)價(jià)</h3> <p> 1.相關(guān)系統(tǒng)分析員向用戶初步了解需求,然后用word列出要開(kāi)發(fā)的系統(tǒng)的大功能模塊,每個(gè)大功能模塊有哪些小功能模塊,對(duì)于有些需求比較明確相關(guān)的界面時(shí),在這一步里面可以初步定義好少量的界面。 2.系統(tǒng)分析員深入了解和分析需求,根據(jù)自己的經(jīng)驗(yàn)和需求用WORD或相關(guān)的工具再做出一份文檔系統(tǒng)的功能需求文檔。這次的文檔會(huì)清楚列出系統(tǒng)大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關(guān)的界面和界面功能。 3.系統(tǒng)分析員向用戶再次確認(rèn)需求。 </p> </td></tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經(jīng)歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設(shè)計(jì)院</td> <td>在職時(shí)間:2010.07——至今</td></tr> <tr><td>職位名稱:結(jié)構(gòu)工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關(guān)系統(tǒng)分析員向用戶初步了解需求,然后用word列出要開(kāi)發(fā)的系統(tǒng)的大功能模塊,每個(gè)大功能模塊有哪些小功能模塊,對(duì)于有些需求比較明確相關(guān)的界面時(shí),在這一步里面可以初步定義好少量的界面。<br /> 2.系統(tǒng)分析員深入了解和分析需求,根據(jù)自己的經(jīng)驗(yàn)和需求用WORD或相關(guān)的工具再做出一份文檔系統(tǒng)的功能需求文檔。這次的文檔會(huì)清楚列出系統(tǒng)大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關(guān)的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經(jīng)歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設(shè)計(jì)院</td> <td>在職時(shí)間:2010.07——至今</td></tr> <tr><td>職位名稱:結(jié)構(gòu)工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關(guān)系統(tǒng)分析員向用戶初步了解需求,然后用word列出要開(kāi)發(fā)的系統(tǒng)的大功能模塊,每個(gè)大功能模塊有哪些小功能模塊,對(duì)于有些需求比較明確相關(guān)的界面時(shí),在這一步里面可以初步定義好少量的界面。<br /> 2.系統(tǒng)分析員深入了解和分析需求,根據(jù)自己的經(jīng)驗(yàn)和需求用WORD或相關(guān)的工具再做出一份文檔系統(tǒng)的功能需求文檔。這次的文檔會(huì)清楚列出系統(tǒng)大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關(guān)的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經(jīng)歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設(shè)計(jì)院</td> <td>在職時(shí)間:2010.07——至今</td></tr> <tr><td>職位名稱:結(jié)構(gòu)工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關(guān)系統(tǒng)分析員向用戶初步了解需求,然后用word列出要開(kāi)發(fā)的系統(tǒng)的大功能模塊,每個(gè)大功能模塊有哪些小功能模塊,對(duì)于有些需求比較明確相關(guān)的界面時(shí),在這一步里面可以初步定義好少量的界面。<br /> 2.系統(tǒng)分析員深入了解和分析需求,根據(jù)自己的經(jīng)驗(yàn)和需求用WORD或相關(guān)的工具再做出一份文檔系統(tǒng)的功能需求文檔。這次的文檔會(huì)清楚列出系統(tǒng)大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關(guān)的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經(jīng)歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設(shè)計(jì)院</td> <td>在職時(shí)間:2010.07——至今</td></tr> <tr><td>職位名稱:結(jié)構(gòu)工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關(guān)系統(tǒng)分析員向用戶初步了解需求,然后用word列出要開(kāi)發(fā)的系統(tǒng)的大功能模塊,每個(gè)大功能模塊有哪些小功能模塊,對(duì)于有些需求比較明確相關(guān)的界面時(shí),在這一步里面可以初步定義好少量的界面。<br /> 2.系統(tǒng)分析員深入了解和分析需求,根據(jù)自己的經(jīng)驗(yàn)和需求用WORD或相關(guān)的工具再做出一份文檔系統(tǒng)的功能需求文檔。這次的文檔會(huì)清楚列出系統(tǒng)大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關(guān)的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經(jīng)歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設(shè)計(jì)院</td> <td>在職時(shí)間:2010.07——至今</td></tr> <tr><td>職位名稱:結(jié)構(gòu)工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關(guān)系統(tǒng)分析員向用戶初步了解需求,然后用word列出要開(kāi)發(fā)的系統(tǒng)的大功能模塊,每個(gè)大功能模塊有哪些小功能模塊,對(duì)于有些需求比較明確相關(guān)的界面時(shí),在這一步里面可以初步定義好少量的界面。<br /> 2.系統(tǒng)分析員深入了解和分析需求,根據(jù)自己的經(jīng)驗(yàn)和需求用WORD或相關(guān)的工具再做出一份文檔系統(tǒng)的功能需求文檔。這次的文檔會(huì)清楚列出系統(tǒng)大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關(guān)的界面和界面功能。 <br/></td> </tr> </table> </td> </tr> </table> </body></html>register
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>游戲注冊(cè)</title> <style type="text/css"> /* 類選擇器:使用圓點(diǎn)來(lái)定義,定義一個(gè)類名 */ .title{ font-size: 23px; } .small-font{ font-size: 12px; color:darkgrey; } .td-height{ height: 65px; } .label-font{ font-size: 14px; } label{ color:darkgray; } input{ height: 30px; border: 1px solid rgb(218,218,218); width: 350px; margin-left: 3px; border-radius: 3px; padding: 5px 15px; font-size: 14px; color: gainsboro; } /** * 屬性選擇器 */ .btn{ margin-left: 20px; color: white; width: 146px; height: 42px; border: 1px solid rgb(56,126,232); background-color: rgb(56,126,232); } /** * position屬性表示對(duì)當(dāng)前的這個(gè)標(biāo)簽在瀏覽器中的位置,進(jìn)行修飾, */ .potion-top{ position: relative; top: -4px; } </style> </head> <body> <table align="center" width="1190px"> <tr><td colspan="4">游戲賬號(hào)注冊(cè)說(shuō)明</td></tr> <tr><td colspan="4"><hr width="100%" color="gainsboro"/></td></tr> <tr><td colspan="4">為響應(yīng)國(guó)家文化部實(shí)名認(rèn)證號(hào)召,自4月1日起用戶申請(qǐng)注冊(cè)網(wǎng)易云游戲中心務(wù)必請(qǐng)?zhí)顚懻鎸?shí)個(gè)人信息,以備網(wǎng)易云游戲中心配合國(guó)家相關(guān)部門核查身份信息。網(wǎng)易云游戲中心將會(huì)保證您的個(gè)人信息將不會(huì)泄露</td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 請(qǐng)輸入你的手機(jī)號(hào)</td> <td width="450px"><input type="text" id="telphone" name="telphone" placeholder="11位手機(jī)號(hào)" /></td> <td width="260px"></td></tr> <tr><td></td> <td align="right"><label>*</label> 請(qǐng)輸入收到的短信驗(yàn)證碼</td> <td><input type="text" id="code" name="code" placeholder="收到的短信驗(yàn)證碼" /> <input type="button" value="獲取驗(yàn)證碼" /> </td> <td></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 請(qǐng)輸入你的昵稱</td> <td width="450px"><input type="text" id="nikeName" name="nikeName" placeholder="中英文,長(zhǎng)度不超過(guò)12個(gè)字符" /></td> <td width="260px"></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 請(qǐng)輸入你的密碼</td> <td width="450px"><input type="password" id="password" name="password" placeholder="中英文數(shù)字字符,區(qū)分大小寫" /></td> <td width="260px"></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 請(qǐng)確認(rèn)密碼</td> <td width="450px"><input type="password" id="checkPass" name="checkPass" placeholder="再次輸入你的密碼" /></td> <td width="260px"></td></tr> <tr><td></td> <td align="right"><label>*</label> 請(qǐng)輸入你的身份證號(hào)</td> <td><input type="text" id="cardId" name="cardId" placeholder="18位身份證號(hào)碼" /></td> <td></td></tr> <tr><td></td> <td align="right"><label>*</label> 請(qǐng)輸入你的真實(shí)姓名</td> <td><input type="text" id="realName" name="realName" placeholder="你的真實(shí)姓名" /></td> <td></td></tr> <tr><td></td> <td align="right"></td> <td> <input type="checkbox" id="xieOne" name="xieOne"/> <label>我同意《用戶協(xié)議》</label> <br/> <input type="checkbox" id="xieOne" name="xieOne"/> <label>我同意《另外一個(gè)用戶協(xié)議》</label> <br/> </td> <td></td></tr> <tr><td></td> <td align="right"></td> <td><input type="button" value="注冊(cè)" /> </td> <td></td></tr> </table> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> </body></html>學(xué)生信息表格
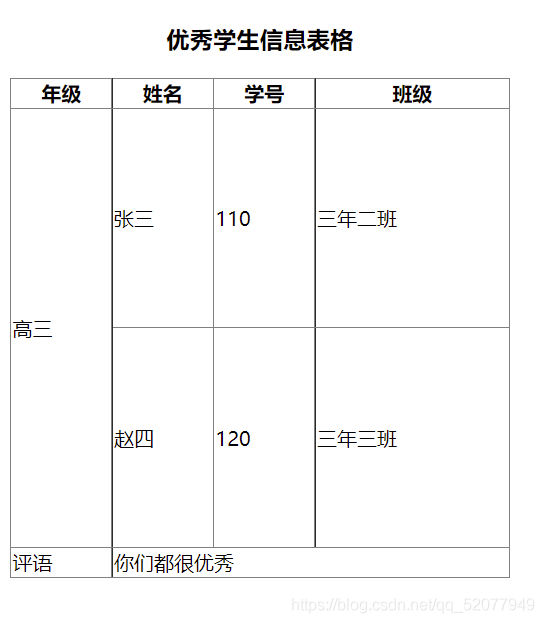
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> table {border-collapse: collapse; }</style><body> <!-- 不需要寫逗號(hào) --> <table border="1" width="400" height="400"><!-- 表格大標(biāo)題 --><caption><h3>優(yōu)秀學(xué)生信息表格</h3></caption><!-- 表格頭部 --><thead> <tr><!-- 使用th標(biāo)簽 --><th>年級(jí)</th><th>姓名</th><th>學(xué)號(hào)</th><th>班級(jí)</th> </tr></thead><!-- 表格主體 --><tbody> <tr><td rowspan="2">高三</td><td>張三</td><td>110</td><td>三年二班</td> </tr> <tr><td>趙四</td><td>120</td><td>三年三班</td> </tr></tbody><!-- 表格尾部 --><tfoot> <tr><td>評(píng)語(yǔ)</td><td colspan="3">你們都很優(yōu)秀</td> </tr></tfoot> </table></body></html>
會(huì)員注冊(cè)表單
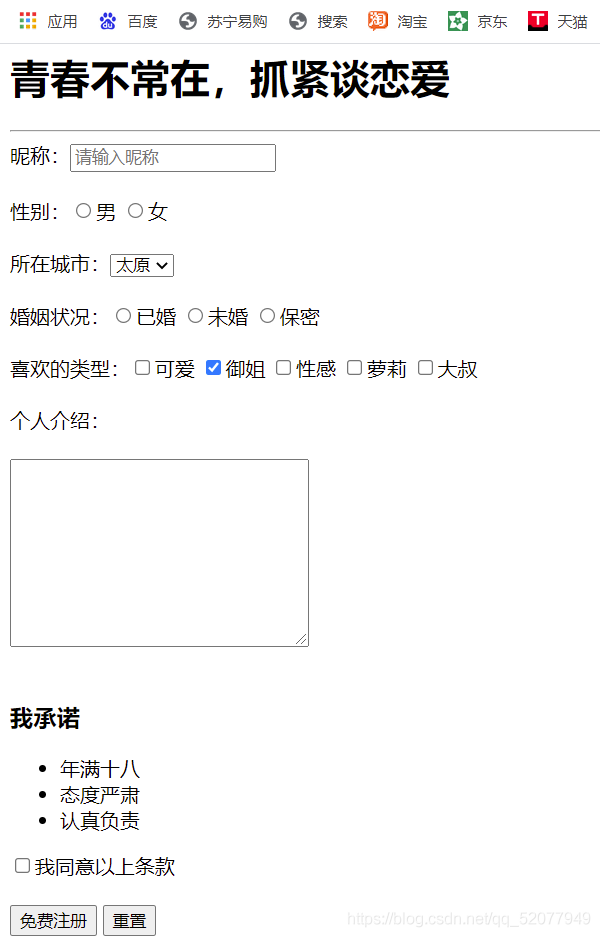
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <form > <h1>青春不常在,抓緊談戀愛(ài) </h1> <hr> 昵稱:<input type="text" placeholder="請(qǐng)輸入昵稱"><br><br> 性別:<input type="radio" name="sex">男 <input type="radio" name="sex">女 <br><br> 所在城市:<select ><option value="">太原</option><option value="">北京</option><option value="">上海</option><option value="">深圳</option> </select> <br><br> 婚姻狀況:<input type="radio" name="hunyin">已婚 <input type="radio" name="hunyin">未婚 <input type="radio" name="hunyin">保密 <br><br> 喜歡的類型:<input type="checkbox">可愛(ài) <input type="checkbox" checked>御姐 <input type="checkbox">性感 <input type="checkbox">蘿莉 <input type="checkbox">大叔 <br><br> 個(gè)人介紹: <br><br> <textarea name="" id="" cols="30" rows="10"></textarea> <br><br> <h3>我承諾</h3> <ul><li>年滿十八</li><li>態(tài)度嚴(yán)肅</li><li>認(rèn)真負(fù)責(zé)</li> </ul> <input type="checkbox">我同意以上條款 <br><br> <button type="submit">免費(fèi)注冊(cè)</button> <button type="reset">重置</button></form></body></html>

新聞網(wǎng)頁(yè)
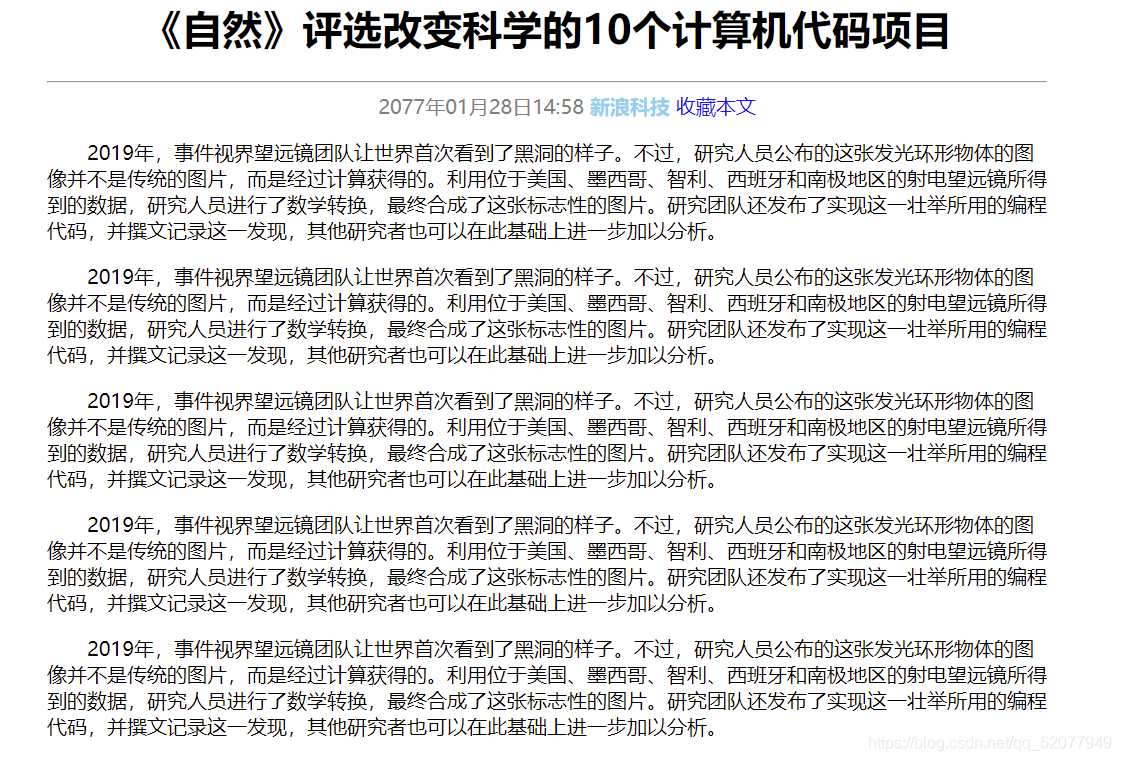
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>div { width: 800px; margin: 0 auto;}h1 { text-align: center;}.one { margin: 0 auto; text-align: center;}span:nth-child(1) { color: grey;}span:nth-child(2) { font-weight: bold; color: skyblue;}a { text-decoration: none;}p { text-indent: 2em;} </style></head><body> <div><h1>《自然》評(píng)選改變科學(xué)的10個(gè)計(jì)算機(jī)代碼項(xiàng)目</h1><hr><p> <span>2077年01月28日14:58</span> <span> 新浪科技</span> <a href="#">收藏本文</a></p><p>2019年,事件視界望遠(yuǎn)鏡團(tuán)隊(duì)讓世界首次看到了黑洞的樣子。不過(guò),研究人員公布的這張發(fā)光環(huán)形物體的圖像并不是傳統(tǒng)的圖片,而是經(jīng)過(guò)計(jì)算獲得的。利用位于美國(guó)、墨西哥、智利、西班牙和南極地區(qū)的射電望遠(yuǎn)鏡所得到的數(shù)據(jù),研究人員進(jìn)行了數(shù)學(xué)轉(zhuǎn)換,最終合成了這張標(biāo)志性的圖片。研究團(tuán)隊(duì)還發(fā)布了實(shí)現(xiàn)這一壯舉所用的編程代碼,并撰文記錄這一發(fā)現(xiàn),其他研究者也可以在此基礎(chǔ)上進(jìn)一步加以分析。</p><p>2019年,事件視界望遠(yuǎn)鏡團(tuán)隊(duì)讓世界首次看到了黑洞的樣子。不過(guò),研究人員公布的這張發(fā)光環(huán)形物體的圖像并不是傳統(tǒng)的圖片,而是經(jīng)過(guò)計(jì)算獲得的。利用位于美國(guó)、墨西哥、智利、西班牙和南極地區(qū)的射電望遠(yuǎn)鏡所得到的數(shù)據(jù),研究人員進(jìn)行了數(shù)學(xué)轉(zhuǎn)換,最終合成了這張標(biāo)志性的圖片。研究團(tuán)隊(duì)還發(fā)布了實(shí)現(xiàn)這一壯舉所用的編程代碼,并撰文記錄這一發(fā)現(xiàn),其他研究者也可以在此基礎(chǔ)上進(jìn)一步加以分析。</p><p>2019年,事件視界望遠(yuǎn)鏡團(tuán)隊(duì)讓世界首次看到了黑洞的樣子。不過(guò),研究人員公布的這張發(fā)光環(huán)形物體的圖像并不是傳統(tǒng)的圖片,而是經(jīng)過(guò)計(jì)算獲得的。利用位于美國(guó)、墨西哥、智利、西班牙和南極地區(qū)的射電望遠(yuǎn)鏡所得到的數(shù)據(jù),研究人員進(jìn)行了數(shù)學(xué)轉(zhuǎn)換,最終合成了這張標(biāo)志性的圖片。研究團(tuán)隊(duì)還發(fā)布了實(shí)現(xiàn)這一壯舉所用的編程代碼,并撰文記錄這一發(fā)現(xiàn),其他研究者也可以在此基礎(chǔ)上進(jìn)一步加以分析。</p><p>2019年,事件視界望遠(yuǎn)鏡團(tuán)隊(duì)讓世界首次看到了黑洞的樣子。不過(guò),研究人員公布的這張發(fā)光環(huán)形物體的圖像并不是傳統(tǒng)的圖片,而是經(jīng)過(guò)計(jì)算獲得的。利用位于美國(guó)、墨西哥、智利、西班牙和南極地區(qū)的射電望遠(yuǎn)鏡所得到的數(shù)據(jù),研究人員進(jìn)行了數(shù)學(xué)轉(zhuǎn)換,最終合成了這張標(biāo)志性的圖片。研究團(tuán)隊(duì)還發(fā)布了實(shí)現(xiàn)這一壯舉所用的編程代碼,并撰文記錄這一發(fā)現(xiàn),其他研究者也可以在此基礎(chǔ)上進(jìn)一步加以分析。</p><p>2019年,事件視界望遠(yuǎn)鏡團(tuán)隊(duì)讓世界首次看到了黑洞的樣子。不過(guò),研究人員公布的這張發(fā)光環(huán)形物體的圖像并不是傳統(tǒng)的圖片,而是經(jīng)過(guò)計(jì)算獲得的。利用位于美國(guó)、墨西哥、智利、西班牙和南極地區(qū)的射電望遠(yuǎn)鏡所得到的數(shù)據(jù),研究人員進(jìn)行了數(shù)學(xué)轉(zhuǎn)換,最終合成了這張標(biāo)志性的圖片。研究團(tuán)隊(duì)還發(fā)布了實(shí)現(xiàn)這一壯舉所用的編程代碼,并撰文記錄這一發(fā)現(xiàn),其他研究者也可以在此基礎(chǔ)上進(jìn)一步加以分析。</p> </div></body></html>
卡片居中
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>body { background-color: #F0F0F0;}div { width: 300px; height: 400px; margin: 0 auto; text-align: center;}div img { width: 200px;}.wanju { font-size: 12px; color: gray;}.jiage { color: #FF5809;} </style></head><body> <div><img src="./images/car.jpg"><br><span>九號(hào)平衡車</span><p>成年人玩具</p><p> 1999元</p> </div> </body></html>
到此這篇關(guān)于HTML相關(guān)知識(shí)點(diǎn)總結(jié)的文章就介紹到這了,更多相關(guān)HTML總結(jié)內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備