文章詳情頁
小區后臺管理系統項目前端html頁面模板實現示例
瀏覽:113日期:2022-06-03 09:53:13
目錄
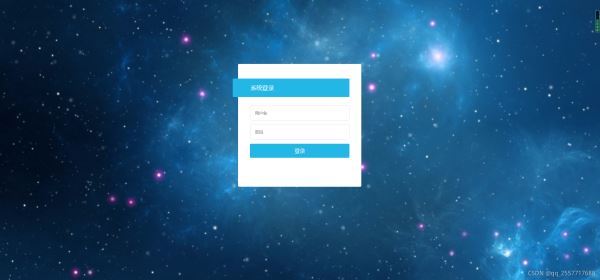
- 登錄
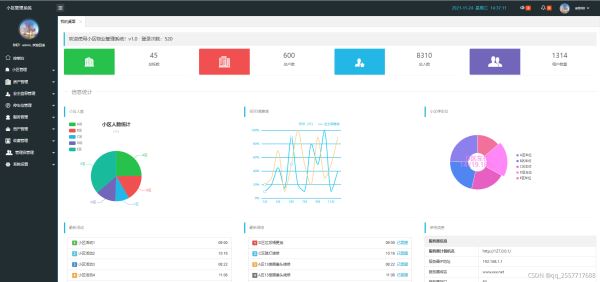
- 小區管理系統主頁
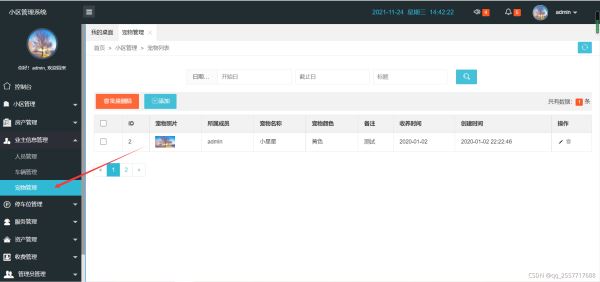
- 小區管理菜單
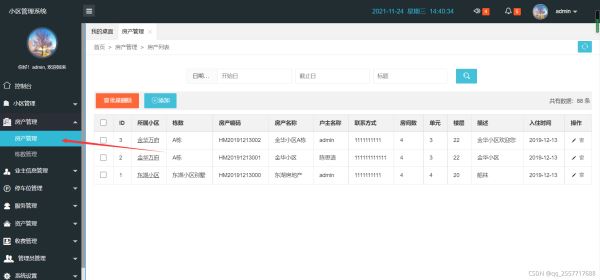
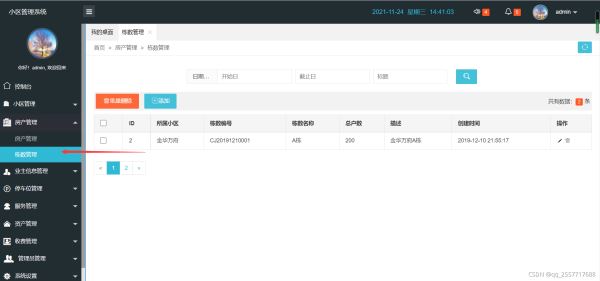
- 房產管理菜單
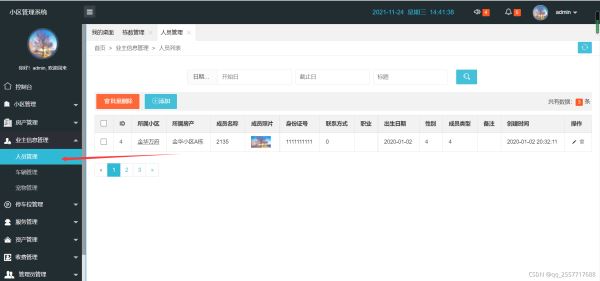
- 業主信息管理菜單
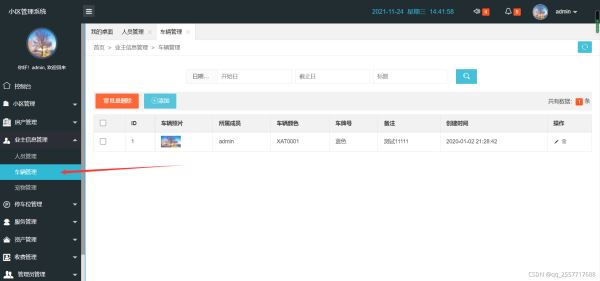
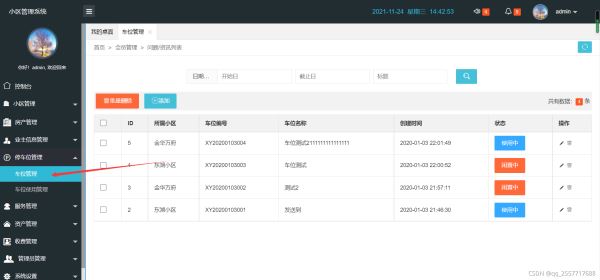
- 停車位管理菜單
- 服務管理菜單
- 資產管理菜單
- 收費管理菜單
- 管理員管理菜單
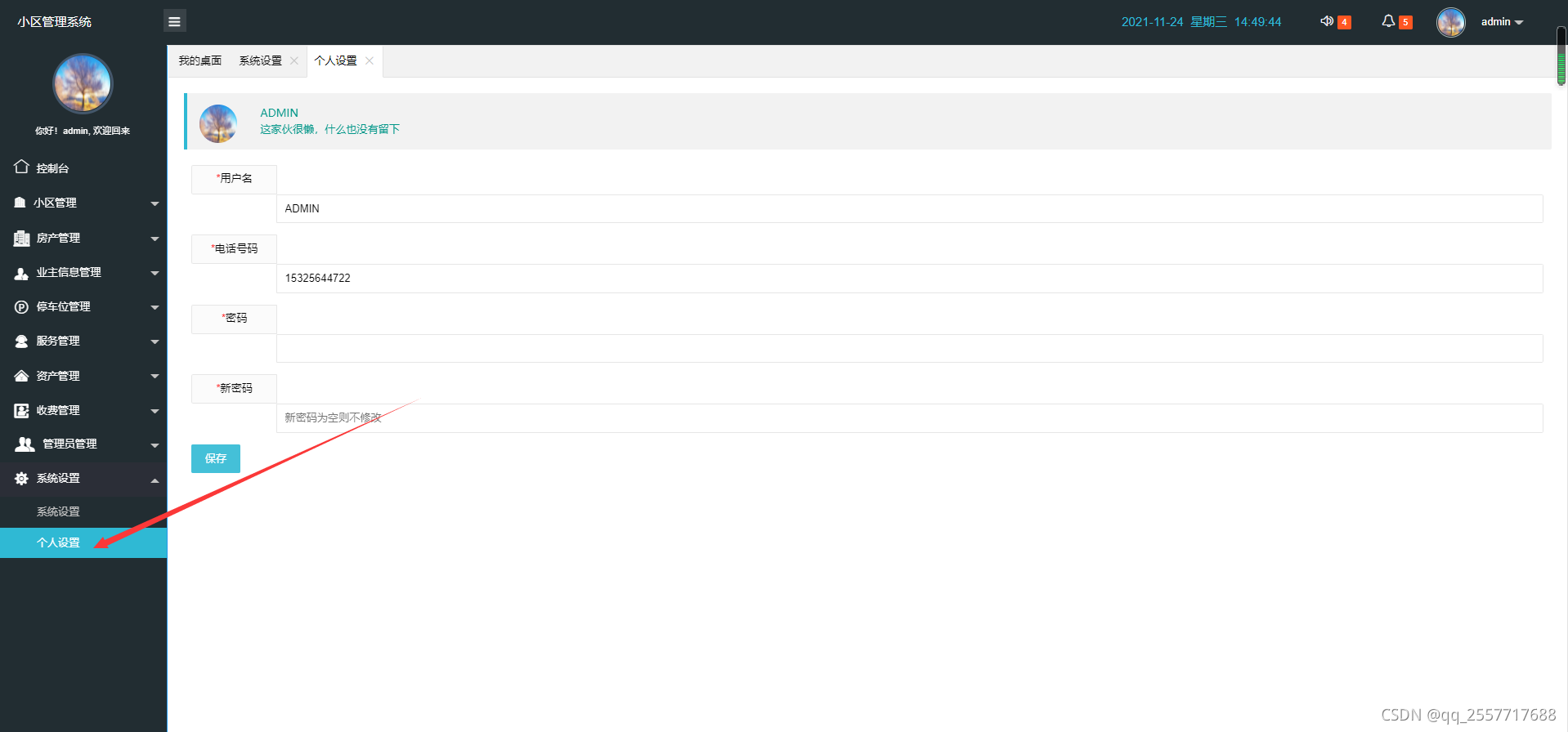
- 系統設置
- 項目結構:
- 主要代碼展示:
- 登錄
- 小區列表
登錄

小區管理系統主頁

小區管理菜單

房產管理菜單


業主信息管理菜單



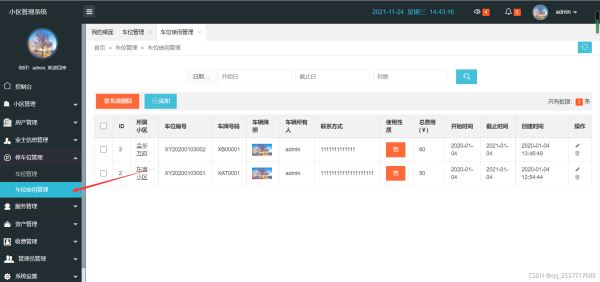
停車位管理菜單


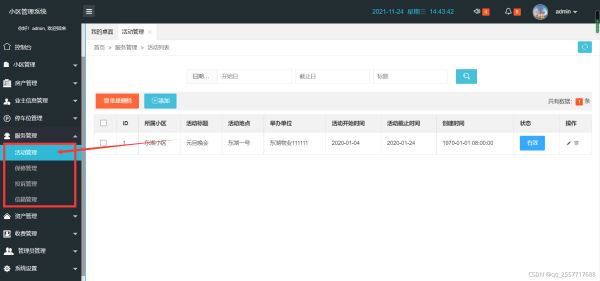
服務管理菜單

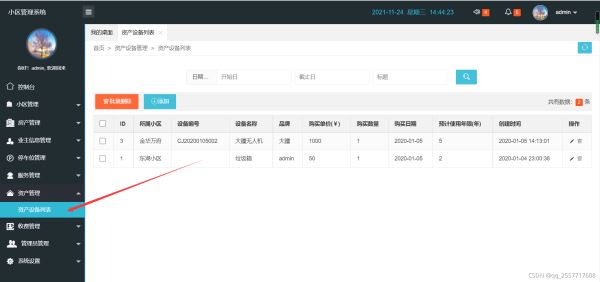
資產管理菜單

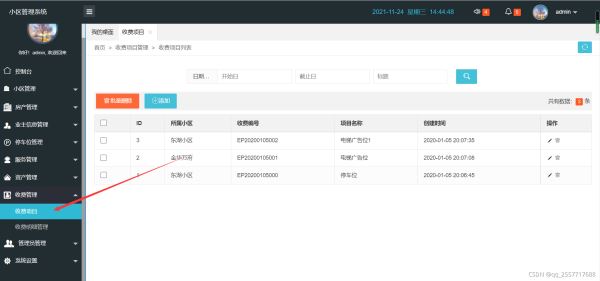
收費管理菜單

管理員管理菜單

系統設置

項目結構:

主要代碼展示:
登錄
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>系統登錄</title> <link rel="stylesheet" href="css/login.css" rel="external nofollow" > <script type="text/javascript" src="js/jquery.min.js"></script> <script src="./lib/layui/layui.js" charset="utf-8"></script></head><body> <div><div>系統登錄</div><div id="darkbannerwrap"></div> <form method="post" > <input name="username" placeholder="用戶名" type="text" lay-verify="required" > <hr> <input name="password" lay-verify="required" placeholder="密碼" type="password"> <hr> <input value="登錄" lay-submit lay-filter="login" type="submit"> <hr ></form> </div> <script> layui.use(["form"], function() {$ = layui.jquery;var form = layui.form(),layer = layui.layer;//監聽提交form.on("submit(login)",function(data) { //alert(1); /*console.log(data);*/ layer.alert(JSON.stringify(data.field), { title: "點擊確定進入后臺" },function () {location.href = "./index.html"; }) return false;}); });</script> <!-- 底部結束 --> </body></html>小區列表
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>小區列表 </title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="format-detection" content="telephone=no"> <link rel="stylesheet" href="css/main.css" rel="external nofollow" media="all"> <script type="text/javascript" src="lib/loading/okLoading.js"></script> <link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" ></head><body><div> <span> <a><cite>首頁</cite></a> <a><cite>小區管理</cite></a> <a><cite>小區列表</cite></a> </span> <a href="javascript:location.replace(location.href);" rel="external nofollow" title="刷新"><i>?</i></a></div><div> <form action=""><div> <div><label>日期范圍</label><div> <input placeholder="開始日" id="LAY_demorange_s"></div><div> <input placeholder="截止日" id="LAY_demorange_e"></div><div> <input type="text" name="username" placeholder="請輸入登錄名" autocomplete="off"></div><div> <button lay-submit="" lay-filter="sreach"><i></i></button></div> </div></div> </form> <xblock><button onclick="delAll()"><i></i>批量刪除</button><button onclick="admin_add("添加","communityadd.html","1000","600")"><i></i>添加</button><span>共有數據:<span>2</span> 條</span> </xblock> <table><thead><tr> <th><input type="checkbox" name="" value=""> </th> <th>ID </th> <th>小區編號 </th> <th>小區名稱 </th> <th>坐落地址 </th> <th>占地面積(m2) </th> <th>總棟數 </th> <th>總戶數 </th> <th>綠化率(%) </th> <th>縮略圖 </th> <th>開發商名稱 </th> <th>物業公司名稱 </th> <th>創建時間 </th> <th>狀態 </th> <th>操作 </th></tr></thead><tbody id="x-img"><tr> <td><input type="checkbox" value="1" name=""> </td> <td>2</td> <td >XY20191210001</td> <td >金華萬府</td> <td >XXX市</td> <td >12000</td> <td >12</td> <td >200</td> <td >60</td> <td><img src="./images/tx.jpg" width="50" height="30"> </td> <td >XX市房產開發有限公司</td> <td >XXX市房產開發物業有限公司</td> <td >2019-12-10 19:17:04</td> <td> <span onclick="start(this,"2",0)"> 顯示 </span> </td> <td><a onclick="admin_stop(this,"10001")" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="停用"> <i></i></a><a title="編輯" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="community_edit("編輯","communityadd.html","2","1000","600")" > <i></i></a><a title="刪除" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="admin_del(this,"1")" > <i></i></a> </td></tr></tbody> </table> <div id="page"><ul><li><span>«</span></li> <li><span>1</span></li><li><a href="/xiyuan/Community/lst?page=2" rel="external nofollow" rel="external nofollow" >2</a></li> <li><a href="/xiyuan/Community/lst?page=2" rel="external nofollow" rel="external nofollow" >»</a></li></ul></div></div><script src="lib/layui/layui.js" charset="utf-8"></script><script src="js/x-layui.js" charset="utf-8"></script><script> layui.use(["laydate","element","laypage","layer"], function(){$ = layui.jquery;//jquerylaydate = layui.laydate;//日期插件lement = layui.element();//面包導航laypage = layui.laypage;//分頁layer = layui.layer;//彈出層okLoading.close($);//以上模塊根據需要引入/*laypage({ cont: "page" ,pages: 100 ,first: 1 ,last: 100 ,prev: "<em><</em>" ,next: "<em>></em>"}); */layer.ready(function(){ //為了layer.ext.js加載完畢再執行 layer.photos({photos: "#x-img"http://,shift: 5 //0-6的選擇,指定彈出圖片動畫類型,默認隨機 });});var start = { min: laydate.now() ,max: "2099-06-16 23:59:59" ,istoday: false ,choose: function(datas){end.min = datas; //開始日選好后,重置結束日的最小日期end.start = datas //將結束日的初始值設定為開始日 }};var end = { min: laydate.now() ,max: "2099-06-16 23:59:59" ,istoday: false ,choose: function(datas){start.max = datas; //結束日選好后,重置開始日的最大日期 }};document.getElementById("LAY_demorange_s").onclick = function(){ start.elem = this; laydate(start);}document.getElementById("LAY_demorange_e").onclick = function(){ end.elem = this laydate(end);} }); //批量刪除提交 function delAll () {layer.confirm("確認要刪除嗎?",function(index){ //捉到所有被選中的,發異步進行刪除 layer.msg("刪除成功", {icon: 1});}); } /*添加*/ function admin_add(title,url,w,h){x_admin_show(title,url,w,h); } /*停用*/ function admin_stop(obj,id){layer.confirm("確認要停用嗎?",function(index){ //發異步把用戶狀態進行更改 $(obj).parents("tr").find(".td-manage").prepend("<a onClick="admin_start(this,id)" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="啟用"><i></i></a>"); $(obj).parents("tr").find(".td-status").html("<span>已停用</span>"); $(obj).remove(); layer.msg("已停用!",{icon: 5,time:1000});}); } /*啟用*/ function admin_start(obj,id){layer.confirm("確認要啟用嗎?",function(index){ //發異步把用戶狀態進行更改 $(obj).parents("tr").find(".td-manage").prepend("<a onClick="admin_stop(this,id)" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="停用"><i></i></a>"); $(obj).parents("tr").find(".td-status").html("<span>已啟用</span>"); $(obj).remove(); layer.msg("已啟用!",{icon: 6,time:1000});}); } //編輯 function community_edit (title,url,id,w,h) {url = url+"?id="+id;x_admin_show(title,url,w,h); } /*刪除*/ function admin_del(obj,id){layer.confirm("確認要刪除嗎?",{icon:3,title:"提示信息"},function(index){ $.ajax({type:"post",url:"/xiyuan/banner/banner_del.html",data:{id:id},dataType:"json",success:function(data){ //console.log(data); if(data.status==1){//發異步刪除數據$(obj).parents("tr").remove();layer.msg(data.info,{icon:6,time:1000});setTimeout(function(){ window.location.reload();},1000);return false; } else{layer.msg(data.info,{icon:5,time:1000});return false; }} }); //發異步刪除數據 $(obj).parents("tr").remove(); layer.msg("已刪除!",{icon:1,time:1000});}); }</script></body></html>以上就是java開發小區后臺管理系統頁面模板項目示例的詳細內容,更多關于java開發小區后臺管理系統頁面模板的資料請關注其它相關文章!
上一條:css3溢出隱藏的方法下一條:HTML基礎詳解(下)
排行榜

 網公網安備
網公網安備