CSS單標簽實現復雜的棋盤布局
目錄
- 使用漸變實現網格
- 利用漸變實現交叉虛線十字
- 借助偽元素及 box-shadow 實現剩余符合
- 最后
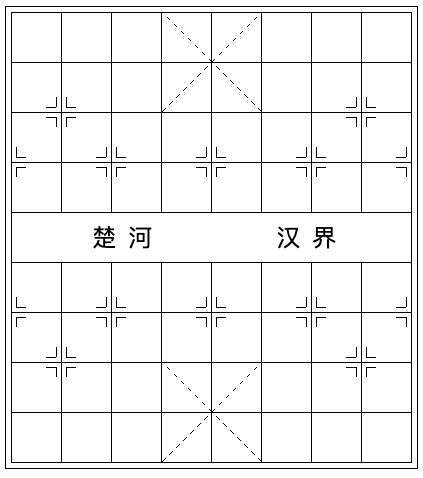
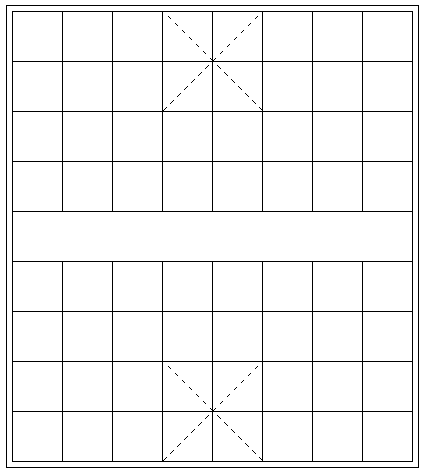
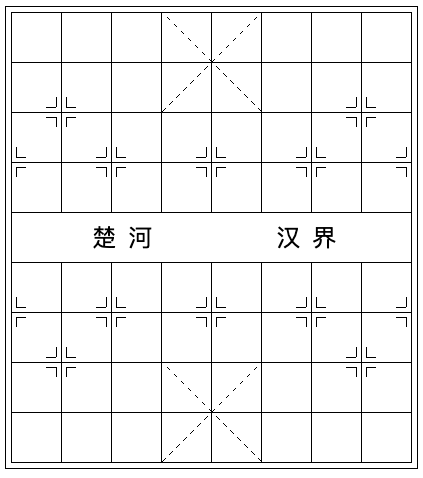
最近,有網友問我,他們的一個作業,盡量使用少的標簽去實現這樣一個象棋布局:

他用了 60 多個標簽,而他的同學,只用了 6 個,問我有沒有辦法盡可能的做到利用更少的標簽去完成這個布局效果。
其實,對于一個頁面的布局而言,標簽越少不一定是好事,我們在考慮 DOM 的消耗的同時,也需要關注代碼的可讀性,以及后續基于這個布局的制作的交互的難易性等等。
當然,僅僅從用更少的標簽完成這個布局的角度而言,我們能夠把標簽數壓縮到多少呢個?(不考慮 <body> 和 <html>)
答案是 1 個。
本文就嘗試使用一個標簽完成這個效果,當然,這僅僅是探索 CSS 的極限,不代表我推薦在實際業務中這樣去寫。
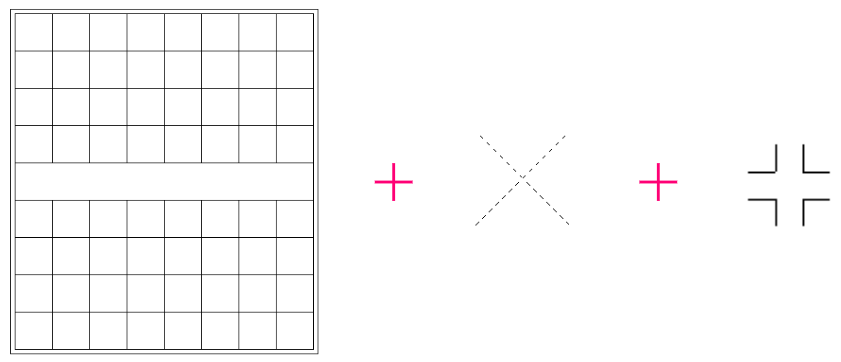
我們對整個布局進行一下拆分,大致可以分為三部分:網格 + 虛線交叉十字 + 特殊符號:

并且,像虛線交叉十字和特殊的符號都不止一個,這里必然會有一些技巧存在。
使用漸變實現網格
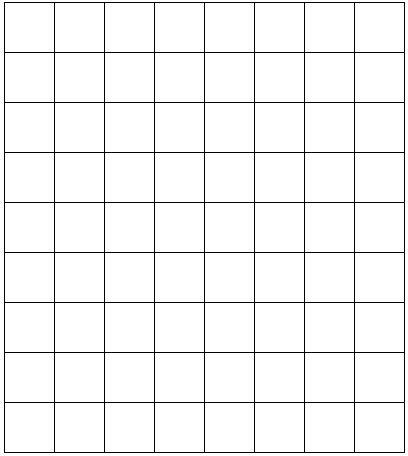
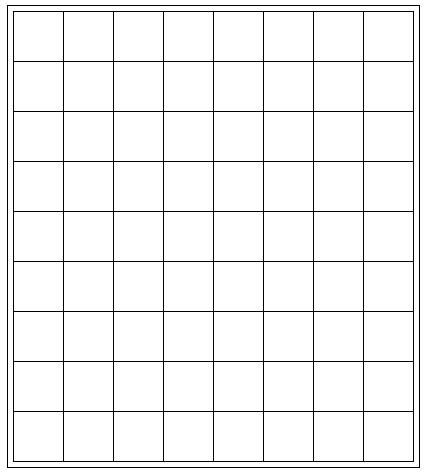
OK,首先,我們實現最簡單的網格布局:

不考慮最外層的一圈邊框,我們可以首先利用多重線性漸變實現一個網格布局:
<div></div>
.g-grid { width: 401px; height: 451px; background:repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px); background-repeat: no-repeat; background-size: 100% 100%, 100% 100%; background-position: 0 0, 0 0;}效果如下:

在最外層加一層邊框有非常多辦法,這里我們簡單使用 outline 配合 outline-offset 即可:
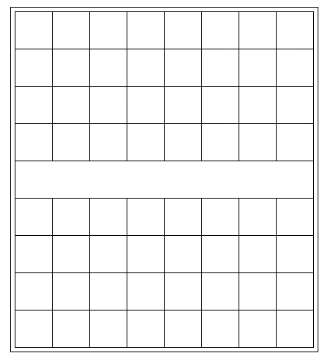
.g-grid { width: 401px; height: 451px; background:repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px); background-repeat: no-repeat; background-size: 100% 100%, 100% 100%; background-position: 0 0, 0 0; outline: 1px solid #000; outline-offset: 5px;}這樣,一個架子就差不多了:

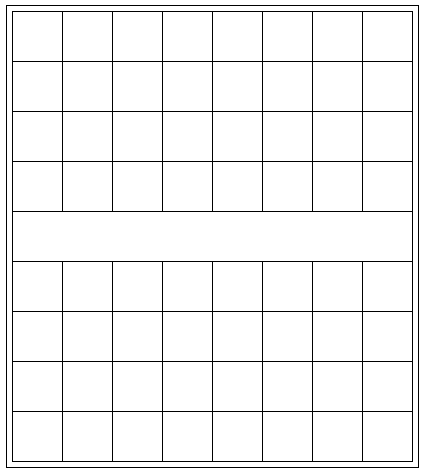
當然,棋盤中間的一行,是沒有格子的。要將上述漸變代碼處理一下,可以分成上下兩塊,利用 background-size 和 background-position 進行分隔。
當然,我們也可以在最上層直接再疊一層純白色漸變:
.grid { // ... background:// 最上層疊加一層白色漸變linear-gradient(#fff, #fff),// 下面兩個重復線性漸變實現網格repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px); background-repeat: no-repeat; background-size: calc(100% - 2px) 49px, 100% 100%, 100% 100%; background-position: 1px 201px, 0 0, 0 0;}到這里,其實核心還都是漸變,目前共 3 層漸變,得到這樣一個效果:

利用漸變實現交叉虛線十字
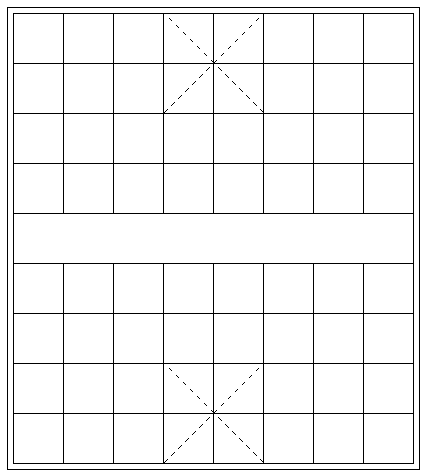
OK,我們繼續,我們需要基于上述的基礎,得到兩個交叉虛線十字,像是這樣:

這里其實真的有難度。想象一下,如果給你一個 DIV,去實現其中一個,可以怎么做呢?
通過 border 中特有的虛線 dashed?這樣可能就需要兩個元素設置單邊的虛線邊框,然后旋轉相交得到。(可以利用元素的兩個偽元素,實現在一個 DOM 中)。
當然,這樣的話,我們的標簽就不夠用了。
所以,這里我們另辟蹊徑,繼續使用漸變!
首先,打個樣,如果是一個 100px x 100px 的 DIV,可以怎么利用漸變去畫交叉虛線十字呢?
<div></div>
div { position: relative; margin: auto; width: 100px; height: 100px; border: 1px solid #000; background: linear-gradient(45deg,transparent 0, transparent calc(50% - 0.5px),#000 calc(50% - 0.5px), #000 calc(50% + 0.5px),transparent calc(50% + 0.5px), transparent 0);}我們首先利用漸變,實現一條 1px 的斜線,注意這里的漸變是從透明到黑色到透明,實現了一條 45° 的斜線。

我們再反 45° 過來,利用多重線性漸變,實現透明到白色的漸變效果:
div { position: relative; margin: auto; width: 100px; height: 100px; border: 1px solid #000; background: // 漸變 1 repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),// 漸變 2linear-gradient(45deg,transparent 0, transparent calc(50% - 0.5px),#000 calc(50% - 0.5px), #000 calc(50% + 0.5px),transparent calc(50% + 0.5px), transparent 0);}這樣,我們就得到了一條虛線:

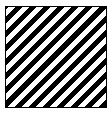
好吧,這一步有一些同學可能會有一點疑惑,怎么變過來的。
我把上面漸變 1的透明色改成黑色,就很好理解了:

想象一下,上圖的黑色部分,如果是透明的,就能透出原本的那條斜線沒有被白色遮擋住的地方。
這里,需要提一下,在漸變中,越是先書寫的漸變,層級越高。
好,有了上面的鋪墊,我們基于上面的代碼,再繼續利用漸變,把上下兩個交叉虛線十字補齊即可:
.g-grid { width: 401px; height: 451px; outline: 1px solid #000; outline-offset: 5px; background:// 最上層的白色塊,擋住中間的網格linear-gradient(#fff, #fff),// 實現網格布局repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px),// 棋盤上方的虛線1repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),linear-gradient(45deg, transparent, transparent calc(50% - 0.5px), #000 calc(50% - 0.5px), #000 calc(50% + 0.5px), transparent calc(50% + 0.5px), transparent 0),// 棋盤上方的虛線2repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),linear-gradient(-45deg, transparent, transparent calc(50% - 0.5px), #000 calc(50% - 0.5px), #000 calc(50% + 0.5px), transparent calc(50% + 0.5px), transparent 0),// 棋盤下方的虛線1repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),linear-gradient(45deg, transparent, transparent calc(50% - 0.5px), #000 calc(50% - 0.5px), #000 calc(50% + 0.5px), transparent calc(50% + 0.5px), transparent 0),// 棋盤下方的虛線2repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),linear-gradient(-45deg, transparent, transparent calc(50% - 0.5px), #000 calc(50% - 0.5px), #000 calc(50% + 0.5px), transparent calc(50% + 0.5px), transparent 0); background-repeat: no-repeat; background-size: calc(100% - 2px) 49px, 100% 100%, 100% 100%, // 交叉虛線 1100px 100px, 100px 100px, 100px 100px, 100px 100px,// 交叉虛線 2100px 100px, 100px 100px, 100px 100px, 100px 100px; background-position: 1px 201px, 0 0, 0 0, // 交叉虛線 1151px 0, 151px 0, 151px 0, 151px 0,// 交叉虛線 2151px 350px, 151px 350px, 151px 350px, 151px 350px;}嚯,這漸變代碼確實復雜了點,但是其實每一塊的作用都是很清晰的,這樣,我們的棋盤就變成了這樣:

借助偽元素及 box-shadow 實現剩余符合
到這里,我們僅僅使用了元素本身,要知道,我們還有元素的兩個偽元素沒使用。要實現的只剩下多個的這個符合:

因為一共要實現 12 個這樣的符號,有的符合還是不完整的,所有這些要在剩余的元素的兩個偽元素中完成。可選的方法思來想去,也只有 box-shadow 了。
利用 box-shadow 能夠非常好的復制自身。這個技巧其實也反復講過非常多次了。
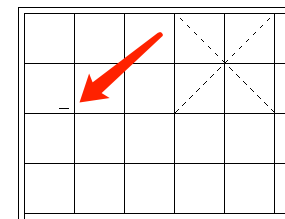
我們首先利用元素的一個偽元素,在這個位置,實現一個短橫線:

代碼大致如下:
.g-grid { // ... &::before {content: "";position: absolute;top: 95px;left: 35px;width: 10px;height: 1px;background: #000; }}我們利用 box-shadow 復制自身,可以完成一半橫線效果。當然這里由于是個鏡面布局,可以利用鏡像 -webkit-box-reflect: below 減少一半的代碼:
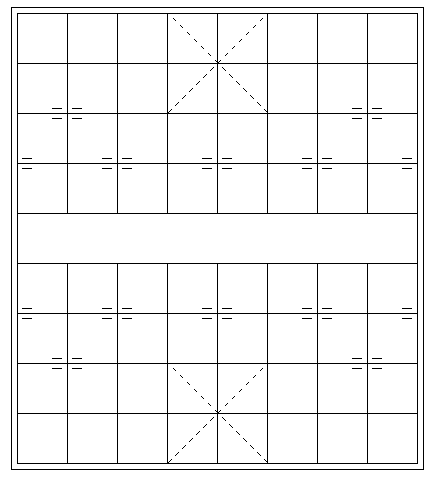
.g-grid { // ... &::before {content: "";position: absolute;top: 95px;left: 35px;width: 10px;height: 1px;background: #000;box-shadow: 20px 0, 0 10px, 20px 10px, 300px 0, 320px 0, 300px 10px, 320px 10px, -30px 50px, -30px 60px, 50px 50px, 50px 60px, 70px 50px, 70px 60px, 150px 50px, 150px 60px, 170px 50px, 170px 60px, 250px 50px, 250px 60px, 270px 50px, 270px 60px, 350px 50px, 350px 60px;-webkit-box-reflect: below 259px; }}效果如下:

最后,利用另外一個偽元素,完成另外一半的豎向橫線即可:
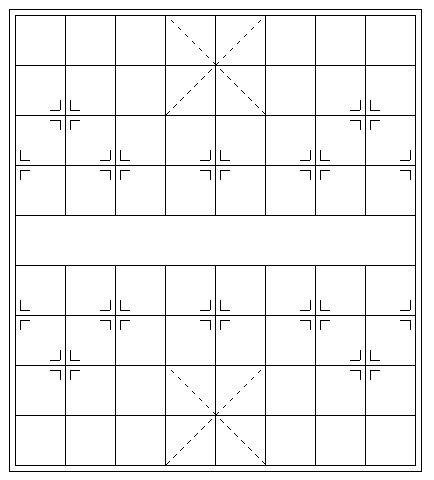
.g-grid { // ... &::before {// ... } &::after {// ...box-shadow: 10px 0, 0 20px, 10px 20px, 300px 0px, 300px 20px, 310px 0, 310px 20px, -40px 50px, -40px 70px, 50px 50px, 50px 70px, 60px 50px, 60px 70px, 150px 50px, 150px 70px, 160px 50px, 160px 70px, 250px 50px, 250px 70px, 260px 50px, 260px 70px, 350px 50px, 350px 70px;-webkit-box-reflect: below 260px; }}這樣,我們就在一個標簽內,得到這樣一個效果:

當然,還剩下楚河、漢界 4 個字,這個也簡單直接加在 div 中即可,配合一些簡單的 CSS 調整,整個效果就在一個標簽內完成啦:

完整的代碼你可以戳這里:CodePen Demo -- CSS Chess board
好,實際中我確實不太推薦這么去寫,純粹是為了實現而實現,少了很多代碼可讀性的考量。因此,本文更多的是給大家帶來一些思路,當遇到類似的問題的使用能夠有更多的靈感。
最后
到此這篇關于CSS單標簽實現復雜的棋盤布局的文章就介紹到這了,更多相關單標簽 實現 棋盤布局內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備