文章詳情頁
前端獲取http狀態碼400的返回值實例
瀏覽:223日期:2022-06-02 18:11:14
如下所示:
axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobile:formInline.mobile}}).then(res=>{ console.log(res); //if(res.result==true){ if (!this.timer) {this.count = this.TIME_COUNT;this.show = false;this.timer = setInterval(() => { if (this.count > 0 && this.count <= this.TIME_COUNT) { this.count--; } else { this.show = true; clearInterval(this.timer); this.timer = null; }}, 1000) } //} }).catch(error=>{ console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); console.log("Error", error.message); console.log(error.config); })使用場景:
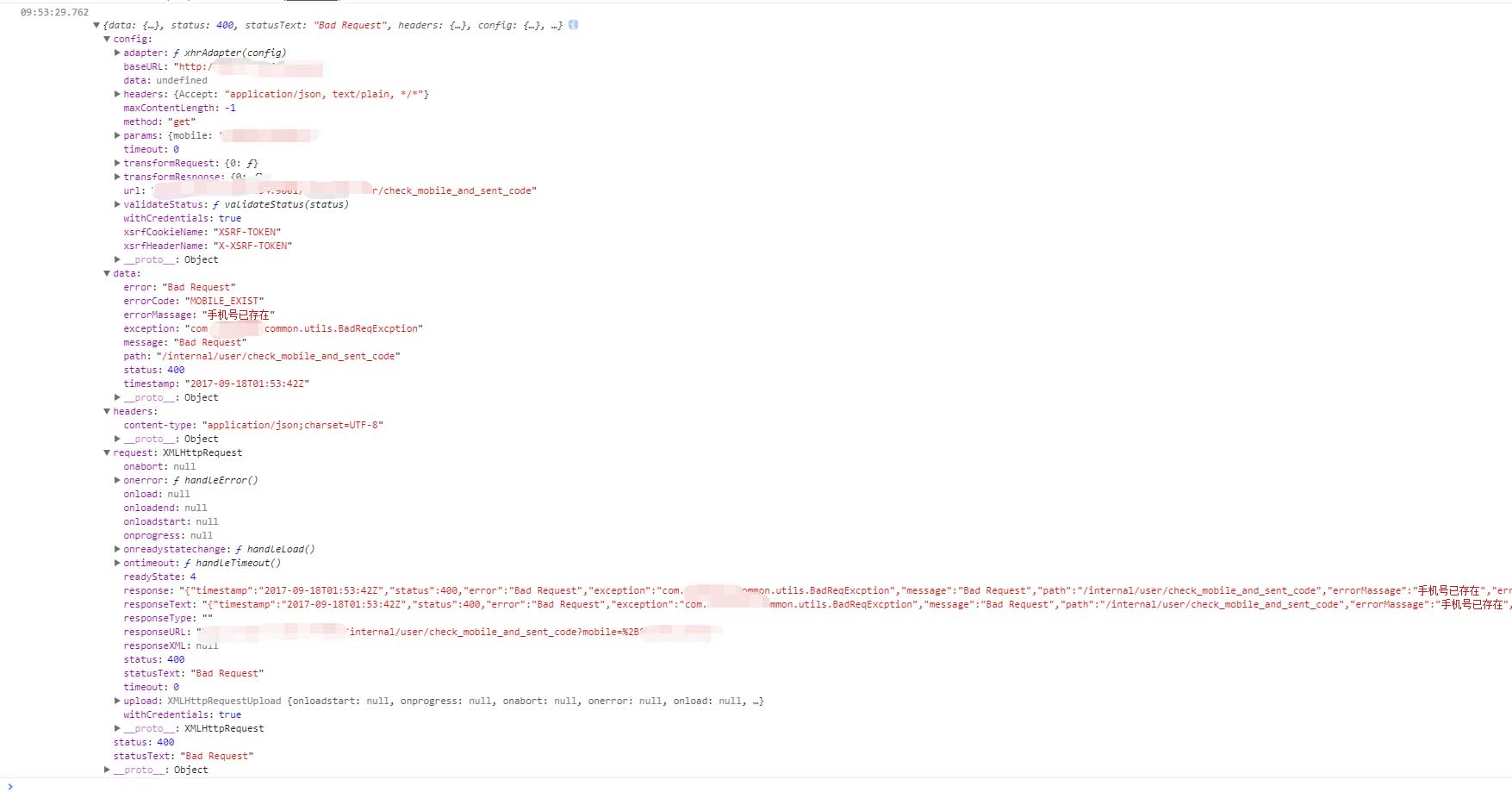
當后端判斷驗證的手機號已存在的時候會返回400,這時需要跳到error條件中,得到后臺400的返回數據如上。
以下是error.response返回值:

這里如果直接輸出error,等于error.message
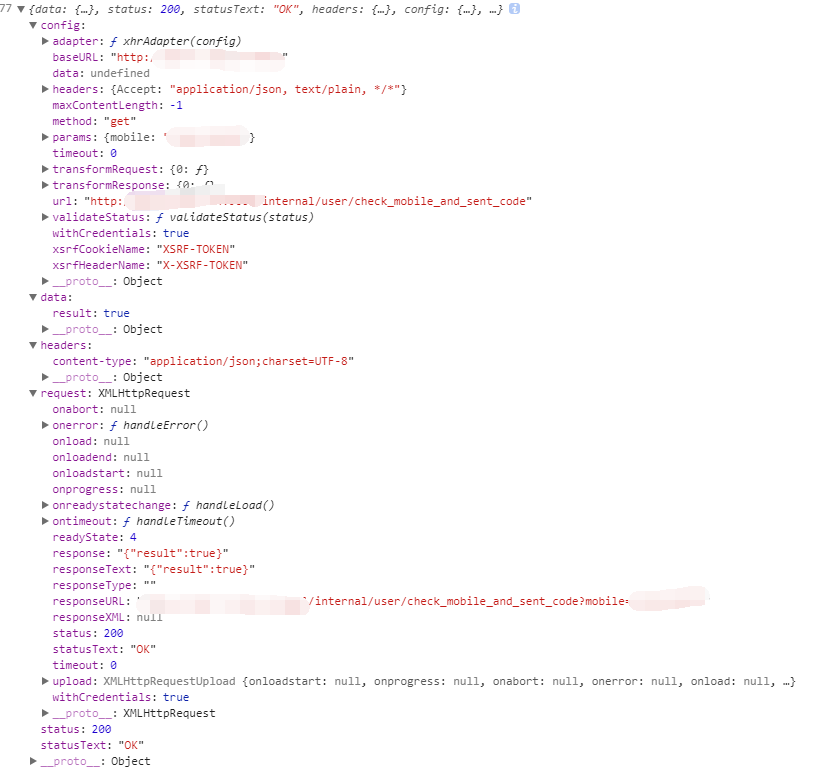
附狀態碼為200的返回值:

以上這篇前端獲取http狀態碼400的返回值實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
相關文章:
1. Javaweb工程運行報錯HTTP Status 404解決辦法2. Vue項目中如何封裝axios(統一管理http請求)3. 詳解PHP實現HTTP服務器過程4. 詳解Django關于StreamingHttpResponse與FileResponse文件下載的最優方法5. Asp.net Core項目配置HTTPS支持6. 基于springboot設置Https請求過程解析7. SpringBoot實現本地存儲文件上傳及提供HTTP訪問服務的方法8. Spring Boot支持HTTPS步驟詳解9. Python如何實現自帶HTTP文件傳輸服務10. 詳解用python -m http.server搭一個簡易的本地局域網
排行榜

 網公網安備
網公網安備