完美實(shí)現(xiàn)CSS垂直居中的11種方法
本人前端小白,正在做一個(gè)小程序開(kāi)發(fā)的項(xiàng)目,css樣式調(diào)整搞的頭都大了。關(guān)于垂直居中,已嘗試了文中的幾個(gè)垂直居中css樣式設(shè)置,已成功解決我的問(wèn)題,故轉(zhuǎn)載來(lái)備份下。
CSS垂直居中11種實(shí)現(xiàn)方法分別如下:
1. 使用絕對(duì)定位和負(fù)外邊距對(duì)塊級(jí)元素進(jìn)行垂直居中
html代碼:
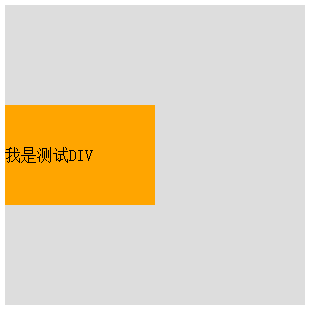
<div id="box"> <div id="child">我是測(cè)試DIV</div></div></pre>css代碼:#box { width: 300px; height: 300px; background: #ddd; position: relative;} #child { width: 150px; height: 100px; background: orange; position: absolute; top: 50%; margin: -50px 0 0 0; line-height: 100px;}運(yùn)行結(jié)果如下:

這個(gè)方法兼容性不錯(cuò),但是有一個(gè)小缺點(diǎn):必須提前知道被居中塊級(jí)元素的尺寸,否則無(wú)法準(zhǔn)確實(shí)現(xiàn)垂直居中。
2. 使用絕對(duì)定位和transform
html代碼:
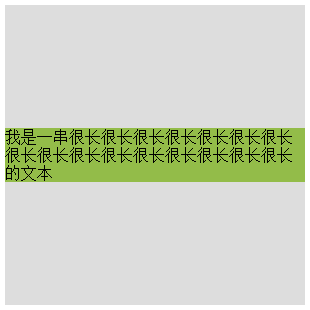
<div id="child"> 我是一串很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)很長(zhǎng)的文本 </div></pre>css代碼:#box { width: 300px; height: 300px; background: #ddd; position: relative;} #child { background: #93BC49; position: absolute; top: 50%; transform: translate(0, -50%);}運(yùn)行結(jié)果如下:

這種方法有一個(gè)非常明顯的好處就是不必提前知道被居中元素的尺寸了,因?yàn)閠ransform中translate偏移的百分比就是相對(duì)于元素自身的尺寸而言的。
3. 另外一種使用絕對(duì)定位和負(fù)外邊距進(jìn)行垂直居中的方式
html代碼:
<div id="box"> <div id="child">我也是個(gè)測(cè)試DIV</div></div></pre>css代碼:#box { width: 300px; height: 300px; background: #ddd; position: relative;} #child { width: 50%; height: 30%; background: pink; position: absolute; top: 50%; margin: -15% 0 0 0;}運(yùn)行結(jié)果如下:

這種方式的原理實(shí)質(zhì)上和前兩種相同。補(bǔ)充的一點(diǎn)是:margin的取值也可以是百分比,這時(shí)這個(gè)值規(guī)定了該元素基于父元素尺寸的百分比,可以根據(jù)實(shí)際的使用場(chǎng)景來(lái)決定是用具體的數(shù)值還是用百分比。
4. 絕對(duì)定位結(jié)合margin: auto
html代碼:
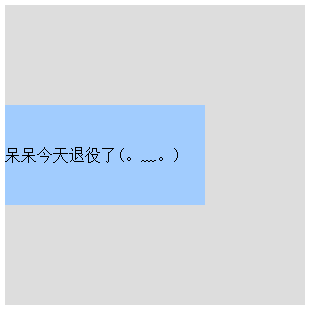
<div id="box"> <div id="child">呆呆今天退役了(。﹏。)</div></div></pre>css代碼:#box { width: 300px; height: 300px; background: #ddd; position: relative;} #child { width: 200px; height: 100px; background: #A1CCFE; position: absolute; top: 0; bottom: 0; margin: auto; line-height: 100px;}運(yùn)行結(jié)果如下:

這種實(shí)現(xiàn)方式的兩個(gè)核心是:把要垂直居中的元素相對(duì)于父元素絕對(duì)定位,top和bottom設(shè)為相等的值,我這里設(shè)成了0,當(dāng)然你也可以設(shè)為99999px或者-99999px無(wú)論什么,只要兩者相等就行,這一步做完之后再將要居中元素的margin設(shè)為auto,這樣便可以實(shí)現(xiàn)垂直居中了。
被居中元素的寬高也可以不設(shè)置,但不設(shè)置的話就必須是圖片這種自身就包含尺寸的元素,否則無(wú)法實(shí)現(xiàn)。
5. 使用padding實(shí)現(xiàn)子元素的垂直居中
html代碼:
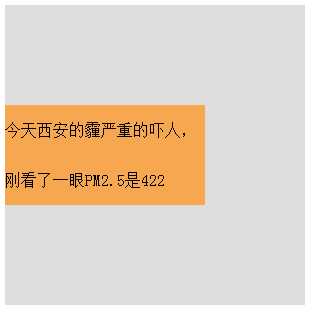
<div id="box"> <div id="child">今天西安的霾嚴(yán)重的嚇人,剛看了一眼PM2.5是422</div></div>css代碼:#box { width: 300px; background: #ddd; padding: 100px 0;} #child { width: 200px; height: 100px; background: #F7A750; line-height: 50px;}運(yùn)行結(jié)果如下:

這種實(shí)現(xiàn)方式非常簡(jiǎn)單,就是給父元素設(shè)置相等的上下內(nèi)邊距,則子元素自然是垂直居中的,當(dāng)然這時(shí)候父元素是不能設(shè)置高度的,要讓它自動(dòng)被填充起來(lái),除非設(shè)置了一個(gè)正好等于上內(nèi)邊距+子元素高度+下內(nèi)邊距的值,否則無(wú)法精確的垂直居中。
這種方式看似沒(méi)有什么技術(shù)含量,但其實(shí)在某些場(chǎng)景下也是非常好用的。
6. 設(shè)置第三方基準(zhǔn)
html代碼:
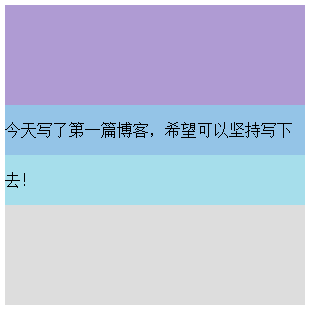
<div id="box"> <div id="base"></div> <div id="child">今天寫(xiě)了第一篇博客,希望可以堅(jiān)持寫(xiě)下去! </div></div>css代碼:#box { width: 300px; height: 300px; background: #ddd;} #base { height: 50%; background: #AF9BD3;} #child { height: 100px; background: rgba(131, 224, 245, 0.6); line-height: 50px; margin-top: -50px;}運(yùn)行結(jié)果如下:

這種方式也非常簡(jiǎn)單,首先設(shè)置一個(gè)高度等于父元素高度一半的第三方基準(zhǔn)元素,那么此時(shí)該基準(zhǔn)元素的底邊線自然就是父元素縱向上的中分線,做完這些之后再給要垂直居中的元素設(shè)置一個(gè)margin-top,值的大小是它自身高度的一半取負(fù),則實(shí)現(xiàn)垂直居中。
7. 使用flex布局
html代碼:
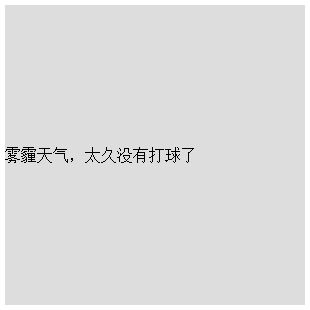
<div id="box">霧霾天氣,太久沒(méi)有打球了</div>css代碼:#box { width: 300px; height: 300px; background: #ddd; display: flex; align-items: center;}運(yùn)行結(jié)果如下:

這種方式同樣適用于塊級(jí)元素:
html代碼:
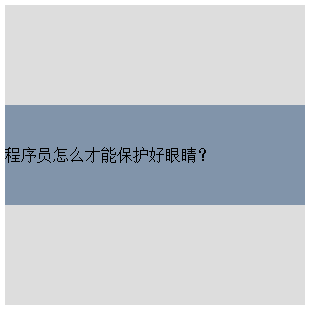
<div id="box"> <div id="child"> 程序員怎么才能保護(hù)好眼睛? </div></div>css代碼:#box { width: 300px; height: 300px; background: #ddd; display: flex; align-items: center;}#child { width: 300px; height: 100px; background: #8194AA; line-height: 100px;}運(yùn)行結(jié)果如下:

flex布局(彈性布局/伸縮布局)里門(mén)道頗多,這里先針對(duì)用到的東西簡(jiǎn)單說(shuō)一下,想深入學(xué)習(xí)的小伙伴可以去看阮一峰老師的博客。(http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)
flex也就是flexible,意為靈活的、柔韌的、易彎曲的。
元素可以通過(guò)設(shè)置display:flex;將其指定為flex布局的容器,指定好了容器之后再為其添加align-items屬性,該屬性定義項(xiàng)目在交叉軸(這里是縱向軸)上的對(duì)齊方式,可能的取值有五個(gè),分別如下:
flex-start::交叉軸的起點(diǎn)對(duì)齊;
flex-end:交叉軸的終點(diǎn)對(duì)齊;
center:交叉軸的中點(diǎn)對(duì)齊;
baseline:項(xiàng)目第一行文字的基線對(duì)齊;
stretch(該值是默認(rèn)值):如果項(xiàng)目沒(méi)有設(shè)置高度或者設(shè)為了auto,那么將占滿整個(gè)容器的高度。
8. 第二種使用彈性布局的方式
html代碼:
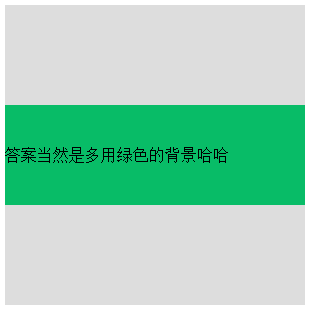
<div id="box"> <div id="child"> 答案當(dāng)然是多用綠色的背景哈哈 </div></div>css代碼:#box { width: 300px; height: 300px; background: #ddd; display: flex; flex-direction: column; justify-content: center;} #child { width: 300px; height: 100px; background: #08BC67; line-height: 100px;}運(yùn)行結(jié)果如下:

這種方式也是首先給父元素設(shè)置display:flex,設(shè)置好之后改變主軸的方向flex-direction: column,該屬性可能的取值有四個(gè),分別如下:
row(該值為默認(rèn)值):主軸為水平方向,起點(diǎn)在左端;
row-reverse:主軸為水平方向,起點(diǎn)在右端;
column:主軸為垂直方向,起點(diǎn)在上沿;
column-reverse:主軸為垂直方向,起點(diǎn)在下沿。
justify-content屬性定義了項(xiàng)目在主軸上的對(duì)齊方式,可能的取值有五個(gè),分別如下(不過(guò)具體的對(duì)齊方式與主軸的方向有關(guān),以下的值都是假設(shè)主軸為從左到右的):
flex-start(該值是默認(rèn)值):左對(duì)齊;
flex-end:右對(duì)齊;
center:居中對(duì)齊;
space-between:兩端對(duì)齊,各個(gè)項(xiàng)目之間的間隔均相等;
space-around:各個(gè)項(xiàng)目?jī)蓚?cè)的間隔相等。
9. 使用 line-height 對(duì)單行文本進(jìn)行垂直居中
html代碼:
<div id="box"> 我是一段測(cè)試文本 </div>css代碼:#box{ width: 300px; height: 300px; background: #ddd; line-height: 300px;}運(yùn)行結(jié)果如下:

這里有一個(gè)小坑需要大家注意:line-height(行高) 的值不能設(shè)為100%,我們來(lái)看看官方文檔中給出的關(guān)于line-height取值為百分比時(shí)候的描述:基于當(dāng)前字體尺寸的百分比行間距。所以大家就明白了,這里的百分比并不是相對(duì)于父元素尺寸而言,而是相對(duì)于字體尺寸來(lái)講的。
10. 使用 line-height 和 vertical-align 對(duì)圖片進(jìn)行垂直居中
html代碼:
<div id="box"> <img src="duncan.jpeg"></div>css代碼:#box{ width: 300px; height: 300px; background: #ddd; line-height: 300px;} #box img { vertical-align: middle;}運(yùn)行結(jié)果如下:

vertical-align并不像看起來(lái)那樣天真無(wú)邪童叟無(wú)欺,以后會(huì)單獨(dú)拎出來(lái)專(zhuān)門(mén)寫(xiě)一篇。
11. 使用 display 和 vertical-align 對(duì)容器里的文字進(jìn)行垂直居中
html代碼:
<div id="box"> <div id="child">我也是一段測(cè)試文本</div></div>css代碼:#box { width: 300px; height: 300px; background: #ddd; display: table;} #child { display: table-cell; vertical-align: middle;}運(yùn)行結(jié)果如下:

這里關(guān)于vertical-align啰嗦兩句:vertical-align屬性只對(duì)擁有valign特性的html元素起作用,例如表格元素中的<td><th>等等,而像<div><span>這樣的元素是不行的。
valign屬性規(guī)定單元格中內(nèi)容的垂直排列方式,語(yǔ)法:<td valign="value">,value的可能取值有四種:
top:對(duì)內(nèi)容進(jìn)行上對(duì)齊
middle:對(duì)內(nèi)容進(jìn)行居中對(duì)齊
bottom:對(duì)內(nèi)容進(jìn)行下對(duì)齊
baseline:基線對(duì)齊
關(guān)于baseline值:基線是一條虛構(gòu)的線。在一行文本中,大多數(shù)字母以基線為基準(zhǔn)。baseline 值設(shè)置行中的所有表格數(shù)據(jù)都分享相同的基線。該值的效果常常與 bottom 值相同。不過(guò),如果文本的字號(hào)各不相同,那么 baseline 的效果會(huì)更好。
上次已經(jīng)為大家介紹了 實(shí)現(xiàn)css文字垂直居中的8種方法 這篇文章又為大家新增了3種CSS垂直居中的方法,更多關(guān)于CSS垂直居中的方法請(qǐng)閱讀下面的相關(guān)文章
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備