詳解CSS偽元素的妙用單標簽之美
目錄
- :before和::before的區別
- 哪些標簽不支持偽元素?
- 利用 after 清除浮動
- 偽元素與css sprites 雪碧圖
- 單個顏色實現按鈕 hover 、active 的明暗變化
- 變形恢復
- 偽元素實現換行,替代br換行標簽
- 增強用戶體驗,使用偽元素實現增大點擊熱區
- more magic -- 單標簽圖案
:before和::before的區別
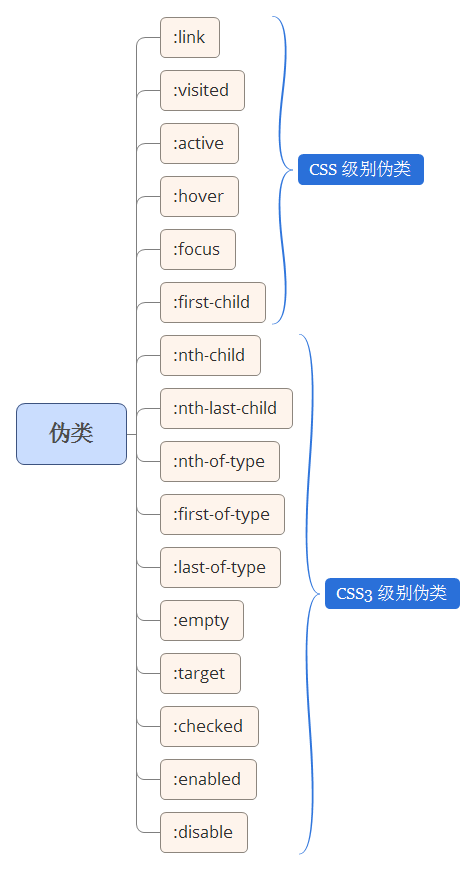
在介紹具體用法之前,簡單介紹下偽類和偽元素。偽類大家聽的多了,偽元素可能聽到的不是那么頻繁,其實 CSS 對這兩個是有區分的。

有時你會發現偽類元素使用了兩個冒號 (::) 而不是一個冒號 (:),這是 CSS3 規范中的一部分要求,目的是為了區分偽類和偽元素,大多數瀏覽器都支持這兩種表示方式。
#id:after{ ...}#id::after{ ...}單冒號(:)用于 CSS3 偽類,雙冒號(::)用于 CSS3 偽元素。對于 CSS2 中已經有的偽元素,例如 :before,單冒號和雙冒號的寫法 ::before 作用是一樣的。
所以,如果你的網站只需要兼容 webkit、firefox、opera 等瀏覽器,建議對于偽元素采用雙冒號的寫法,如果不得不兼容 IE 瀏覽器,還是用 CSS2 的單冒號寫法比較安全。
更加具體的信息,可以看看 MDN 對偽類和偽元素的理解。
本文的主角就是偽元素 before 和 after ,下面將具體講講這兩個偽元素的魅力。
哪些標簽不支持偽元素?
我也是才知道這個姿勢。為了不誤導讀者,就趕緊補充一下。
偽元素雖然強大,但是還是有一些特定的標簽是不支持偽元素 before 和 after 的。
諸如 <img> 、<input>、<iframe>,這幾個標簽是不支持類似 img::before 這樣使用。
究其原因,要想要標簽支持偽元素,需要這個元素是要可以插入內容的,也就是說這個元素要是一個容器。而input,img,iframe 等元素都不能包含其他元素,所以不能通過偽元素插入內容。
利用 after 清除浮動
這個估計是前端都知道,運用 after 偽元素清除頁面浮動,不做過多解釋。
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }.clearfix { *zoom:1; }偽元素與css sprites 雪碧圖
這個也是老姿勢了。雪碧圖大家應該也不陌生,通過將多個圖片 icon 合為一張圖,從而為了減少 http 請求,很多網站對雪碧圖的需求還是很大的。
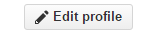
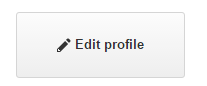
但是在制作雪碧圖的過程中,或者現在很多的打包工具自動生成的雪碧圖,都存在著需要為每個 icon 需要預留多少邊距的問題。看看下圖:


譬如上面這種情況(假設按鈕中的圖標是采用了雪碧圖),產品某天突然要求按鈕從狀態左變為狀態右,那么雪碧圖原先預留的位置邊距肯定就不夠了,導致其他圖形出現在按鈕中。
而我們通常不會為了一個小 icon 多添加一個標簽(不符合語義化)。
所以通常這種情況需要用到雪碧圖的話,都是在按鈕中設置一個偽元素,將偽元素的高寬設置為原本 icon 的大小,再利用絕對定位定位到需要的地方,這樣無論雪碧圖每個 icon 的邊距是多少,都能夠完美適應。
單個顏色實現按鈕 hover 、active 的明暗變化
最近項目有個這樣的需求,根據不同的業務場景,運營需要配置一個按鈕的不同背景色值。但是我們知道,一個按鈕通常而言是有 3 個色值的,normal 狀態的,hover 狀態的和 active 狀態的,通常 hover 是比原色稍微亮一點,active 則是稍微暗一點。
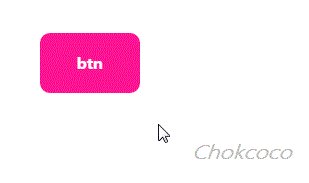
大概是這樣(下圖):

為了減輕運營同學的負擔,怎么樣做到只配置一個背景色不配置 hover 和 active 顏色讓按鈕也能自適應跟隨變化呢。是的,用上 before、after 兩個偽元素可以做到。
顏色小知識
這里要科普一下顏色值的小知識。我們熟知的顏色表示法除了 #fff ,rgb(255,255,255),還有 hsl(0, 100%, 100%)(HSV)。
以 HSL 為例,它是一種將RGB 色彩模型中的點在圓柱坐標系中的表示法。HSL 即色相、飽和度、亮度(英語:Hue, Saturation, Lightness)。
對于一個使用 HSL 表示的顏色,我們只需要改變 L (亮度)的值,就可以得到一個更亮一點或者更暗一點的顏色。
當然改變亮度,還可以通過疊加透明層實現,這里使用偽元素改變按鈕背景色就是通過疊加半透明層實現。
簡單來說,在背景色上方疊加一個白色半透明層 rgba(255,255,255,.2) 可以得到一個更亮的顏色。(這句話不是很嚴謹,假設一個元素背景是純白顏色,疊加白色半透明層也是不會更亮的)
反之,在背景色上方疊加一個黑色半透明層 rgba(0,0,0,.2) 可以得到一個更暗的顏色。
所以,我們用 before 偽元素生成一個與按鈕大小一致的黑色半透明層 rgba(0,0,0,.2),在 .btn:hover:before 時顯示,用 after 偽元素生成一個與按鈕大小一致的白色半透明層 rgba(255,255,255,.2),在 .btn:active:before 時顯示,就可以做到只配置一個背景底色,實現hover 、active 的時的明暗變化。
.pesudo:before{ position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index:-1; background:rgba(0,0,0,.1);}.pesudo:hover:before{ content:"";}.pesudo:after{ position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index:-1; background:rgba(255,255,255,.2);}.pesudo:active:after{ content:"";}變形恢復
有的時候,設計師們希望通過一些比較特殊的幾何圖形,表達不同的意思。



用 CSS3 transfrom 屬性,我們可以輕松的得到一個梯形,菱形或者平行四邊形。有時我們設計師們希望在這些容器內配上文字,譬如平行四邊形可以表達一種速度之感。
但是如上圖所示,內容文字也會跟著 CSS3 變換一起發生了扭曲,通常我們會用一個 div 做背景進行變換,而文字則是放在另外一個 div 中。
但是運用偽元素,我們可以去掉這些不合語義化多余的標簽,運用 before 偽元素,將 CSS3 變換作用于偽元素上,這樣變形不會作用于位于 div 上的的文字,而且沒有使用多余的標簽。
偽元素實現換行,替代br換行標簽
大家都知道,塊級元素在不脫離正常布局流的情況下是會自動換行,而行級元素則不會自動換行。但在項目中,有需求是需要讓行級元素也自動換行的,通常這種情況,我都是用 <br/> 換行標簽解決。而 《CSS SECRET》 中對 <br /> 標簽的描述是,這種方法不僅在可維護性方面是一種糟糕的實踐,而且污染了結構層的代碼。想想自己敲代碼以來,用的 <br/> 標簽還真不少。
運用 after 偽元素,可以有一種非常優雅的解決方案:
.inline-element::after{ content: "\A"; white-space: pre;}通過給元素的 after 偽元素添加 content 為 "\A" 的值。這里 \A 是什么呢?
有一個 Unicode字符是專門代表換行符的:0x000A。在CSS中,這個字符可以寫作"\000A",或簡化為"\A"。這里我們用它來作為::after 偽元素的內容。也就是在元素末尾添加了一個換行符的意思。
而 white-space: pre; 的作用是保留元素后面的空白符和換行符,結合兩者,就可以輕松實現在行內級元素末尾實現換行。
增強用戶體驗,使用偽元素實現增大點擊熱區
按鈕是我們網頁設計中十分重要的一環,而按鈕的設計也與用戶體驗息息相關。讓用戶更容易的點擊到按鈕無疑能很好的增加用戶體驗,尤其是在移動端,按鈕通常都很小,但是有時由于設計稿限制,我們不能直接去改變按鈕元素的高寬。那么這個時候有什么辦法在不改變按鈕原本大小的情況下去增加他的點擊熱區呢?
這里,偽元素也是可以代表其宿主元素來響應的鼠標交互事件的。借助偽元素可以輕松幫我們實現,我們可以這樣寫:
.btn::befoer{ content:""; position:absolute; top:-10px; right:-10px; bottom:-10px; left:-10px;}當然,在 PC 端下這樣子看起來有點奇怪,但是合理的用在點擊區域較小的移動端則能取到十分好的效果,效果如下:

more magic -- 單標簽圖案
上面介紹的是偽元素眾多用法的一部分,偽元素的作用遠不止于此。有了before 、after 兩個偽元素。一個標簽其實可以相當于 3 個標簽來使用,而配合 CSS3 強大的 3D 變換、多重背景,多重陰影等手段,讓單標簽作畫成為了可能,下面是我僅用單個標簽,實現的一些動畫效果:
單標簽實現瀏覽器圖標:



單標簽天氣圖標:



以上就是詳解CSS偽元素的妙用單標簽之美的詳細內容,更多關于CSS偽元素的妙用單標簽之美的資料請關注其它相關文章!
相關文章:

 網公網安備
網公網安備