html form表單基礎入門案例講解
目錄
- 一,表格標簽
- –1,概述
- –2,總結
- 二,表單標簽
- –1,測試
- –2,總結
- –3,form提交數據
- 三,form表單的練習
- 四,CSS
- -1,概述
- -2,語法
- -3,入門案例
- 五,選擇器
- 總結
一,表格標簽
向網頁中加入表格
–1,概述
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>測試 表格標簽</title> </head> <body> <!-- 展示一個3行3列的表格 --><!-- table是表格標簽,bgcolor設置背景色 width是表格的寬度 border是表格的邊框 cellspacing是單個元的間距 --> <table bgcolor="pink" width="300px" border="1px" cellspacing="0"> <tr> <!-- tr是表里的行 --> <td colspan="2">11</td> <!-- colspan合并列 --> <td>13</td><!-- td是行里的列 --> </tr> <tr> <td>21</td> <td>22</td> <td rowspan="2">23</td> <!-- colspan合并行--> </tr> <tr> <td>31</td> <td>32</td> </tr> </table> </body></html>
–2,總結
table 標簽用來表示表格
tr 標簽表示表里的一行
td 標簽表示行里的列
border 設置邊框
cellspacing 設置單元格的間距
bgcolor 設置背景色
width 設置寬度
height 設置高度
colspan 合并列
rowspan 合并行
二,表單標簽
用來提交數據,本質上就是在一個表格標簽的外面用form包起來

–1,測試
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>測試 表單標簽</title> </head> <body> <form> <table border="1px" bgcolor="lightgrey" bordercolor="red" cellspacing="0"> <tr> <td colspan="2"> <h1 align="center">注冊表單</h1> </td> </tr> <tr> <td>用戶名:</td> <td> <input type="text" /> </td> </tr> <tr> <td>密碼:</td> <td> <input type="password" /> </td> </tr> <tr> <td>確認密碼:</td> <td> <input type="password" /> </td> </tr> <tr> <td>昵稱:</td> <td> <input type="text" /> </td> </tr> <tr> <td>郵箱:</td> <td> <input type="email" /> </td> </tr> <tr> <td>性別:</td> <td> <input type="radio" />男 <input type="radio" />女 </td> </tr> <tr> <td>愛好:</td> <td> <input type="checkbox" />籃球 <input type="checkbox" />足球 <input type="checkbox" />乒球 </td> </tr> <tr> <td>城市:</td> <td> <select> <option>北京</option> <option>上海</option> <option>山東</option> <option>東北</option> </select> </td> </tr> <tr> <td>頭像:</td> <td> <input type="file" /> </td> </tr> <tr> <td>驗證碼:</td> <td> <input type="text" /> <img src="a.png"> <input type="button" value="點我換一張" /> </td> </tr> <tr> <td>自我描述:</td> <td> <textarea>請輸入自我描述~~</textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="提交"/> <input type="button" value="重置"/> </td> </tr> </table> </form> </body></html>
–2,總結
form標簽用來提交表單里的數據
table標簽用來實現表格
tr標簽用來表示表格里的行
td標簽表示行里的列
img標簽表示插入圖片
select標簽表示下拉框,option是下拉選項
textarea標簽是文本域
input表示輸入框,類型很豐富
text類型是普通的文本輸入框
password是密碼輸入框
email是郵箱的輸入框
file是上傳文件
radio是單選框
checkbox是多選框
button是普通的按鈕
submit是提交按鈕,比button多了數據提交的功能
align屬性用來設置元素的位置center是居中
bordercolor設置邊框的顏色
–3,form提交數據
–1,提交按鈕必須submit類型,不然不會提交數據的
–2,哪些數據需要提交的話,必須在網頁上配置name屬性
–3,提交的數據都在地址欄中展示 http://127.0.0.1:8848/cgb2105/html4.html?username=1314
username=1314 ,其中username是頁面中name屬性的值,1314是網頁中輸入的數據
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>測試 表單標簽</title> </head> <body> <!-- 默認會把數據在地址欄中拼接,,,,,GET方式提交數據 http://127.0.0.1:8848/cgb2105/html4.html?username=1&pwd=2&repwd=2 GET方式提交數據:好處是展示的效果明確,壞處是不安全,地址欄太長 POST方式提交數據:好處是安全對數據的大小沒上線,壞處是看不見數據 --> <form method="post" action="http://www.baidu.com"> <table border="1px" bgcolor="lightgrey" bordercolor="red" cellspacing="0"> <tr> <td colspan="2"> <h1 align="center">注冊表單</h1> </td> </tr> <tr> <td>用戶名:</td> <td> <input type="text" name="username"/> </td> </tr> <tr> <td>密碼:</td> <td> <input type="password" name="pwd"/> </td> </tr> <tr> <td>確認密碼:</td> <td> <input type="password" name="repwd" /> </td> </tr> <tr> <td>昵稱:</td> <td> <input type="text" name="nick"/> </td> </tr> <tr> <td>郵箱:</td> <td> <input type="email" name="mail" /> </td> </tr> <tr> <td>性別:</td> <td> <!-- radio是單選,擁有相同的name值才能實現單選,不然就是雙選了 必須設置value屬性,否則永遠提交on --> <input type="radio" name="sex" value="1"/>男 <input type="radio" name="sex" value="0"/>女 </td> </tr> <tr> <td>愛好:</td> <td> <!-- 擁有相同的name值,必須設置value屬性否則提交的是on --> <input type="checkbox" name="like" value="1"/>籃球 <input type="checkbox" name="like" value="2"/>足球 <input type="checkbox" name="like" value="3"/>乒乒球 </td> </tr> <tr> <td>城市:</td> <td> <!-- 配置value屬性,否則提交的是漢字,網絡傳輸時字符串沒有數字快 --> <select name="city"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">山東</option> <option value="4">東北</option> </select> </td> </tr> <tr> <td>頭像:</td> <td> <input type="file" name="head"/> </td> </tr> <tr> <td>驗證碼:</td> <td> <input type="text" name="code" /> <img src="a.png"> <input type="button" value="點我換一張" /> </td> </tr> <tr> <td>自我描述:</td> <td> <textarea>請輸入自我描述~~</textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="提交"/> <input type="button" value="重置"/> </td> </tr> </table> </form> </body></html>
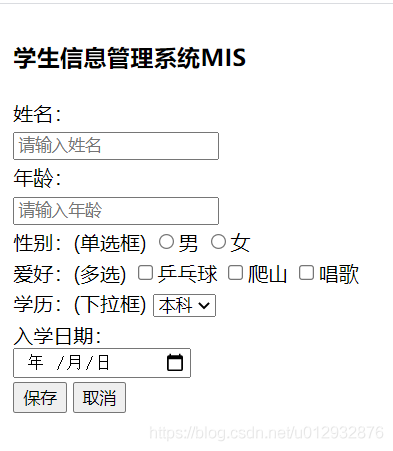
三,form表單的練習

<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>練習form表單</title> </head> <body> <!-- 默認的數據提交是get方式 --> <form> <table> <tr> <td> <h3>學生信息管理系統MIS</h3> </td> </tr> <tr> <td> 姓名: </td> </tr> <tr> <td> <input type="text" placeholder="請輸入姓名" name="user" /> </td> </tr> <tr> <td> 年齡: </td> </tr> <tr> <td> <input type="number" placeholder="請輸入年齡" name="age" /> </td> </tr> <tr> <td> 性別:(單選框) <input type="radio" name="sex" value="1"/>男 <input type="radio" name="sex" value="0"/>女 </td> </tr> <tr> <td> 愛好:(多選) <input type="checkbox" name="like" value="1"/>乒乓球 <input type="checkbox" name="like" value="2"/>爬山 <input type="checkbox" name="like" value="3"/>唱歌 </td> </tr> <tr> <td> 學歷:(下拉框) <select name="edu"> <option value="1">本科</option> <option value="2">專科</option> <option value="3">高中</option> <option value="4">小學</option> </select> </td> </tr> <tr> <td> 入學日期: <br/> <input type="date" name="time"/> </td> </tr> <tr> <td> <input type="submit" value="保存" /> <input type="button" value="取消" /> </td> </tr> </table> </form> </body></html>
四,CSS
-1,概述
用來修飾網頁的,變得好看。層疊樣式表stylesheet
-2,語法
td{ text-align : center; } 選擇器{ 屬性名 : 屬性值 ; }
-3,入門案例
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>測試 css修飾網頁</title> <!-- css寫法2:內部css,插入css代碼 --> <style> /* 語法:選擇器{ 屬性名:屬性值; } */ /* 給所有div */ div{ color:green; /* 設置字的顏色紅色 */ background-color: #008000;/* 設置背景色 */ } </style> </head> <body> <!-- css寫法1:行內css--> <div>我是div1</div> <div >我是div2</div> <div>我是div3</div> <div>我是div4</div> <div>我是div5</div> </body></html>五,選擇器
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>測試 css的選擇器</title> <!-- style向HTML中嵌入css代碼 --> <style> /* 1. 標簽名選擇器: */ /* 練習1:選中標簽名叫div的所有元素*/ div{ background-color: #008000; /* 設置背景色 */ color: black; /* 設置字的顏色*/ font-size: 30px ; /* 設置字號 */ font-family: "宋體" ; /* 設置字體 */ } /* 練習2:選中標簽名叫input的所有元素*/ input{ background-color: pink; /* 設置背景色 */ } /* 2. class選擇器:先設置class屬性 + 通過.獲取class的值 */ .a{ /* 選中網頁中所有class=a的元素們,其中class的值可以重復*/ color: yellow;/* 字的顏色 */ } /* 3. id選擇器:先設置id屬性 + 通過#獲取id的值 */ #x{ /* 選中網頁中id=x的元素,由于id的值不能相同,所以只選中了一個元素*/ font-size: 100px; /* 加大字號 */ } </style> </head> <body> <!-- div span p input --> <div>我是div1</div> <div id="x">我是div2</div> <div id="y">我是div3</div> <span>我是span1</span> <span>我是span2</span> <p>我是p</p> <input type="text" placeholder="我是input1"></input> <input type="text" placeholder="我是input2"></input> </body></html>總結
本篇文章就到這里了,希望能給你帶來幫助,也希望您能夠多多關注的更多內容!
相關文章:
1. Django form表單與請求的生命周期步驟詳解2. 利用PHP程序設定防止MySQL注入或HTML表單濫用3. JS的Form表單轉JSON格式的操作代碼4. vue+ElementUI 關閉對話框清空驗證,清除form表單的操作5. vue用elementui寫form表單時,在label里添加空格操作6. vue 添加和編輯用同一個表單,el-form表單提交后清空表單數據操作7. Vue模仿ElementUI的form表單實例代碼8. 解決django中form表單設置action后無法回到原頁面的問題9. vue form表單post請求結合Servlet實現文件上傳功能10. Django 構建模板form表單的兩種方法

 網公網安備
網公網安備