從零學(xué)CSS系列之文本屬性
1.line-height
可以給某個(gè)元素指定一個(gè)不帶單位的縮放因子,這樣它的后代元素就會(huì)繼承這個(gè)縮放因子,再根據(jù)自身的字號(hào)大小來(lái)計(jì)算自己的行高(line-height)值,
復(fù)制代碼 代碼如下:
body {
font-size: 12px;
line-height: 1.5;
}
h1 {
font-size: 36px;
}
這里,body 的 line-height 是 18px(12 * 1.5),而 h1 的 line-height 則是 54px(36 * 1.5)。
就算使用 em,百分比等相對(duì)單位,后代元素繼承的仍然是計(jì)算后的行高(line-height)值,比如把上面的 body 行高改成 1.5em,那么 h1 的行高就會(huì)繼承這個(gè)值 18px。
2.text-decoration
文本修飾是非繼承類(lèi)屬性,給 body 元素設(shè)置為 none,并不會(huì)影響到后代中默認(rèn)有文本修飾的元素,例如超鏈接,所以如果要去掉超鏈接的默認(rèn)下劃線還是需要單獨(dú)進(jìn)行設(shè)置,
復(fù)制代碼 代碼如下:
a {
text-decoration: none;
}
雖然該屬性默認(rèn)不繼承,但是祖先元素上設(shè)置的修飾會(huì)“延伸”到后代元素中,
復(fù)制代碼 代碼如下:
<p>我有下劃線 <span>我咋會(huì)有下劃線呢?</span></p>
復(fù)制代碼 代碼如下:
p {
color: red;
text-decoration: underline;
}
p span {
color: green;
text-decoration: none;
}

這里的下劃線是 p 元素的。
復(fù)制代碼 代碼如下:
p {
color: red;
text-decoration: underline;
}
p span {
color: green;
text-decoration: underline;
}

由于文本修飾屬性的延伸會(huì)造成一些兼容性的問(wèn)題,所以
最好的做法就是給需要修飾的文本單獨(dú)設(shè)置 text-decoration 屬性。
3.text-indent
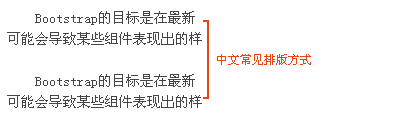
可以使用該屬性給每個(gè)段落首行縮進(jìn)2個(gè)字符,而不是使用空格,
復(fù)制代碼 代碼如下:
p {
text-indent: 2em;
}

也可以指定一個(gè)負(fù)數(shù)的值,產(chǎn)生首行懸掛的效果,

讓引號(hào)懸掛也是一種常用做法,

讓文本縮進(jìn)到一個(gè)足夠遠(yuǎn)的地方,可以讓文字消失,
復(fù)制代碼 代碼如下:
text-indent: -9999px;
因此,通常的圖像替換文字常用方法,
復(fù)制代碼 代碼如下:
.logo {
background: url(logo.png) no-repeat;
display: inline-block;
height: 36px;
text-indent: -9999px;
width: 72px;
}
IE6/7 并不真正支持 inline-block,某些情況下可能會(huì)導(dǎo)致 .logo 消失不見(jiàn),可以使用浮動(dòng)或者 block 替代 inline-block,不過(guò)兩者都會(huì)改變布局方式,也可以使用其它方法。
4.text-overflow
通常情況下,長(zhǎng)串的URL地址,在超出容器時(shí)會(huì)溢出,我們可以設(shè)定當(dāng)文本溢出包含容器時(shí)顯示省略符號(hào),
復(fù)制代碼 代碼如下:
li {
overflow: hidden;
text-overflow: ellipsis;
}
必須配合 overflow: hidden; 一起使用;有時(shí)候可能還得加上一個(gè)寬度,比如IE 6,
對(duì)于那些默認(rèn)情況下并不會(huì)溢出的文本,需要強(qiáng)制其在一行內(nèi)顯示,這樣才能產(chǎn)生效果,
復(fù)制代碼 代碼如下:
li {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 100%; /* for IE 6 */
}
使用 white-space: pre; 或者 word-break: keep-all; 也能強(qiáng)制文本在一行顯示,不過(guò)各有各的問(wèn)題。
在 IE 8/9 中,有時(shí)候會(huì)發(fā)現(xiàn)沒(méi)有效果,那有可能是祖先元素中某個(gè)元素設(shè)置了word-wrap: break-word; 而該屬性會(huì)表現(xiàn)得比 white-space: nowrap; 更強(qiáng)勢(shì),所以,有時(shí)候還得加上下面代碼,
復(fù)制代碼 代碼如下:
word-wrap: normal;
5.text-shadow
在非白色背景的深色文字上,可以實(shí)現(xiàn)漂亮的內(nèi)嵌效果,
復(fù)制代碼 代碼如下:
text-shadow: 0 1px 0 rgba(255,255,255,.75);
可以給文本添加多個(gè)陰影,用逗號(hào)分隔,
復(fù)制代碼 代碼如下:
text-shadow: 0 1px 0 #fff, 0 2px 0 #ddd, 0 3px 0 #ddd, 0 4px 0 #ddd;

6.white-space
white-space 屬性設(shè)置如何處理元素內(nèi)的空白。
設(shè)置值為 nowrap 讓文本可以在同一行上繼續(xù),遇到邊界也不會(huì)換行,直到遇到 <br> 標(biāo)簽,
復(fù)制代碼 代碼如下:
white-space: nowrap;
有時(shí)我們希望保留文本中的空格和換行符之類(lèi)的,比如展示計(jì)算機(jī)的源代碼的時(shí)候,就會(huì)用到 <pre>,而 <pre> 的 white-space 屬性的值就是 pre,
復(fù)制代碼 代碼如下:
pre {
white-space: pre;
}
pre 也不那么盡如人意,遇到邊界的時(shí)候不會(huì)自動(dòng)換行,所以 CSS 2.1 新增了 pre-wrap,
復(fù)制代碼 代碼如下:
pre {
white-space: pre;
white-space: pre-wrap;
}
這樣 pre 元素里的內(nèi)容既能保持原有的格式,又能在內(nèi)容超出邊界的時(shí)候自動(dòng)換行。
由于不是所有瀏覽器都支持 pre-wrap,所以還需要讓那些不支持瀏覽器強(qiáng)制換行,
復(fù)制代碼 代碼如下:
pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word;
}
當(dāng)然,也許你并不希望換行,也不介意水平滾動(dòng)條,那可以用水平滾動(dòng)條來(lái)代替換行,
復(fù)制代碼 代碼如下:
pre {
overflow: auto;
}
7.word-break
目前 webkit 大家族(包括 Google Chrome,Safari,Android Browser 等等)均不支持 keep-all 值,所以能用的也就 break-all 了,
復(fù)制代碼 代碼如下:
word-break: break-all;
不過(guò)會(huì)造成英文文本閱讀障礙,應(yīng)該慎用,

8.word-wrap
這是比 word-break 更好的實(shí)現(xiàn)文本換行的方式,
復(fù)制代碼 代碼如下:
word-wrap: break-word;
再添加一個(gè)溢出隱藏,避免一些惡意的連續(xù)字符,
復(fù)制代碼 代碼如下:
overflow: hidden;
相關(guān)文章:
1. css代碼優(yōu)化的12個(gè)技巧2. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫(huà)特效3. CSS3中Transition屬性詳解以及示例分享4. 利用CSS3新特性創(chuàng)建透明邊框三角5. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案6. Vue打包部署到Nginx時(shí),css樣式不生效的解決方式7. 完美實(shí)現(xiàn)CSS垂直居中的11種方法8. 網(wǎng)頁(yè)中img圖片使用css實(shí)現(xiàn)等比例自動(dòng)縮放不變形(代碼已測(cè)試)9. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(二)10. CSS可以做的幾個(gè)令你嘆為觀止的實(shí)例分享

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備