《CSS3實戰(zhàn)》筆記--漸變設(shè)計(三)
IE瀏覽器引擎的CSS漸變實現(xiàn)方法
IE并不支持CSS漸變,但是提供了漸變?yōu)V鏡,可以用來實現(xiàn)簡單的漸變效果。
基本語法
該參數(shù)的參數(shù)說明如下:
enabled:設(shè)置或檢索濾鏡是否激活。可選布爾值,包括 true 和 false,默認值為 true ,表示激活狀態(tài)。
startColor :設(shè)置或檢索色彩漸變的開始顏色和透明度。可選項,其格式為#AARRGGBB。AA,RR,GG,BB為十六進制正整數(shù),取值范圍為00~FF。RR指定紅色值,GG指定綠色值,BB指定藍色值,AA指定透明度,00是完全透明,F(xiàn)F是完全不透明。超出取值范圍的值將被恢復(fù)為默認值。取值范圍為#FF0000~#FFFFFF,默認值為#FF0000FF,即不透明藍色。
EndColorStr : 設(shè)置或檢索色彩漸變的結(jié)束顏色和透明度。默認值為#FF000000,即不透明黑色。
IE 漸變?yōu)V鏡實戰(zhàn)應(yīng)用
利用IE濾鏡設(shè)計漸變背景,然后通過背景圖像設(shè)計圖文插畫效果。
代碼:
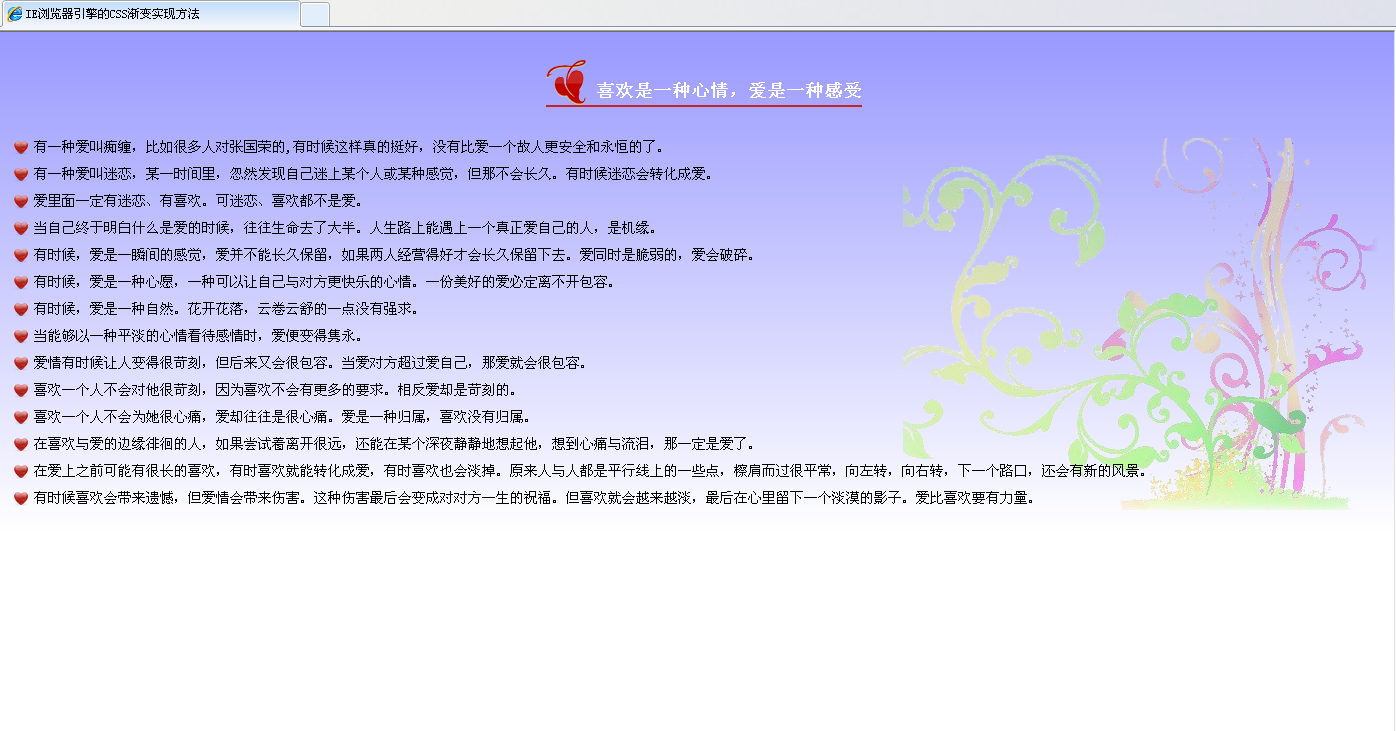
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>IE瀏覽器引擎的CSS漸變實現(xiàn)方法</title><style type="text/css">body { padding:1em;/讓漸變背景填充整個頁面/ margin:0; text-align:center; /*為網(wǎng)頁設(shè)計垂直漸變背景*/ filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr=#9999FF, endColorStr=#ffffff);}h1 {/*標題樣式*/ color:white; font-size:18px; height:45px; line-height:65px;/*控制文本顯示位置*/ /*以絕地定位方式實現(xiàn)塊元素居中顯示*/ position:absolute; left:50%; margin-left:-150px; padding-left:50px; border-bottom:solid 2px #c72223; /*為標題插入一個裝飾圖標*/ background:url(images/icon4.png) no-repeat left center;}ul {/*列表框樣式*/ /*清除列表默認樣式*/ list-style-type:none; margin:90px 0 0 0; padding:0; background:url(images/bg6.png) no-repeat right bottom;/*設(shè)計插圖背景*/ clear:both; text-align:left;/*恢復(fù)默認對齊方式*/}li { line-height:1.5em; margin:6px auto; /*為列表項設(shè)計個性化的列表圖標*/ font-size:14px; background:url(images/icon3.png) no-repeat left 3px; padding-left:20px;}</style></head><body><h1>喜歡是一種心情,愛是一種感受</h1><ul> <li>有一種愛叫癡纏,比如很多人對張國榮的,有時候這樣真的挺好,沒有比愛一個故人更安全和永恒的了。</li> <li>有一種愛叫迷戀,某一時間里,忽然發(fā)現(xiàn)自己迷上某個人或某種感覺,但那不會長久。有時候迷戀會轉(zhuǎn)化成愛。</li> <li>愛里面一定有迷戀、有喜歡。可迷戀、喜歡都不是愛。</li> <li>當自己終于明白什么是愛的時候,往往生命去了大半。人生路上能遇上一個真正愛自己的人,是機緣。</li> <li>有時候,愛是一瞬間的感覺,愛并不能長久保留,如果兩人經(jīng)營得好才會長久保留下去。愛同時是脆弱的,愛會破碎。</li> <li>有時候,愛是一種心愿,一種可以讓自己與對方更快樂的心情。一份美好的愛必定離不開包容。</li> <li>有時候,愛是一種自然。花開花落,云卷云舒的一點沒有強求。</li> <li>當能夠以一種平淡的心情看待感情時,愛便變得雋永。</li> <li>愛情有時候讓人變得很苛刻,但后來又會很包容。當愛對方超過愛自己,那愛就會很包容。</li> <li>喜歡一個人不會對他很苛刻,因為喜歡不會有更多的要求。相反愛卻是苛刻的。</li> <li>喜歡一個人不會為她很心痛,愛卻往往是很心痛。愛是一種歸屬,喜歡沒有歸屬。</li> <li>在喜歡與愛的邊緣徘徊的人,如果嘗試著離開很遠,還能在某個深夜靜靜地想起他,想到心痛與流淚,那一定是愛了。</li> <li>在愛上之前可能有很長的喜歡,有時喜歡就能轉(zhuǎn)化成愛,有時喜歡也會淡掉。原來人與人都是平行線上的一些點,檫肩而過很平常,向左轉(zhuǎn),向右轉(zhuǎn),下一個路口,還會有新的風景。</li> <li>有時候喜歡會帶來遺憾,但愛情會帶來傷害。這種傷害最后會變成對對方一生的祝福。但喜歡就會越來越淡,最后在心里留下一個淡漠的影子。愛比喜歡要有力量。</li></ul></body></html>演示效果:

W3C標準化的CSS漸變實現(xiàn)方法
25個漸變背景網(wǎng)頁設(shè)計案例欣賞
標準草案沿襲Gecko引擎的漸變設(shè)計方法:http://dev.w3.org/csswg/css3-images/#gradients
相關(guān)文章:
1. css代碼優(yōu)化的12個技巧2. 告別AJAX實現(xiàn)無刷新提交表單3. ASP刪除img標簽的style屬性只保留src的正則函數(shù)4. 讀大數(shù)據(jù)量的XML文件的讀取問題5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. msxml3.dll 錯誤 800c0019 系統(tǒng)錯誤:-2146697191解決方法7. asp批量添加修改刪除操作示例代碼8. HTML DOM setInterval和clearInterval方法案例詳解9. XHTML 1.0:標記新的開端10. ASP中格式化時間短日期補0變兩位長日期的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備