allure結(jié)合python生成測試報告教程
百度搜索實例
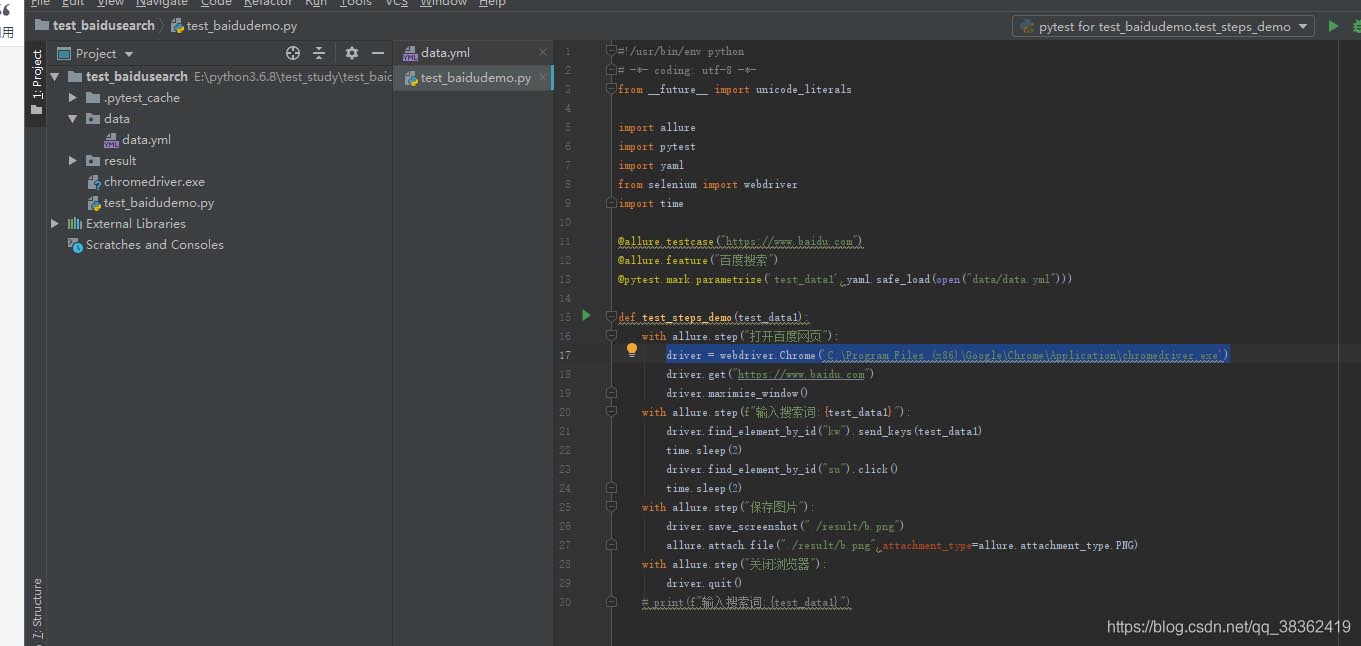
一、代碼結(jié)構(gòu)本案例來自于霍格沃茲測試學(xué)院《高薪測試成長圖譜》。data.yml為數(shù)據(jù)管理文件,test_baidudemo.py為測試用例文件,文件結(jié)構(gòu)如下:

創(chuàng)建data/data.yml文件,代碼如下
- allure- pytest- unittest
創(chuàng)建test_baidudemo.py,代碼如下
#!/usr/bin/env python# -*- coding: utf-8 -*-from __future__ import unicode_literalsimport allureimport pytestimport yamlfrom selenium import webdriverimport time@allure.testcase('https://www.baidu.com')@allure.feature('百度搜索')@pytest.mark.parametrize(’test_data1’,yaml.safe_load(open('data/data.yml')))def test_steps_demo(test_data1): with allure.step('打開百度網(wǎng)頁'):driver = webdriver.Chrome()driver.get('https://www.baidu.com')driver.maximize_window() with allure.step(f'輸入搜索詞:{test_data1}'):driver.find_element_by_id('kw').send_keys(test_data1)time.sleep(2)driver.find_element_by_id('su').click()time.sleep(2) with allure.step('保存圖片'):driver.save_screenshot('./result/b.png')allure.attach.file('./result/b.png',attachment_type=allure.attachment_type.PNG) with allure.step('關(guān)閉瀏覽器'):driver.quit()二、運行結(jié)果
進入項目目錄下,使用以下語句運行
pytest test_baidudemo.py -s -q --alluredir=./result/ #執(zhí)行測試用例,并生成測試報告數(shù)據(jù)在當(dāng)前文件夾result文件下allure serve ./result/ #啟動allure,并使用result下的測試結(jié)果數(shù)據(jù)生成測試報告
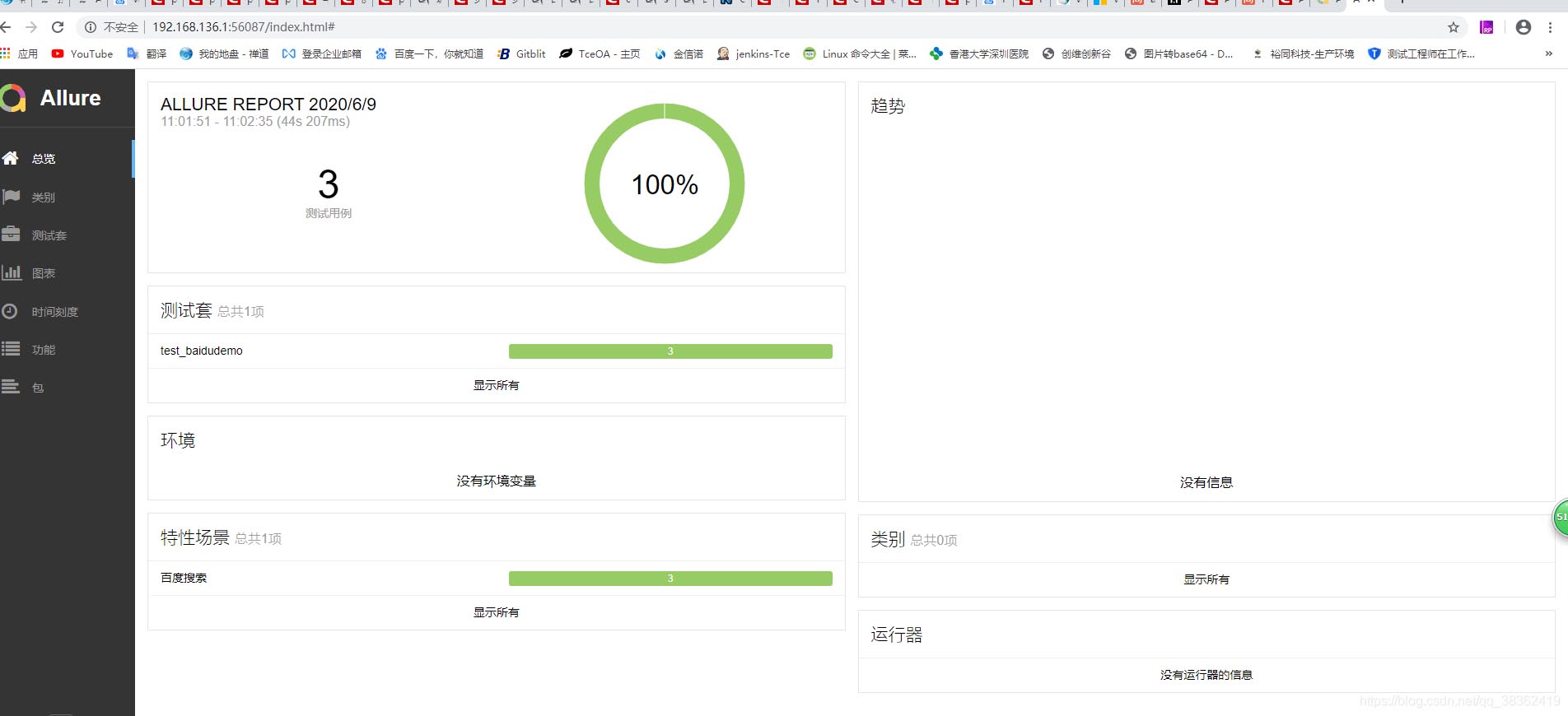
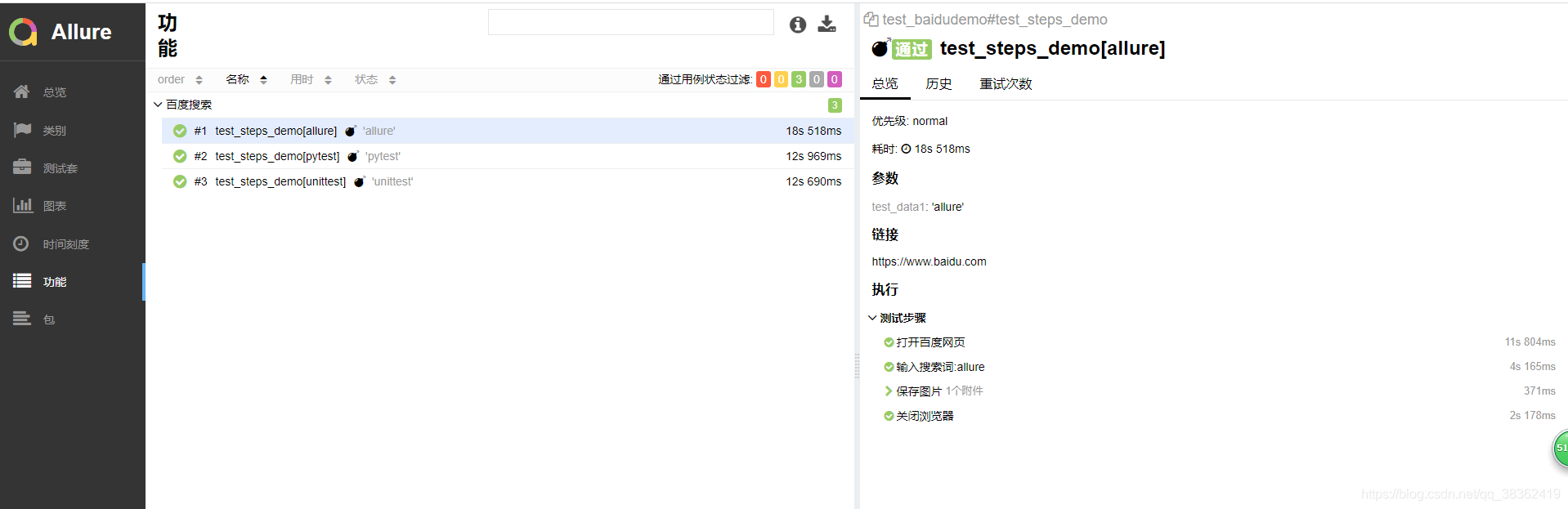
生成的報告如下圖所示:


運行時總是報錯當(dāng)前chromedriver只支持chrome78,實際上已經(jīng)更新了chromedriver83,未找到原因解決,最終在代碼里加上chromedriver絕對路徑。將driver = webdriver.Chrome()修改為driver = webdriver.Chrome(‘C:Program Files (x86)GoogleChromeApplicationchromedriver.exe’)。
with allure.step(f'輸入搜索詞:{test_data1}'):,在python3.6.8版本上運行該語句總是報語法錯誤,修改為 with allure.step(“輸入搜索詞:”+test_data1):,可以正常運行并輸出。
allure簡介與使用allure簡介Allure是一款輕量級并且非常靈活的開源測試報告框架。 它支持絕大多數(shù)測試框架, 例如TestNG、Pytest、JUint等。它簡單易用,易于集成。
allure如何生成測試報告
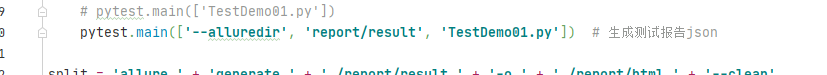
運行的時候加上 pytest.main ( ‘?alluredir’, ‘report/result’, ‘TestDemo01.py’]) 會在當(dāng)前文件夾創(chuàng)建一個report文件夾,在report文件夾下創(chuàng)建result


生成html測試報告
因為生成的測試報告是json的,不好看,所有用這個命令生成一個好看的HTML測試報告

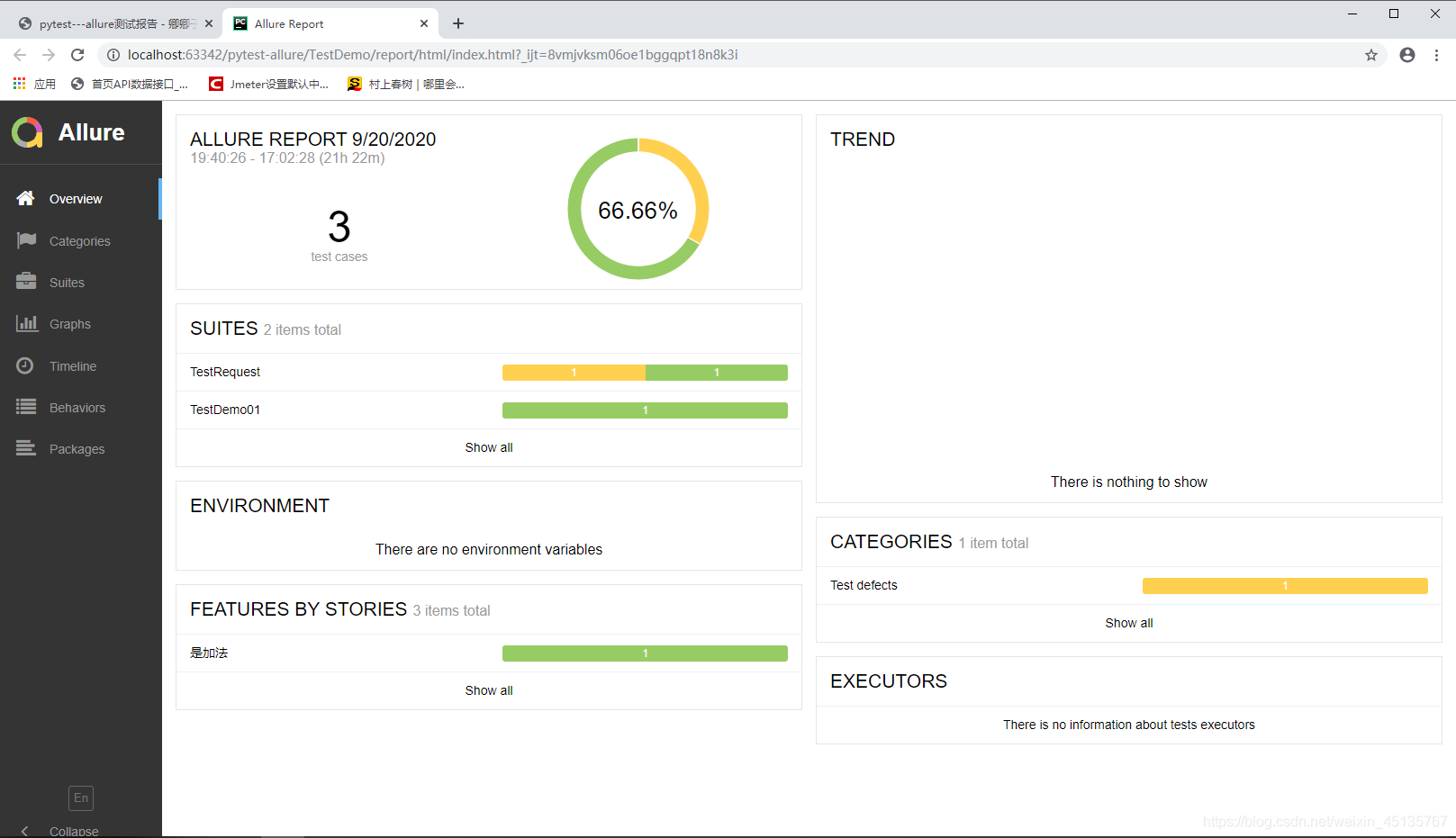
運行之后,就會生成一個HTML文件夾,點開index.html這個就是我們的測試報告啦


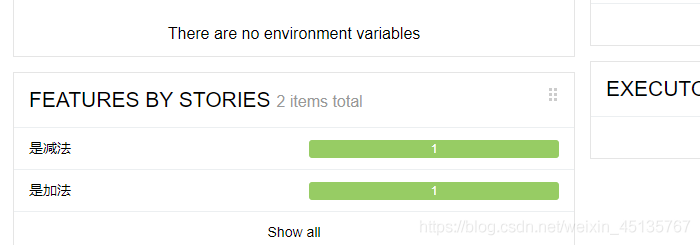
allure幾個常用特性(測試報告中展示)
@allure.feature (用于描述被測試產(chǎn)品需求)

@allure.story (用于描述feature的用戶場景,即測試需求)

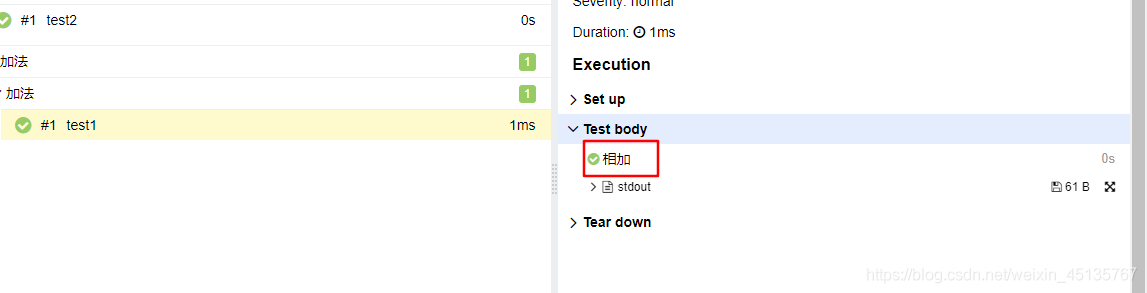
with allure.step() (用于描述測試步驟,將會輸出到報告中)

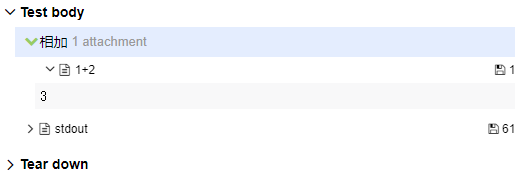
allure.attach (用于向測試報告中輸入一些附加的信息,通常是一些測試數(shù)據(jù),截圖等)

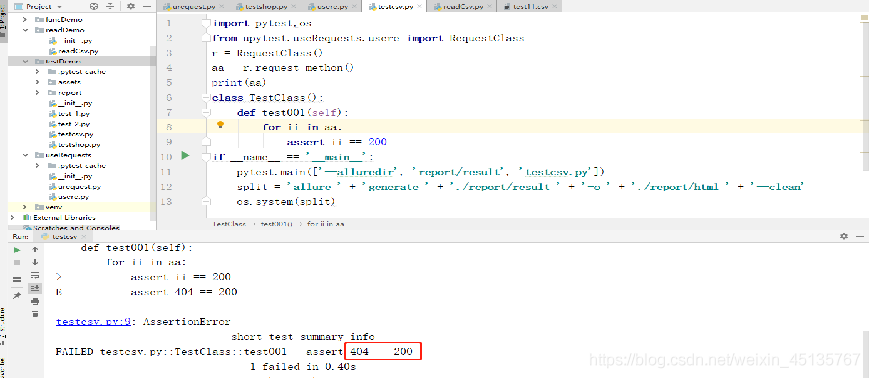
pytest斷言設(shè)置并結(jié)合allure生成測試報告

測試報告

以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python 實現(xiàn)圍棋游戲(純tkinter gui)2. Python TestSuite生成測試報告過程解析3. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計處理操作4. JSP之表單提交get和post的區(qū)別詳解及實例5. python讓函數(shù)不返回結(jié)果的方法6. PHP循環(huán)與分支知識點梳理7. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題8. chat.asp聊天程序的編寫方法9. 低版本IE正常運行HTML5+CSS3網(wǎng)站的3種解決方案10. jsp實現(xiàn)登錄驗證的過濾器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備