Django實現(xiàn)將views.py中的數(shù)據(jù)傳遞到前端html頁面,并展示
自學(xué)Django已經(jīng)有一周啦,想把自己自學(xué)過程中的每一步都記錄下來,給一些零基自學(xué)Django的戰(zhàn)友們一些參考;本次主要內(nèi)容為,用一個實例展現(xiàn)views.py中的數(shù)據(jù)是如何傳遞到html頁面,并在頁面中展示。
我的項目已經(jīng)創(chuàng)建好,我的app為song03apptest。因為我的項目和環(huán)境的相關(guān)配置已經(jīng)配置好,如果是第一天開始學(xué)習(xí)Django的童鞋,請先看我的入門教程,第一個Django實例。
本文重點在于用實例來說明views和html前臺頁面的傳遞。
1.打開我的app,song03apptest下的views.py編寫views.py文件,代碼如下:
from django.shortcuts import render # Create your views here.def year(request): years = range(1997, 2018) return render(request, ’year_test.html’, {'data':years})
2.配置urls.py,其中song03apptest為我的app名稱代碼如下:
from django.urls import pathfrom song03apptest import views urlpatterns = [ path(’testyear/’, views.year),]
3.在templates下創(chuàng)建year_test.html,編寫頁面,內(nèi)容如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body><label for='byear'>出生年月</label><select name='byear'> {% for year111 in data %} <option value='{{ year111}}'>{{ year111 }}</option> {% endfor %}</select> </body></html>
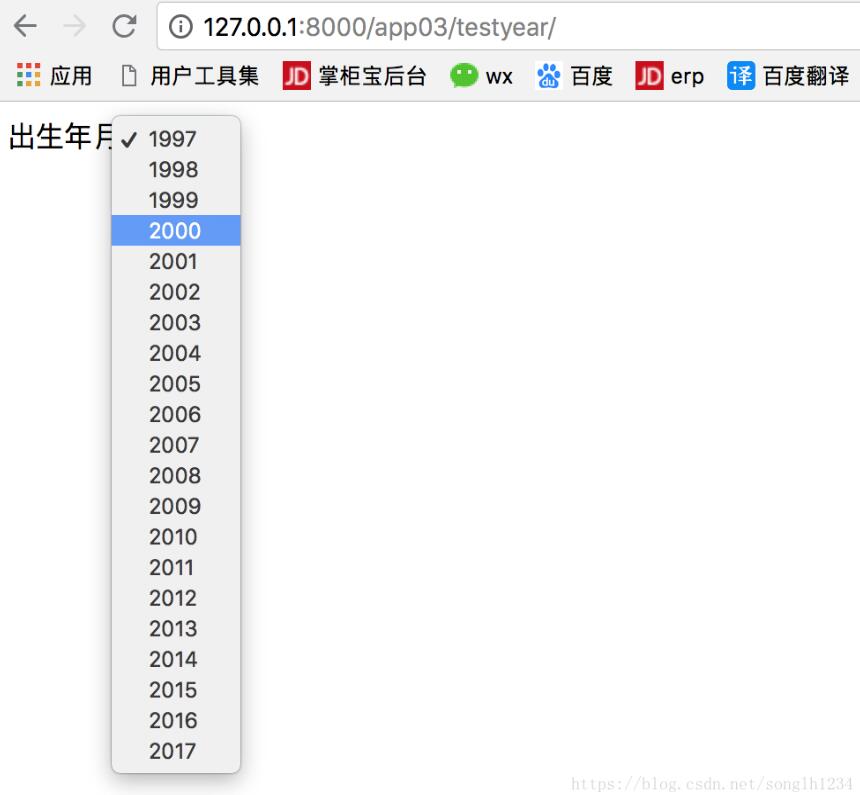
4.運行服務(wù)器,并在瀏覽器中輸入http://127.0.0.1:8000/app03/testyear/,頁面展示如下:

點擊后可見在views.py中使用years = range(1997, 2018)生成的列表,頁面效果如下:

補(bǔ)充知識:Django views.py 和 html 之間參數(shù)傳遞關(guān)系
Django中的View部分,就是如何用代碼來與models中定義的字段進(jìn)行交互。與傳統(tǒng)MVC分層定義略有不同的是,在Django中,View的功能是對頁面請求進(jìn)行響應(yīng)和邏輯控制,而頁面內(nèi)容的表示則由Django的Template模板來完成。我們可以把Django的View理解為實現(xiàn)各種功能的Python函數(shù),View負(fù)責(zé)接受URL配置文件urls.py中定義的URL轉(zhuǎn)發(fā)并響應(yīng)處理,當(dāng)Django收到請求之后調(diào)用相應(yīng)的View函數(shù)來完成功能,article模塊中的views.py文件代碼定義如下:
views.py代碼定義
from django.shortcuts import render_to_response from news.article.models import List def news_report(request): article_listing = [] for article_list in List.objects.all(): article_dict = {} article_dict['news_object'] = article_list article_dict['item_count'] = article_list.item_set.count() article_dict['items_title'] = article_list.title article_dict['items_complete'] = article_list.item_set.filter(completed=True).count() article_dict['percent_complete'] = int(float(article_dict['items_complete']) / article_dict['item_count'] * 100) article_listing.append(article_dict) return render_to_response('news_report.html', { 'article_listing': article_listing })
這是一段簡潔的Python代碼,讓我們看看在這段代碼里面Django的函數(shù)做了哪些工作吧:
List.objects.all方法返回news列表中所有的記錄項,Django可以根據(jù)后臺數(shù)據(jù)庫轉(zhuǎn)換成相應(yīng)的SQL語句,在后臺數(shù)據(jù)庫中執(zhí)行并返回查詢結(jié)果。
每一條article文章都有item_set屬性,代表news新聞條目中的每一個item項。如果需要設(shè)置查詢條件,也可以使用item_set.filter方法來返回符合特定要求的item項。
render_to_response函數(shù)返回瀏覽器指定的HTML頁面,頁面為Django的Template模板,負(fù)責(zé)展示被請求的頁面內(nèi)容。
在view部分的代碼中,已經(jīng)指定了頁面顯示模板為news_report.html。其實,在Django工程中創(chuàng)建模板是一件非常方便的事情,下面要在article目錄內(nèi)創(chuàng)建這個模板頁面,首先新建一個名為templates的文件夾,然后在這個模板目錄里創(chuàng)建所需的news_report.html模板文件,模板的代碼如下:
news_report模板代碼
< html> < head> < meta http-equiv='Content-Type' content='text/html' /> < title>新聞統(tǒng)計列表< /title> < /head> < body> < h1>新聞統(tǒng)計列表< /h1> {% for list_dict in article_listing %} < ul> < li>新聞的分類: {{ list_dict.items_title }}< /li> < li>新聞的數(shù)目: {{ list_dict.item_count }}< /li> < li>已發(fā)布的新聞數(shù)目:{{ list_dict.items_complete }} ({{ list_dict.percent_complete }}%)< /li> < /ul> {% endfor %} < /body> < /html>
一般來說,Django的模板代碼和普通的HTML代碼看上去沒有太大差別,只是添加了Django特定的模板標(biāo)記,這些標(biāo)記允許開發(fā)者為Django模板添加頁面邏輯,比方說將views.py中render_to_response函數(shù)返回的數(shù)據(jù)庫結(jié)果集顯示在頁面中,Django特有的標(biāo)簽在模板頁里以“{%”作為開始并以“%}”作為結(jié)束。嵌入Django模板的變量則以“{{”作為開始并以“}}”結(jié)束。
在上面的模板代碼里面,用到了標(biāo)記{% for news_dict in article_listing %}以及{% endfor %}。這樣的標(biāo)記告訴Django模板處理機(jī)制循環(huán)取出news中的item項輸出在頁面中,在for循環(huán)內(nèi)部,通過article_listing的屬性得到View中對應(yīng)的數(shù)據(jù)項字段的值并顯示每個news項的Title標(biāo)題以及news中的item項數(shù)目。
當(dāng)Django的View和Template都已經(jīng)準(zhǔn)備妥當(dāng),下面僅需要幾步配置來告訴Django存儲工程應(yīng)用的模板位置,這需要對配置文件setting.py中的TEMPLATE_DIRS項進(jìn)行設(shè)置。在本例中加入模板文件'news_report.html'的存儲路徑就可以讓Django把對View進(jìn)行處理的結(jié)果集通過指定模板返回。按照本例應(yīng)用的結(jié)構(gòu),TEMPLATE_DIRS參數(shù)的內(nèi)容設(shè)置為:
'./article/templates',
這里不要忘記Django需要在路徑的最末尾添加一個逗號。接下來僅需要設(shè)置訪問article時的URL轉(zhuǎn)向地址就可以。打開urls.py文件,在admin后臺管理的轉(zhuǎn)向地址下一行添加如下語句:
(r'^report/$', 'news.article.views.news_report'),
在這里語段的最末尾,也需要有逗號標(biāo)記段落的結(jié)束。在這里可以看到,Django的URL轉(zhuǎn)發(fā)設(shè)計的非常簡潔,在配置文件urls.py中對應(yīng)于view的轉(zhuǎn)發(fā)請求都由兩部分組成,第一部分遵循正則表達(dá)式指定相匹配的URL地址,第二部分是對應(yīng)在View里面處理轉(zhuǎn)發(fā)請求的函數(shù)。
完成了這些步驟,就可以在命令提示符下再次啟動Django服務(wù)器,看一下上述努力的成果了,在瀏覽器中打開鏈接http://127.0.0.1:8000/report/,將會看到新聞列表的返回界面。頁面中顯示了數(shù)據(jù)庫中已添加所有新聞的分類統(tǒng)計信息。值得一提的是,Django模板支持多層嵌套,并且每一層都可以使用DIV+CSS方式完成布局,可以方便的讓站點頁面遵循統(tǒng)一風(fēng)格,看起來美觀大方。
在上述整個過程中,對使用Django進(jìn)行Web開發(fā)進(jìn)行了初步的介紹。在應(yīng)用中寫的Python代碼不過幾十行,比較起來其他的開發(fā)語言,Django顯得非常便捷實用,最后再來回顧一下Django都幫助我們做了哪些工作吧:
通過Django的對象關(guān)系映射模型建立了存儲新聞分類以及新聞項的兩張數(shù)據(jù)表,并用syncdb命令同步更新到數(shù)據(jù)庫。
借助Django的管理功能在應(yīng)用中生成了一個漂亮實用的后臺管理界面。
利用Django函數(shù)和標(biāo)簽編寫了view功能模塊以及顯示數(shù)據(jù)結(jié)果的Template模板。
以上這篇Django實現(xiàn)將views.py中的數(shù)據(jù)傳遞到前端html頁面,并展示就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備