Django Channel實(shí)時(shí)推送與聊天的示例代碼
先來看一下最終的效果吧

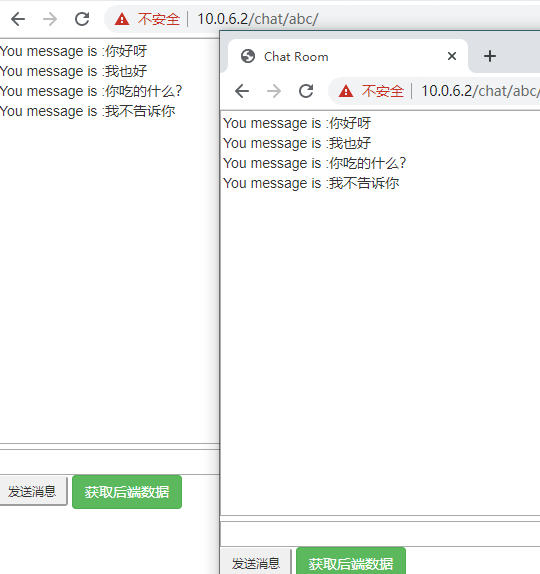
開始聊天,輸入消息并點(diǎn)擊發(fā)送消息就可以開始聊天了

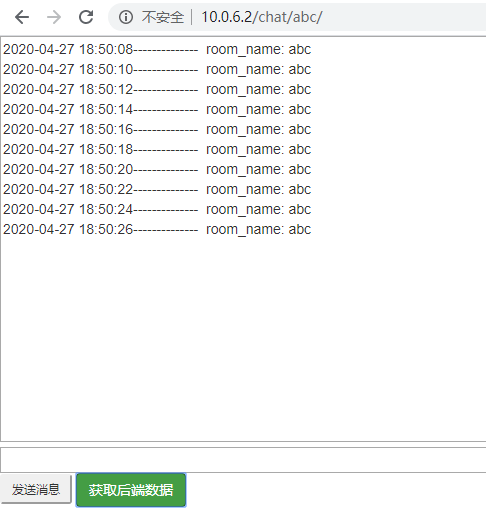
點(diǎn)擊 “獲取后端數(shù)據(jù)”開啟實(shí)時(shí)推送

先來簡(jiǎn)單了解一下 Django Channel
Channels是一個(gè)采用Django并將其功能擴(kuò)展到HTTP以外的項(xiàng)目,以處理WebSocket,聊天協(xié)議,IoT協(xié)議等。它基于稱為ASGI的Python規(guī)范構(gòu)建。
它以Django的核心為基礎(chǔ),并在其下面分層了一個(gè)完全異步的層,以同步模式運(yùn)行Django本身,但異步處理了連接和套接字,并提供了以兩種方式編寫的選擇,從而實(shí)現(xiàn)了這一點(diǎn)。
詳情請(qǐng)參考官方文檔:https://channels.readthedocs.io/en/latest/introduction.html
再簡(jiǎn)單說下ASGI是什么東東吧
ASGI 由 Django 團(tuán)隊(duì)提出,為了解決在一個(gè)網(wǎng)絡(luò)框架里(如 Django)同時(shí)處理 HTTP、HTTP2、WebSocket 協(xié)議。為此,Django 團(tuán)隊(duì)開發(fā)了 Django Channels 插件,為 Django 帶來了 ASGI 能力。在 ASGI 中,將一個(gè)網(wǎng)絡(luò)請(qǐng)求劃分成三個(gè)處理層面,最前面的一層,interface server(協(xié)議處理服務(wù)器),負(fù)責(zé)對(duì)請(qǐng)求協(xié)議進(jìn)行解析,并將不同的協(xié)議分發(fā)到不同的 Channel(頻道);頻道屬于第二層,通常可以是一個(gè)隊(duì)列系統(tǒng)。頻道綁定了第三層的 Consumer(消費(fèi)者)。
詳情請(qǐng)參考官方文檔:https://channels.readthedocs.io/en/latest/asgi.html
下邊來說一下具體的實(shí)現(xiàn)步驟
一、安裝channel
pip3 install channels pip3 install channels_redis
二、新建Django項(xiàng)目
1.新建項(xiàng)目
django-admin startproject mysite
2.新建應(yīng)用
python3 manage.py startapp chat
3.編輯mysite/settings.py文件
#注冊(cè)應(yīng)用INSTALLED_APPS = [ .... ’chat.apps.ChatConfig’, 'channels',]# 在文件尾部新增如下配置#將ASGI_APPLICATION設(shè)置設(shè)置為指向該路由對(duì)象作為您的根應(yīng)用程序:ASGI_APPLICATION = ’mysite.routing.application’#配置RedisCHANNEL_LAYERS = { ’default’: { ’BACKEND’: ’channels_redis.core.RedisChannelLayer’, ’CONFIG’: { 'hosts': [(’10.0.6.29’, 6379)], }, },}
三、詳細(xì)代碼與配置
1. 添加索引視圖的模板
在chat目錄中創(chuàng)建一個(gè)templates目錄。在您剛剛創(chuàng)建的templates目錄中,創(chuàng)建另一個(gè)名為的目錄chat,并在其中創(chuàng)建一個(gè)名為的文件index.html以保存索引視圖的模板
將以下代碼放入chat/templates/chat/index.html
<!-- chat/templates/chat/index.html --><!DOCTYPE html><html><head> <meta charset='utf-8'/> <title>Chat Rooms</title></head><body> What chat room would you like to enter?<br> <input type='text' size='100'><br> <input type='button' value='Enter'> <script> document.querySelector(’#room-name-input’).focus(); document.querySelector(’#room-name-input’).onkeyup = function(e) { if (e.keyCode === 13) { // enter, returndocument.querySelector(’#room-name-submit’).click(); } }; document.querySelector(’#room-name-submit’).onclick = function(e) { var roomName = document.querySelector(’#room-name-input’).value; window.location.pathname = ’/chat/’ + roomName + ’/’; }; </script></body></html>
2.創(chuàng)建聊天與消息推送模板
chat/templates/chat/room.html
<!DOCTYPE html><html><head> <script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js' type='text/javascript'></script> <link rel='stylesheet' rel='external nofollow' > <script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js'></script> <meta charset='utf-8'/> <title>Chat Room</title></head><body><textarea cols='150' rows='30' class='text'></textarea><br><input type='text' size='150'><br><input type='button' value='發(fā)送消息' class='input-sm'><button class='btn btn-success'>獲取后端數(shù)據(jù)</button>{{ room_name|json_script:'room-name' }}<script> $('#get_data').click(function () { $.ajax({ url: '{% url ’push’ %}', type: 'GET', data: {'room': '{{ room_name }}','csrfmiddlewaretoken': '{{ csrf_token }}' }, }) }); const roomName = JSON.parse(document.getElementById(’room-name’).textContent); const chatSocket = new WebSocket( ’ws://’ + window.location.host + ’/ws/chat/’ + roomName + ’/’ ); let chatSocketa = new WebSocket( 'ws://' + window.location.host + '/ws/push/' + roomName ); chatSocket.onmessage = function (e) { const data = JSON.parse(e.data); // data 為收到后端發(fā)來的數(shù)據(jù) //console.log(data); document.querySelector(’#chat-log’).value += (data.message + ’n’); }; chatSocketa.onmessage = function (e) { let data = JSON.parse(e.data); //let message = data['message']; document.querySelector('#chat-log').value += (data.message + 'n'); }; chatSocket.onclose = function (e) { console.error(’Chat socket closed unexpectedly’); }; chatSocketa.onclose = function (e) { console.error('Chat socket closed unexpectedly'); }; document.querySelector(’#chat-message-input’).focus(); document.querySelector(’#chat-message-input’).onkeyup = function (e) { if (e.keyCode === 13) { // enter, return document.querySelector(’#chat-message-submit’).click(); } }; document.querySelector(’#chat-message-submit’).onclick = function (e) { const messageInputDom = document.querySelector(’#chat-message-input’); const message = messageInputDom.value; chatSocket.send(JSON.stringify({ ’message’: message })); messageInputDom.value = ’’; };</script></body></html>
3.創(chuàng)建房間的視圖
將以下代碼放入chat/views.py
# chat/views.pyfrom django.shortcuts import renderfrom django.http import JsonResponsefrom channels.layers import get_channel_layerfrom asgiref.sync import async_to_syncdef index(request): return render(request, 'chat/index.html')def room(request, room_name): return render(request, 'chat/room.html', {'room_name': room_name})def pushRedis(request): room = request.GET.get('room') print(room) def push(msg): channel_layer = get_channel_layer() async_to_sync(channel_layer.group_send)( room, {'type': 'push.message', 'message': msg, 'room_name': room} ) push('推送測(cè)試', ) return JsonResponse({'1': 1})
4. 創(chuàng)建項(xiàng)目二級(jí)路由
在chat目錄下創(chuàng)建一個(gè)名為的文件urls.py
# mysite/chat/urls.pyfrom django.urls import pathfrom . import viewsurlpatterns = [ path(’’, views.index, name=’index’), path(’<str:room_name>/’, views.room, name=’room’),]
5. 修改根路由
# mysite/urls.pyfrom django.contrib import adminfrom django.urls import path, includefrom chat.views import pushRedisurlpatterns = [ path(’admin/’, admin.site.urls), path('chat/', include('chat.urls')), path('push', pushRedis, name='push'),]
6.創(chuàng)建一個(gè)消費(fèi)者
文件chat/consumers.py
當(dāng)Django接受HTTP請(qǐng)求時(shí),它會(huì)查詢根URLconf來查找視圖函數(shù),然后調(diào)用該視圖函數(shù)來處理該請(qǐng)求。同樣,當(dāng)Channels接受WebSocket連接時(shí),它會(huì)查詢根路由配置以查找使用者,然后在使用者上調(diào)用各種功能來處理來自連接的事件。
import timeimport jsonfrom channels.generic.websocket import WebsocketConsumer, AsyncWebsocketConsumerfrom asgiref.sync import async_to_syncimport redispool = redis.ConnectionPool( host='10.0.6.29', port=6379, max_connections=10, decode_response=True,)conn = redis.Redis(connection_pool=pool, decode_responses=True)class ChatConsumer(AsyncWebsocketConsumer): async def connect(self, ): self.room_name = self.scope['url_route']['kwargs']['room_name'] self.room_group_name = 'chat_%s' % self.room_name await self.channel_layer.group_add( self.room_group_name, self.channel_name, ) await self.accept() async def disconnect(self, close_code): print('close_code: ', close_code) await self.channel_layer.group_discard( self.room_group_name, self.channel_name ) async def receive(self, text_data=None, bytes_data=None): text_data_json = json.loads(text_data) message = text_data_json['message'] print('receive_message:', message) await self.channel_layer.group_send( self.room_group_name, {'type': 'chat_message','message': message } ) async def chat_message(self, event): receive_message = event['message'] response_message = 'You message is :' + receive_message await self.send(text_data=json.dumps({ 'message': response_message }))class PushMessage(WebsocketConsumer): def connect(self): self.room_group_name = self.scope['url_route']['kwargs']['room_name'] async_to_sync(self.channel_layer.group_add)( self.room_group_name, self.channel_name ) self.accept() def disconnect(self, code): async_to_sync(self.channel_layer.group_discard)( self.room_group_name, self.channel_name ) def push_message(self, event): ''' 主動(dòng)推送 :param event: :return: ''' print(event, type(event)) while True: time.sleep(2) msg = time.strftime('%Y-%m-%d %H:%M:%S') + '--- room_name: %s' % event['room_name'] self.send(text_data=json.dumps({'message': msg} ))
7.為項(xiàng)目添加websocket的路由配置
在chat目錄下創(chuàng)建一個(gè)名為的文件routing.py
# mysite/chat/routing.pyfrom django.urls import re_path, pathfrom . import consumerswebsocket_urlpatterns = [ re_path(r'ws/chat/(?P<room_name>w+)/$', consumers.ChatConsumer), path('ws/push/<room_name>', consumers.PushMessage),]
8.配置websocket根路由
與setting同級(jí)目錄新建ws根路由文件 routing.py
from channels.routing import ProtocolTypeRouter, URLRouterfrom channels.auth import AuthMiddlewareStackimport chat.routingapplication = ProtocolTypeRouter({ 'websocket': AuthMiddlewareStack( URLRouter( chat.routing.websocket_urlpatterns ) ),})
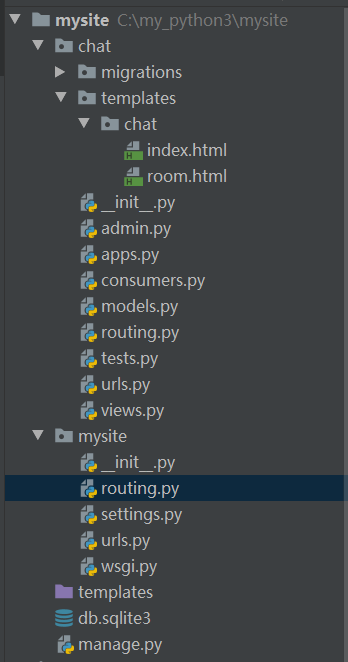
9.最終的文件關(guān)系如下圖

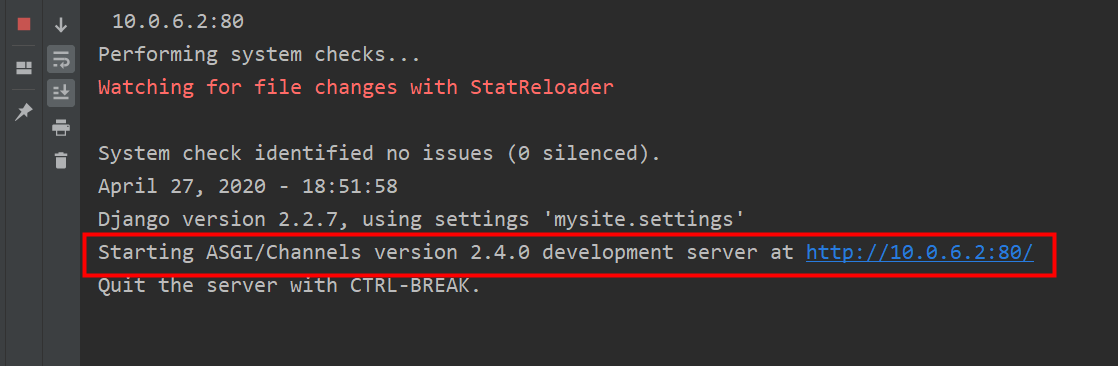
10.啟動(dòng)服務(wù)
python3 manage.py runserver 10.0.6.2:80
注意看,這和django是不一樣的

還有另一種更穩(wěn)健的啟動(dòng)方式
和setting同級(jí)新增文件 asgi.py
import osimport djangofrom channels.routing import get_default_applicationos.environ.setdefault('DJANGO_SETTINGS_MODULE', 'mysite.settings')django.setup()application = get_default_application()
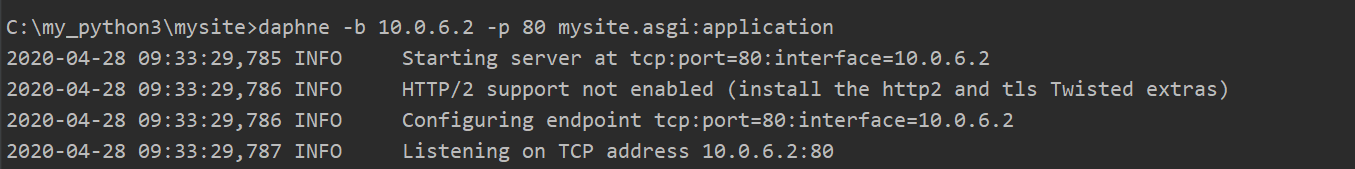
啟動(dòng)方式為:
daphne -b 10.0.6.2 -p 80 mysite.asgi:application
daphne 在安裝channel時(shí)已經(jīng)自動(dòng)安裝好了

參考:
https://channels.readthedocs.io/en/latest/tutorial/index.html
https://blog.ernest.me/post/asgi-demonstration-realtime-blogging
到此這篇關(guān)于Django Channel實(shí)時(shí)推送與聊天的示例代碼的文章就介紹到這了,更多相關(guān)Django Channel實(shí)時(shí)推送與聊天內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 前端從瀏覽器的渲染到性能優(yōu)化2. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁3. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)4. 讀大數(shù)據(jù)量的XML文件的讀取問題5. 解析原生JS getComputedStyle6. PHP循環(huán)與分支知識(shí)點(diǎn)梳理7. css代碼優(yōu)化的12個(gè)技巧8. 利用CSS3新特性創(chuàng)建透明邊框三角9. ASP實(shí)現(xiàn)加法驗(yàn)證碼10. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備