Django 構建模板form表單的兩種方法
通常情況下,我們想構建一張表單時會在模板文件login.html中寫入
<form action='/your-name/' method='post'> <label for='your_name'>Your name: </label> <input type='text' name='your_name' value='{{ current_name }}'> <input type='submit' value='OK'></form>
下面說說我們在使用django是如何在模板文件中生成form表單:
1、自定義顯示的字段:
假如我們要在模板中生成一張含有username和content的表單
在app下新建forms.py(/users/forms.py)
from django import formsclass MessageGetForm(forms.Form): username = forms.CharField(label=’用戶’, max_length=5) #max_length 瀏覽器限制用戶輸入的字符串長度 content = forms.CharField(label=’留言’, max_length=100)
在視圖文件中引用上邊表單字段并傳遞給模板(users/view.py)
from apps.users.forms import MessageGetFormclass MessageView(View): def get(self, request, *args, **kwargs): message = MessageGetForm() return render(request, 'message.html', {'message': message})
在模板文件調用(message.html)
<form action='' method='get'> {{ message }}</form>
渲染后的頁面效果

2、將數據表的字段映射到模板文件form表單
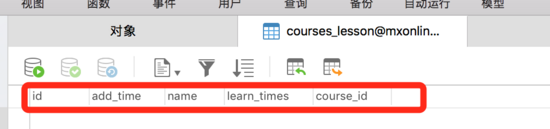
數據表courses_lesson字段如下

在app下新建forms.py(/users/forms.py)
#此處我們假設你的項目文件courses/models.py內含有Lesson類from apps.courses.models import Lessonfrom django.forms import ModelFormclass CoursesLessonForm(ModelForm): class Meta: model = Lesson fields = [’add_time’, ’name’, ’learn_times’] #要顯示的字段
在視圖文件中引用上邊表單字段并傳遞給模板(users/view.py)
from apps.users.forms import CoursesLessonFormclass MessageView(View): def get(self, request, *args, **kwargs): message = CoursesLessonForm() return render(request, 'message.html', {'message': message})
在模板文件調用(message.html)
<form action='' method='get'> {{ message }}</form>
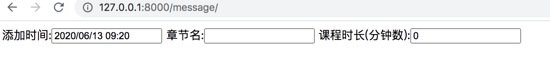
頁面效果圖:

所有表單類都作為 django.forms.Form 或者 django.forms.ModelForm 的子類來創建。您可以把 ModelForm 想象成 Form 的子類。實際上 Form 和 ModelForm 從(私有) BaseForm 類繼承了通用功能,但是這個實現細節不怎么重要。
到此這篇關于Django 構建模板form表單的兩種方法的文章就介紹到這了,更多相關Django 構建模板form表單的兩種方法內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備