簡單了解Django項(xiàng)目應(yīng)用創(chuàng)建過程
1. 創(chuàng)建Django項(xiàng)目
創(chuàng)建應(yīng)用前必須先進(jìn)入虛擬環(huán)境 workon npy007
創(chuàng)建個(gè)文件夾 madir test
cd test
django-admin strartproject djdemo djdemo為項(xiàng)目名
test文件夾下 djdemo項(xiàng)目創(chuàng)建好了,詳細(xì)如下

__init__.py說明djdemo是一個(gè)python包
settings.py 是項(xiàng)目的配置文件
urls.py: 進(jìn)行url路由的配置
wsgi.py:web服務(wù)器和Django交互的入口
manage.py: 項(xiàng)目的管理文件
2.創(chuàng)建Django應(yīng)用
一個(gè)項(xiàng)目由很多個(gè)應(yīng)用組成,每一個(gè)應(yīng)用完成一個(gè)功能模塊
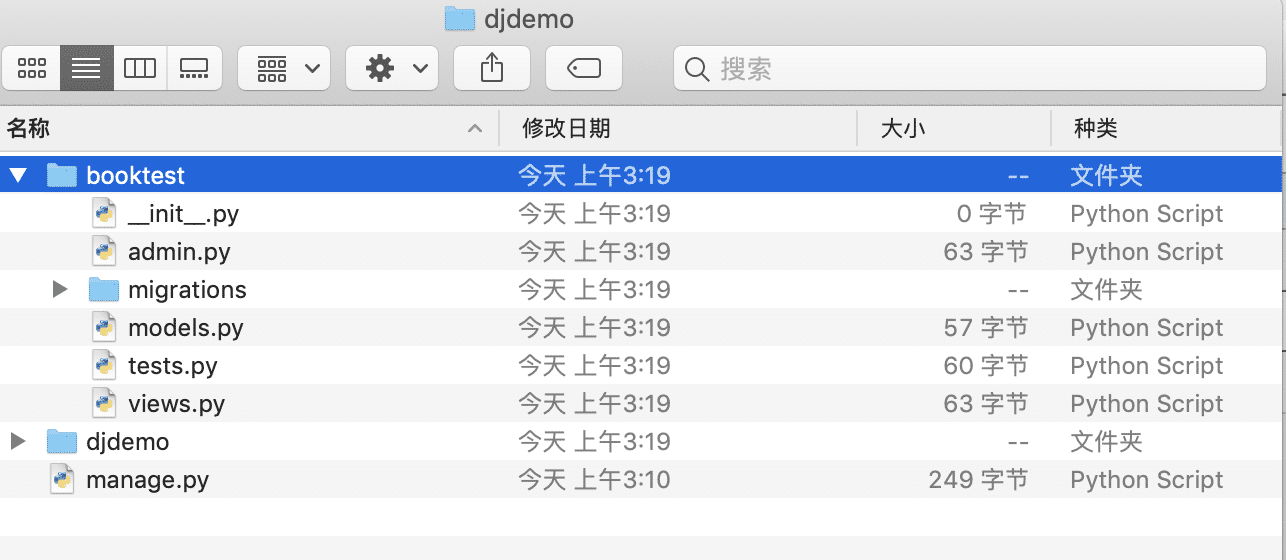
python manage.py startapp booktest booktest為應(yīng)用 如下

__init__.py 說明名錄是一個(gè)Python模塊
models.朋友:寫和數(shù)據(jù)庫項(xiàng)目的內(nèi)容,設(shè)計(jì)模型類
view.py:接收請求,進(jìn)行處理,與M和T進(jìn)行交互,返回應(yīng)答,定位處理函數(shù),視圖函數(shù)
test.py:寫測試代碼的文件
admin.py:網(wǎng)站后臺管理相關(guān)的文件
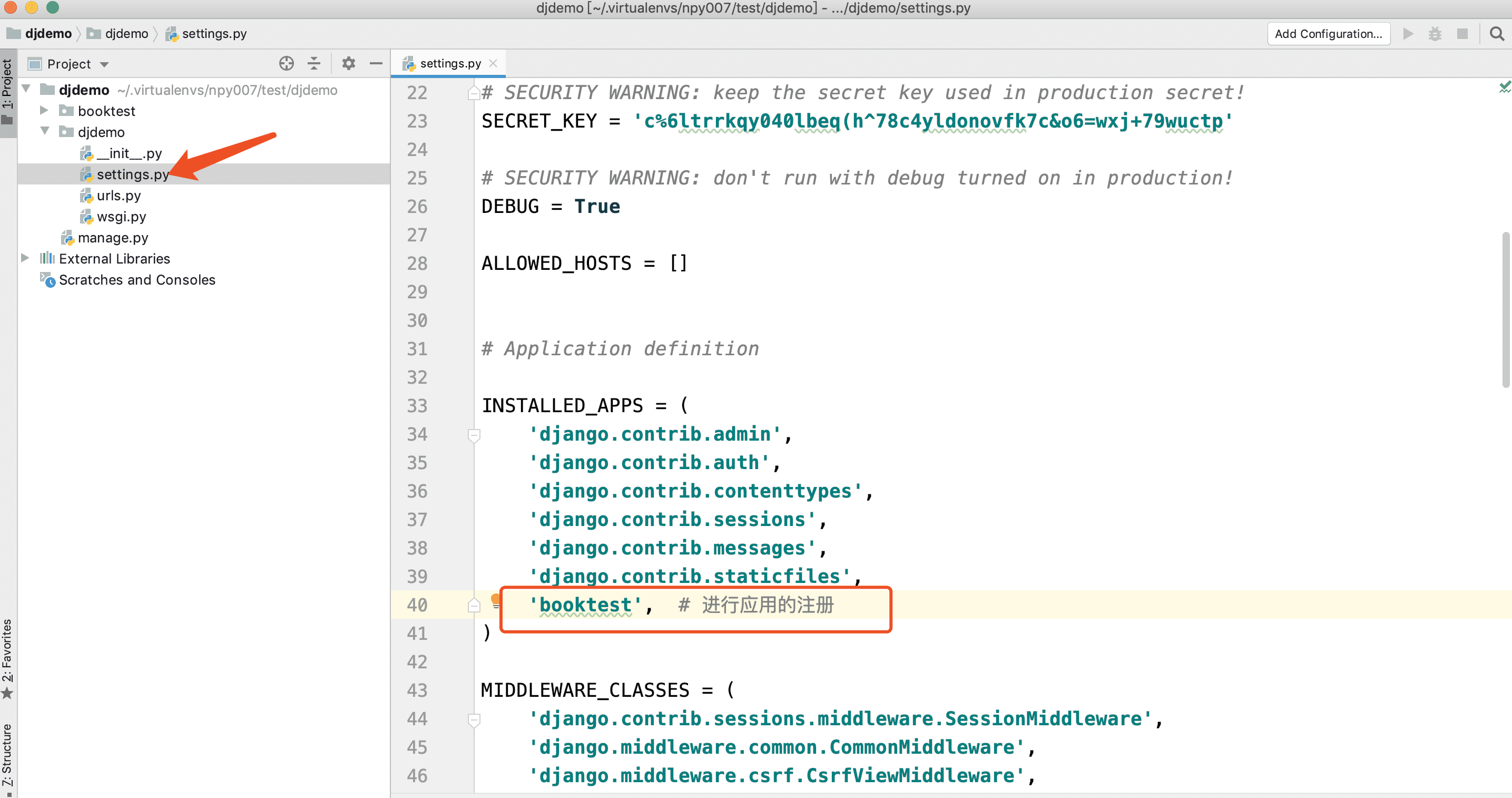
3. 應(yīng)用注冊
pycharm打開項(xiàng)目 command+shift+g可以直接吊起文件輸入框,直接粘貼目錄

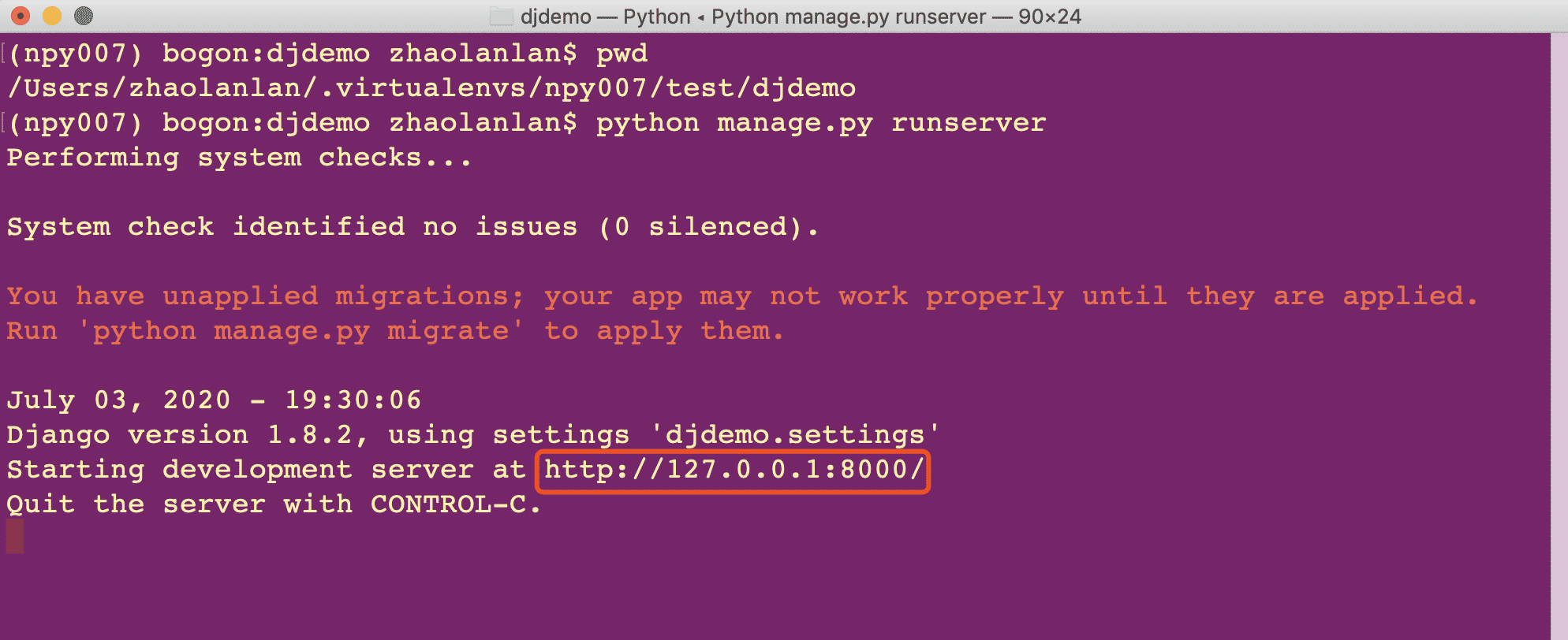
4. 啟動(dòng)服務(wù)驗(yàn)證
在當(dāng)前項(xiàng)目djdemo路徑下 python manage.py runserver 效果如下圖

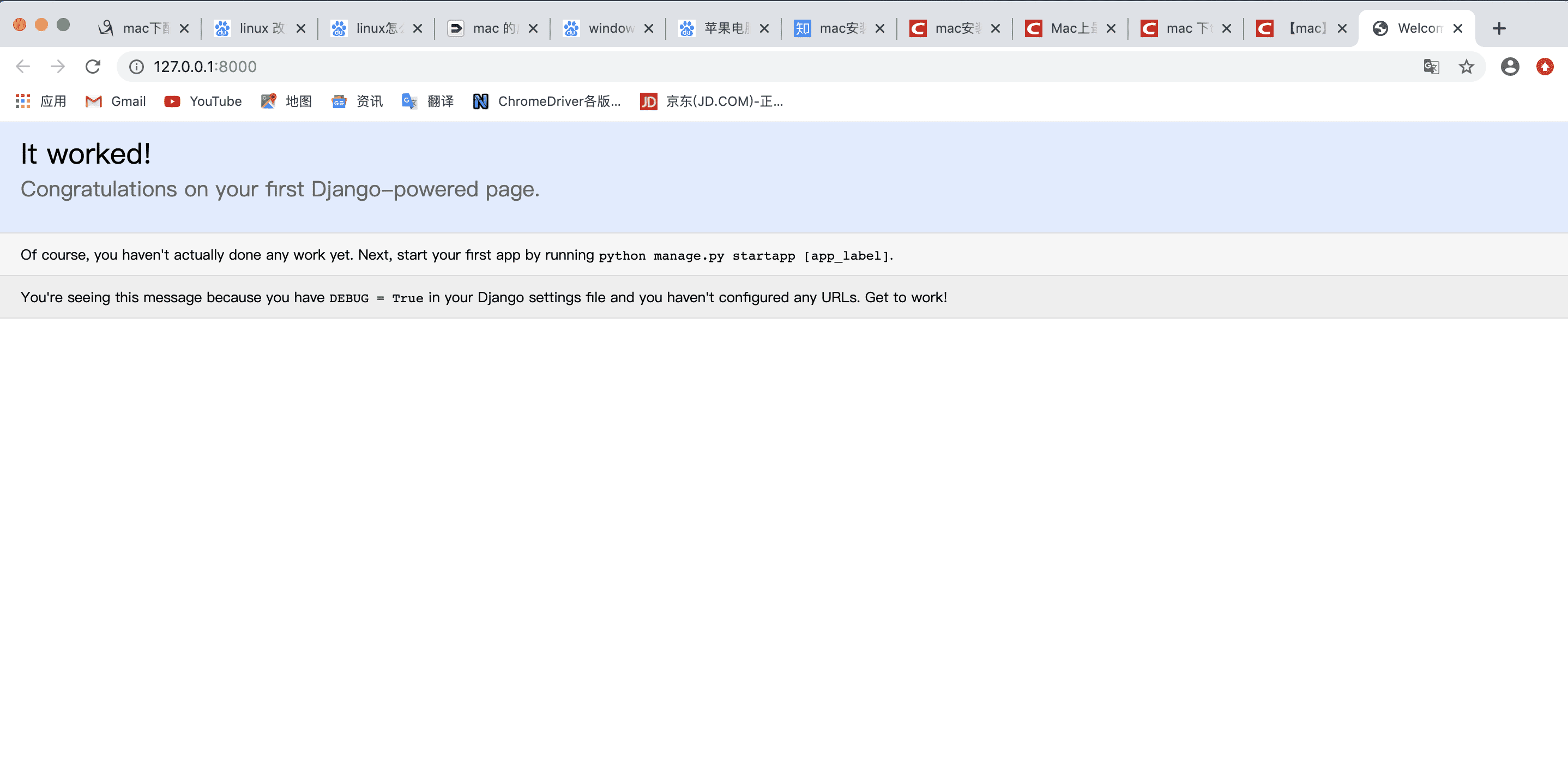
瀏覽器訪問 http:127.0.0.1:8000/ 效果如下圖

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 利用CSS3新特性創(chuàng)建透明邊框三角2. PHP循環(huán)與分支知識點(diǎn)梳理3. 讀大數(shù)據(jù)量的XML文件的讀取問題4. 解析原生JS getComputedStyle5. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)6. css代碼優(yōu)化的12個(gè)技巧7. 前端從瀏覽器的渲染到性能優(yōu)化8. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))9. ASP實(shí)現(xiàn)加法驗(yàn)證碼10. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備