Django實現分頁功能
Django 分頁功能的實現,供大家參考,具體內容如下
創建項目創建APP,添加APP這些就不在多說我們這次重點來看到視圖函數
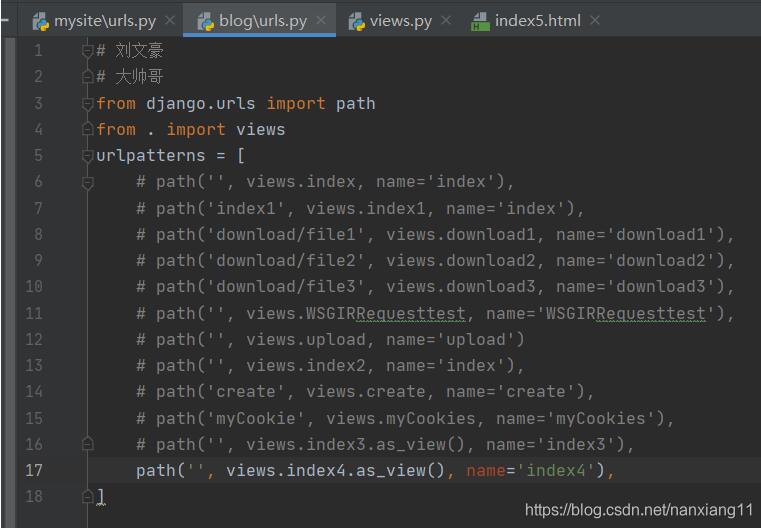
下面是路由設置

視圖函數繼承TemplateView
views.py
class index4(ListView): template_name = ’index5.html’ # 設置模板文件以至于找到該模板文件 extra_context = {’title’: ’人員信息表’} # 設置響應內容 queryset = PersonInfo.objects.all() # 設置查詢模型查詢所有信息 paginate_by = 1 # 每頁展示的數據 context_object_name = ’personInfo’ # 設置模板名稱
接下來就是HTML模板的編寫
index5.py
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>{{ title }}</title></head><body><h1>{{ title }}</h1><table border='8'> {% for i in personInfo %} <tr> <th>{{ i.name }}</th> <th>{{ i.age }}</th> </tr> {%endfor%}</table><br>{% if is_paginated %}<div class='pagination'> <span class='page-links'> {% if page_obj.has_previous %} <a href='http://www.cgvv.com.cn/?page={{ page_obj.previous_page_number }}' >上一頁</a> {% endif %} {% if page_obj.has_next %} <a href='http://www.cgvv.com.cn/?page={{ page_obj.next_page_number }}' >下一頁</a> {% endif %} <br> <br> <span class='page-current'> 第{{ page_obj.number }}頁 共{{ page_obj.paginator.num_pages }}頁 </span> </span></div>{% endif %}</body></html>
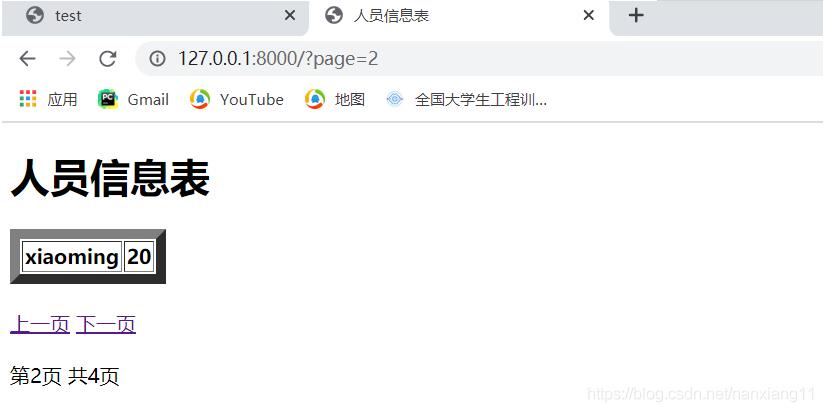
運行功能圖片



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備