django admin實現動態多選框表單的示例代碼

借助django-admin,可以快速得到CRUD界面,但若需要創建多選標簽字段時,需要對表單進行調整
示例model.py
一個tag(標簽類),一個book(書本類) book攜帶tag,這里不借助有性能問題的外鍵class tag(models.Model): name = models.CharField(max_length=20, verbose_name=’標簽’) class book(models.Model): name = models.CharField(max_length=50, verbose_name=’書名’) tags = models.TextField(null=True, verbose_name=’標簽’)
admin.py
將對應的model到admin中注冊,才能被django-admin發現并使用,所以主要步驟在此,有以下注意點:
values_list返回:<QuerySet [(’tag1’, ’tag1’), (’tag2’, ’tag2’)]> 保證最新標簽列表:在表單初始化才執行一次標簽查詢 表單修改顯示標簽:在表單初始化賦值列表對象# 標簽查詢def get_tag_list(): return tag.objects.values_list('name', 'name') # 表單類定義class bookForm(forms.ModelForm): tags = forms.MultipleChoiceField(label=’標簽’, widget=widgets.CheckboxSelectMultiple) def __init__(self, *args, **kwargs):super(cameraForm, self).__init__(*args, **kwargs)# 保證每次初始化有最新的標簽列表self.fields[’tags’].choices = get_tag_list()# 由于會在數據庫中存儲為列表字符串,需在賦值時轉回列表對象,才能在修改表單時識別原值self.initial[’tags’] = eval(self.initial[’tags’]) class Meta:model = bookexclude = [] # book擴展class bookAdmin(admin.ModelAdmin): search_fields = ’name’, ’tags’) list_display = ( ’name’, ’tags’) form = bookForm # 注冊到admin中admin.site.register(book, bookAdmin)處理結果
寫入到數據庫格式
數據庫中以列表形式存儲字符串

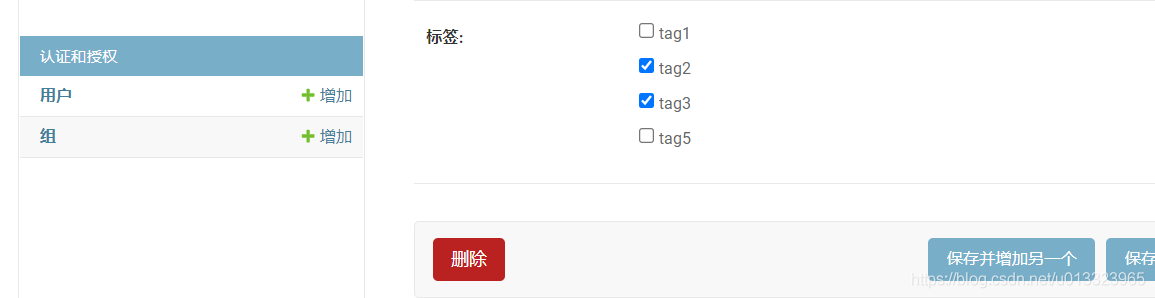
django表單樣式

以上就是django admin實現動態多選框表單的示例代碼的詳細內容,更多關于django admin多選框表單的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備