基于idea把maven工程轉(zhuǎn)換為web項(xiàng)目
前言
吐槽一下網(wǎng)上的各種轉(zhuǎn)換教程。。說(shuō)的真的是吵來(lái)吵去,有用的東西極少。特此自己寫(xiě)一篇好使的。
轉(zhuǎn)換過(guò)程建好的maven工程
建好的maven工程長(zhǎng)這個(gè)鬼樣子~~,沒(méi)有使用骨架。就是普通的建立方式。

生成webapp,web-inf和web.xml
首先選擇我們的工程,往idea的右上方看,找到如下的圖標(biāo)

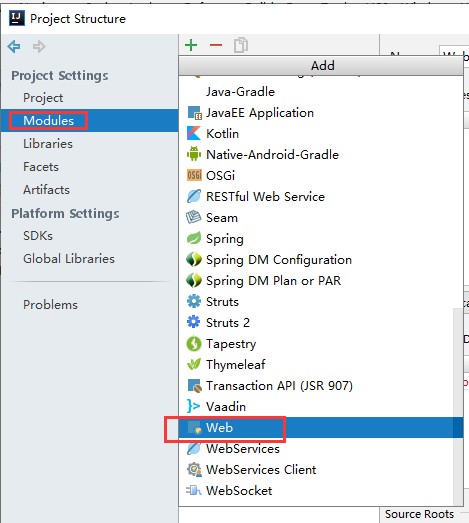
點(diǎn)擊后,選擇modules,點(diǎn)擊上方加號(hào),選擇web。

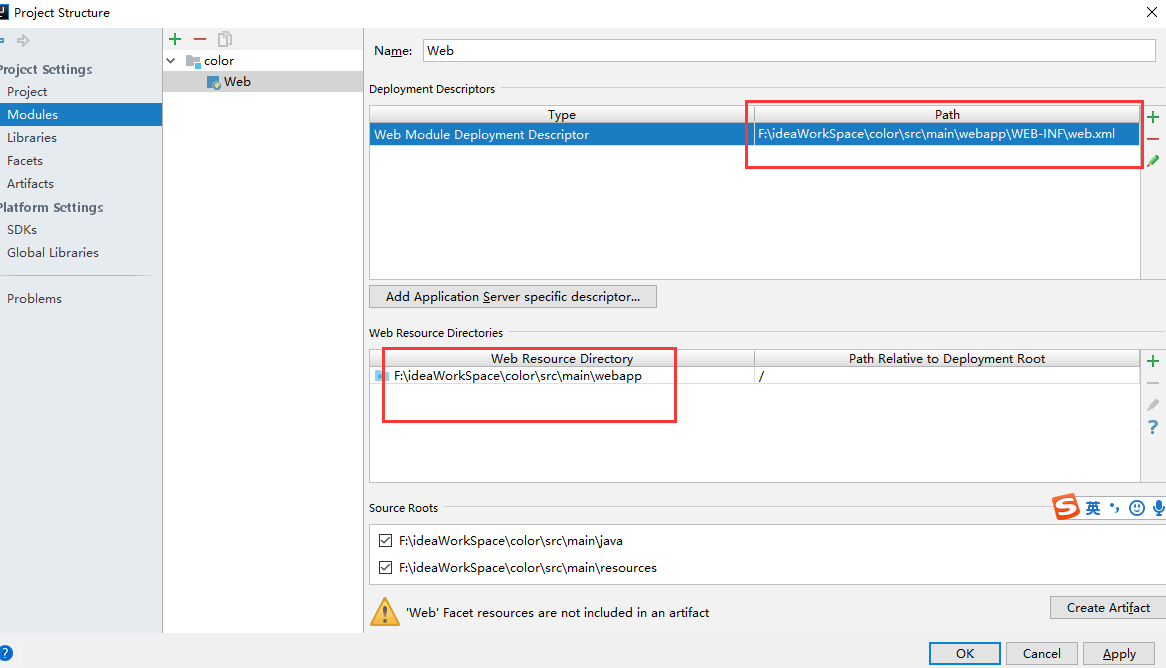
進(jìn)入如下頁(yè)面:

上面的path是讓你設(shè)置生成web.xml的位置。
下面的是讓你設(shè)置webapp的web目錄是哪個(gè)。
按照我所展示的目錄結(jié)構(gòu)是最好的。

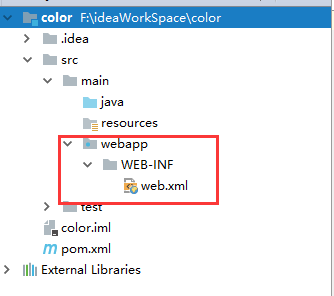
生成完畢后,如下

發(fā)現(xiàn)webapp上有個(gè)地球標(biāo)志,生成成功。
發(fā)布測(cè)試
至此轉(zhuǎn)換就成功了。我們?cè)趙eb-inf下建立一個(gè)index,jsp頁(yè)面,上面打印一個(gè)helloworld。發(fā)布到tomcat。
訪問(wèn)8080.頁(yè)面顯示正常

目錄資源放的位置
配置文件還是放在resource下,靜態(tài)css,js,img之類的放在webapp下。頁(yè)面放在web-Inf下。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. html小技巧之td,div標(biāo)簽里內(nèi)容不換行2. HTML DOM setInterval和clearInterval方法案例詳解3. 告別AJAX實(shí)現(xiàn)無(wú)刷新提交表單4. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?5. 詳解CSS偽元素的妙用單標(biāo)簽之美6. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera7. 詳解盒子端CSS動(dòng)畫(huà)性能提升8. CSS hack用法案例詳解9. XML入門的常見(jiàn)問(wèn)題(一)10. 使用css實(shí)現(xiàn)全兼容tooltip提示框

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備