idea中l(wèi)ombok啟用的方法示例
IDEA(版本:2020.1)中使用 lombok 有幾個(gè)以下前提:
1. IDEA 安裝了 lombok 插件,具體安裝方法如下:File => Settings => Plugins => Marketplace。在 Marketplace 中搜索 lombok 并安裝,安裝成功后 lombok 會(huì)顯示在 installed 標(biāo)簽下(如下圖)

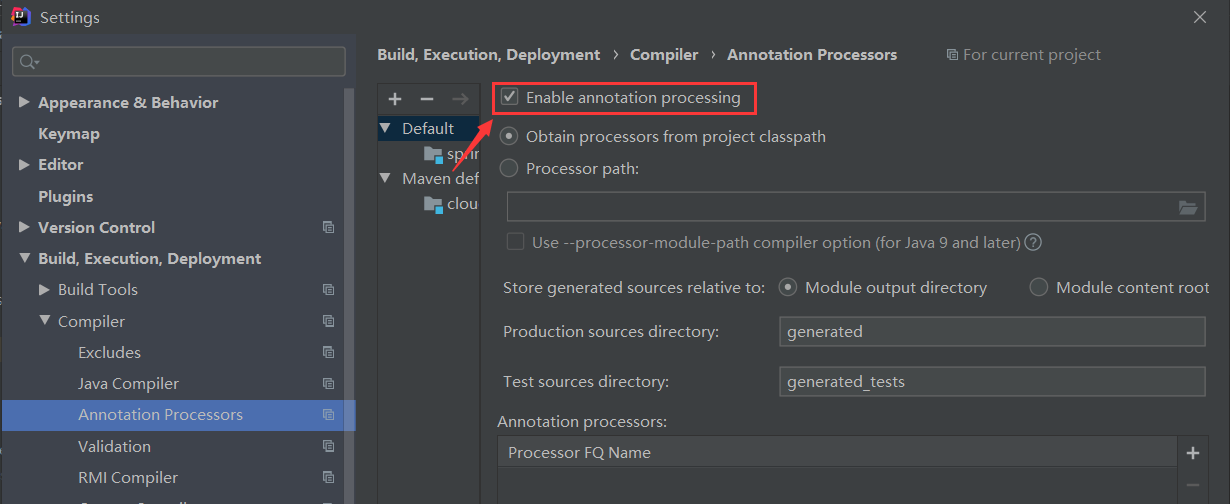
2. 啟用了 Annotation processing,啟用方法:File => Settings => Build, Execution, Deployment => Compiler => Annotation Processors => Enable annotation processing(如圖)

3. 導(dǎo)入 lombok 包或引入 lombok 依賴
<dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId></dependency>
使用
只需要在相關(guān)類、變量上加上注解即可
常用的有
@Data :注解在類上;提供類所有屬性的 getting 和 setting 方法,此外還提供了equals、canEqual、hashCode、toString 方法@Setter:注解在屬性上;為屬性提供 setting 方法@Getter:注解在屬性上;為屬性提供 getting 方法@Log4j :注解在類上;為類提供一個(gè) 屬性名為log 的 log4j 日志對(duì)象@NoArgsConstructor:注解在類上;為類提供一個(gè)無參的構(gòu)造方法@AllArgsConstructor:注解在類上;為類提供一個(gè)全參的構(gòu)造方法
到此這篇關(guān)于idea中l(wèi)ombok啟用的方法示例的文章就介紹到這了,更多相關(guān)idea啟用lombok內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 前端從瀏覽器的渲染到性能優(yōu)化2. 讀大數(shù)據(jù)量的XML文件的讀取問題3. 解析原生JS getComputedStyle4. css代碼優(yōu)化的12個(gè)技巧5. PHP循環(huán)與分支知識(shí)點(diǎn)梳理6. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))7. 無線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. 利用CSS3新特性創(chuàng)建透明邊框三角10. ASP實(shí)現(xiàn)加法驗(yàn)證碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備