intellij idea如何將web項目打成war包的實現
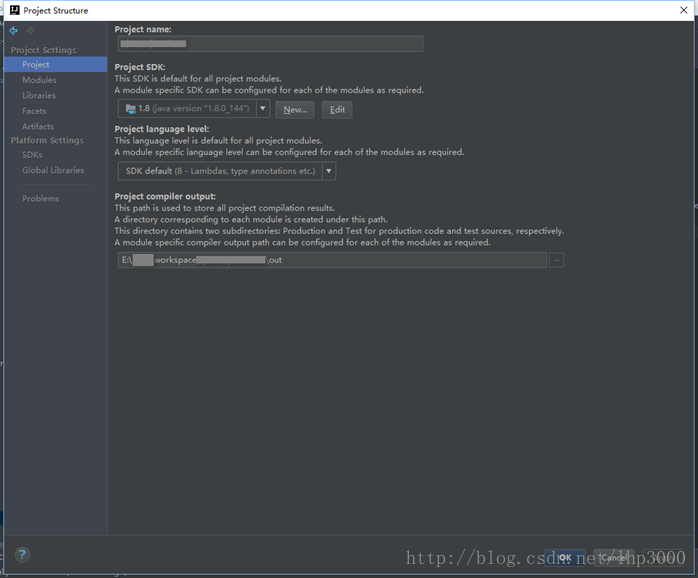
1、點擊【File】->【Project Structure】菜單(或使用Shift+Ctrl+Alt+S快捷鍵),打開【Project Structure】窗口。如下圖:

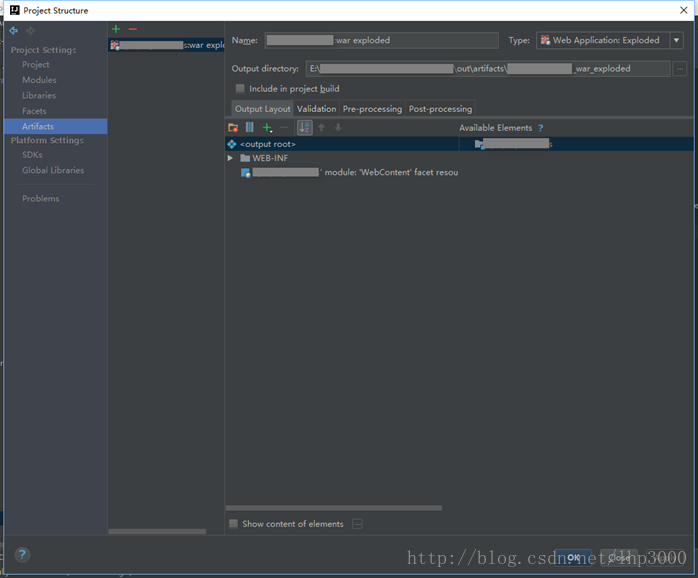
2、在【ProjectStructure】中選擇左側的【Artifacts】頁簽。如下圖:

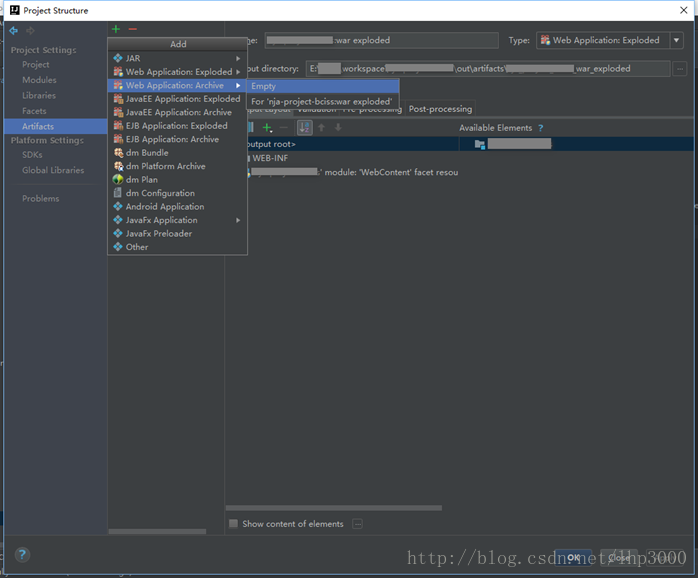
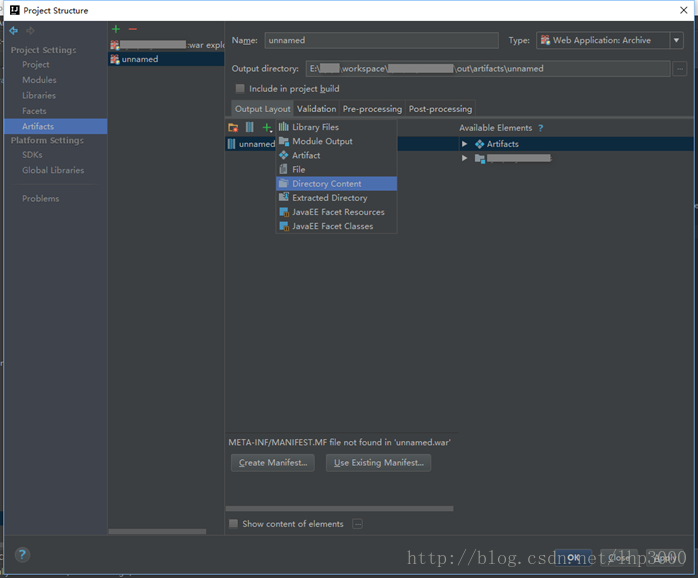
3、點擊中間上面的 ,選擇【WebApplication:Archive】-> 【Empty】。如下圖:
,選擇【WebApplication:Archive】-> 【Empty】。如下圖:


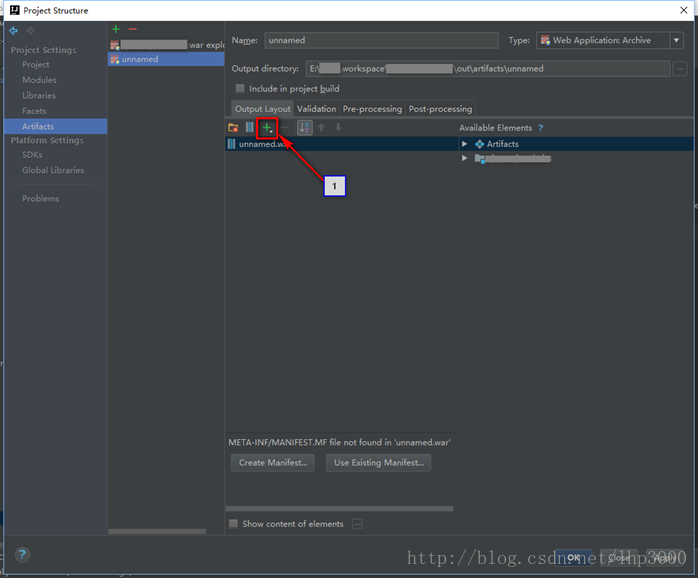
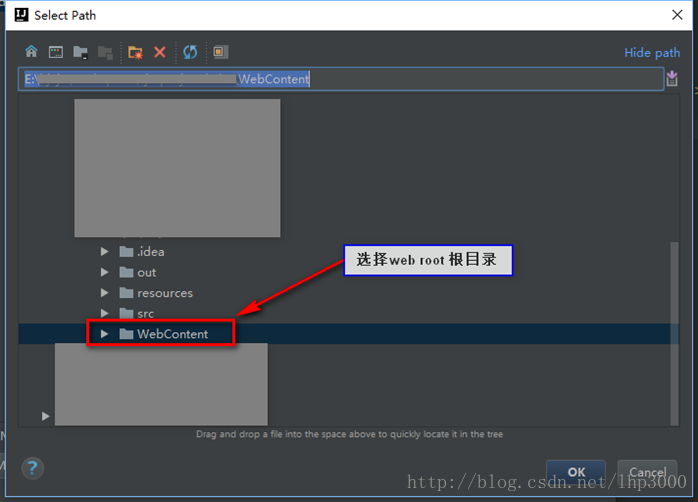
4、點擊上圖中的①處,選擇【Directory Content】菜單。如下圖:


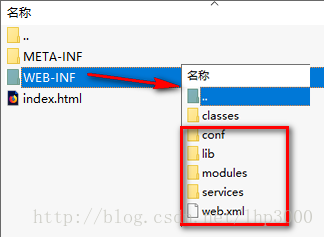
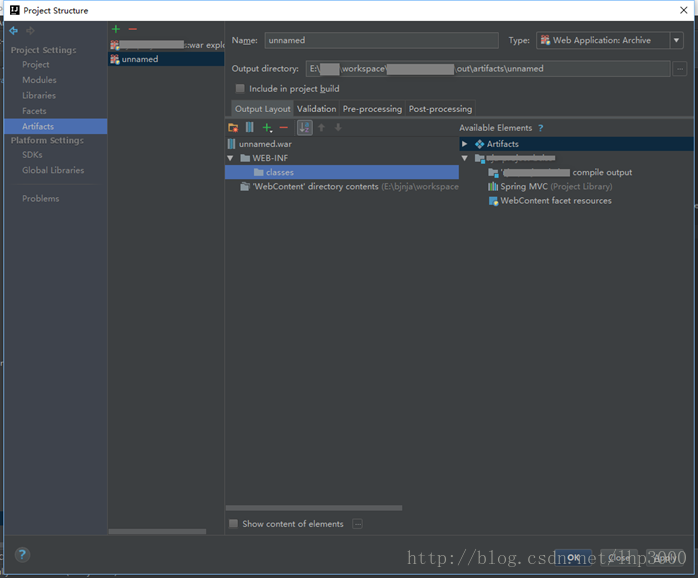
5、經過上圖的選擇,已經將除classess目前之外的結構都準備就緒了。如下圖:

6、選中war包總目錄后點擊 圖標,創建【WEB-INF】和子目錄【classes】目錄。如下圖:
圖標,創建【WEB-INF】和子目錄【classes】目錄。如下圖:

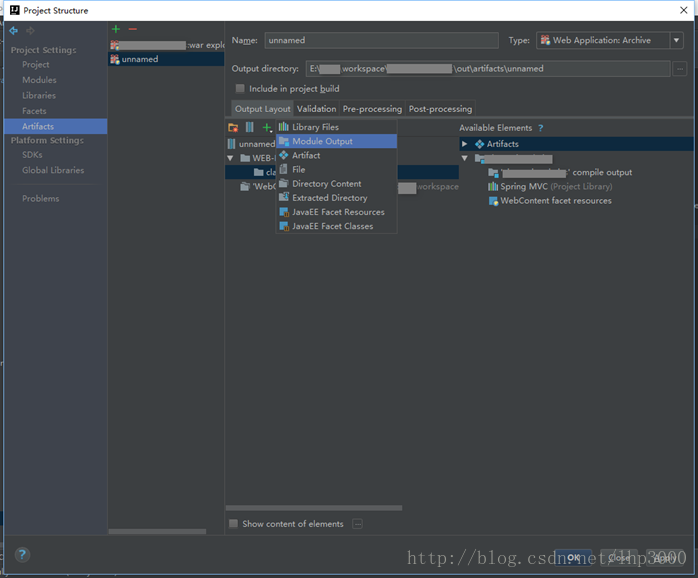
7、點擊 圖標,選擇【Module Output】菜單給【classes】目錄添加內容。如下圖:
圖標,選擇【Module Output】菜單給【classes】目錄添加內容。如下圖:



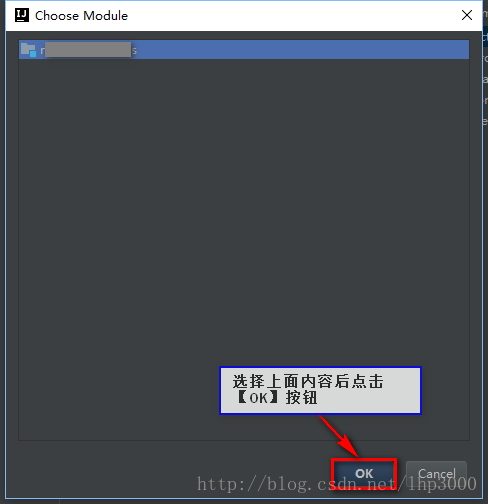
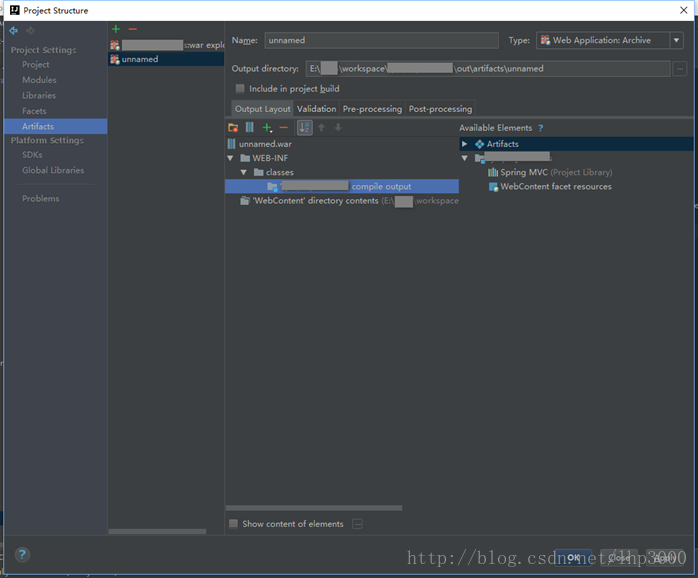
8、點擊上圖中的【OK】按鈕,結束war的配置
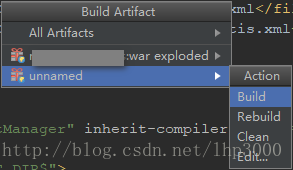
9、編譯及執行打war包,點擊【Build】->【BuildArtifacts】->【Build】菜單。如下圖:

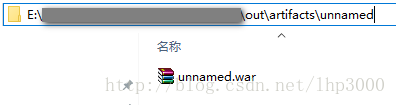
10、找到打包好的war文件,如下圖:

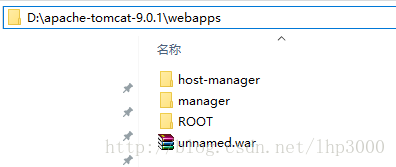
11、將war包部署到tomcat下的webapps目錄下,然后到tomcat下的【bin】目錄下啟動tomcat,如下圖:

到此這篇關于intellij idea如何將web項目打成war包的實現的文章就介紹到這了,更多相關idea將web項目打成war包內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備