IDEA安裝Leetcode插件的教程
可直接選在IDEA的Marketplace中安裝。
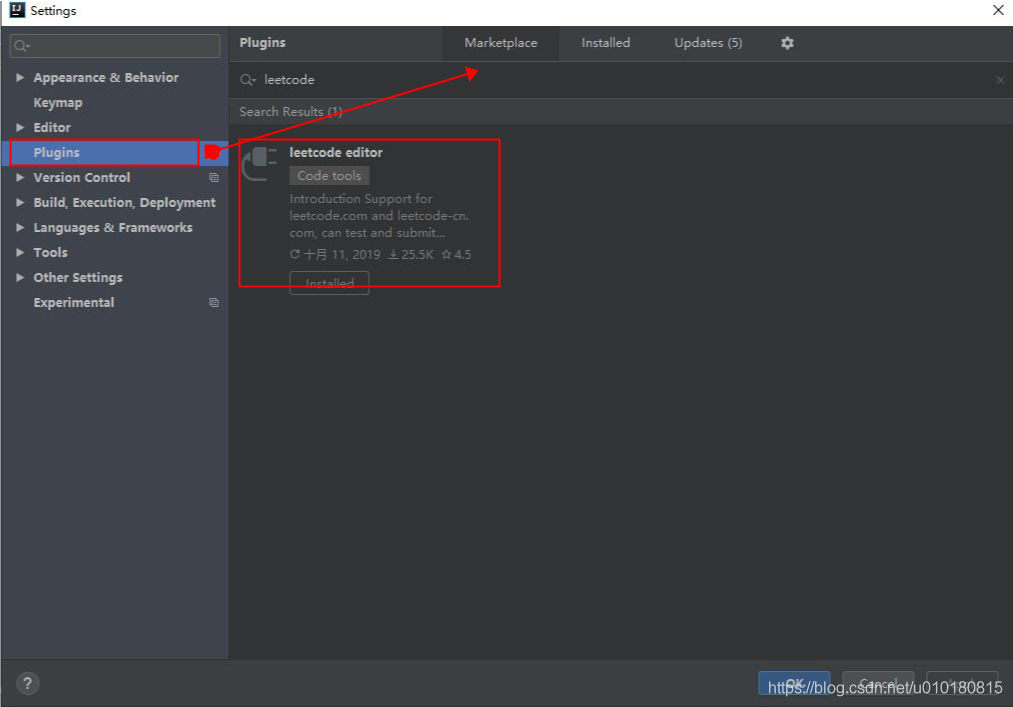
1. 安裝在 IDEA的 setting 的 Plugins 的 Marketplace 中搜索 leetcode,找到該插件,安裝完成之后重啟即可。

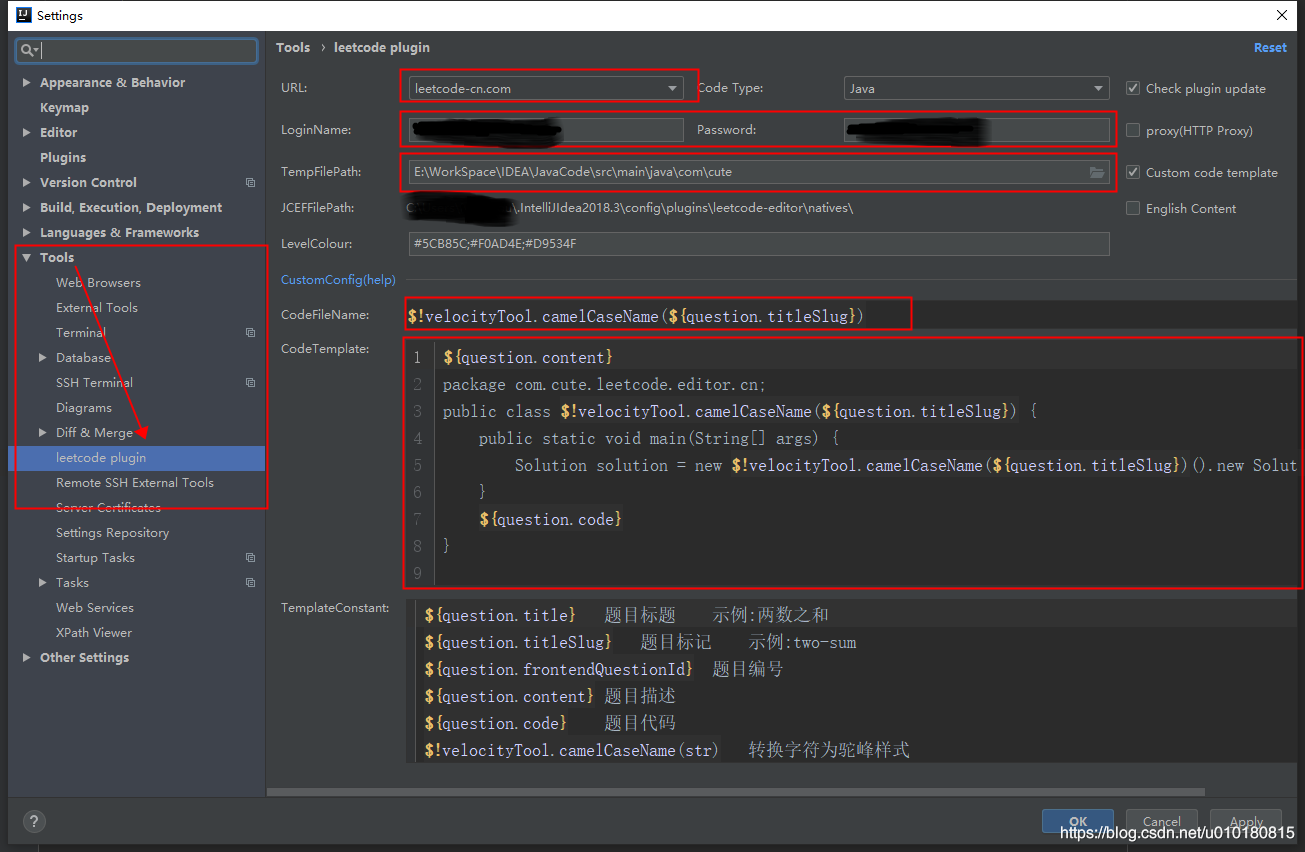
2.1 第一次使用前,需要進(jìn)行一些基本的配置。在Setting的Tools中可以找到安裝好的leetode plugin:
URL選項(xiàng):可以選擇是國(guó)內(nèi)還是國(guó)外的語(yǔ)言。 LoginName:注冊(cè)的用戶名 Password:密碼 TemFilePath:項(xiàng)目存放的路徑,可以自己設(shè)定。 CodeFileName:代碼文件名字,正常是讓你顯示每個(gè)題目的英文名字。所以我的配置是:$!velocityTool.camelCaseName(${question.titleSlug}) CodeTemplate:每個(gè)題目Code初始化模板。
${question.content}package com.cute.leetcode.editor.cn;public class $!velocityTool.camelCaseName(${question.titleSlug}) { public static void main(String[] args) { Solution solution = new $!velocityTool.camelCaseName(${question.titleSlug})().new Solution(); } ${question.code}}
PS:在 CustomConfig則是代碼模版說(shuō)明。

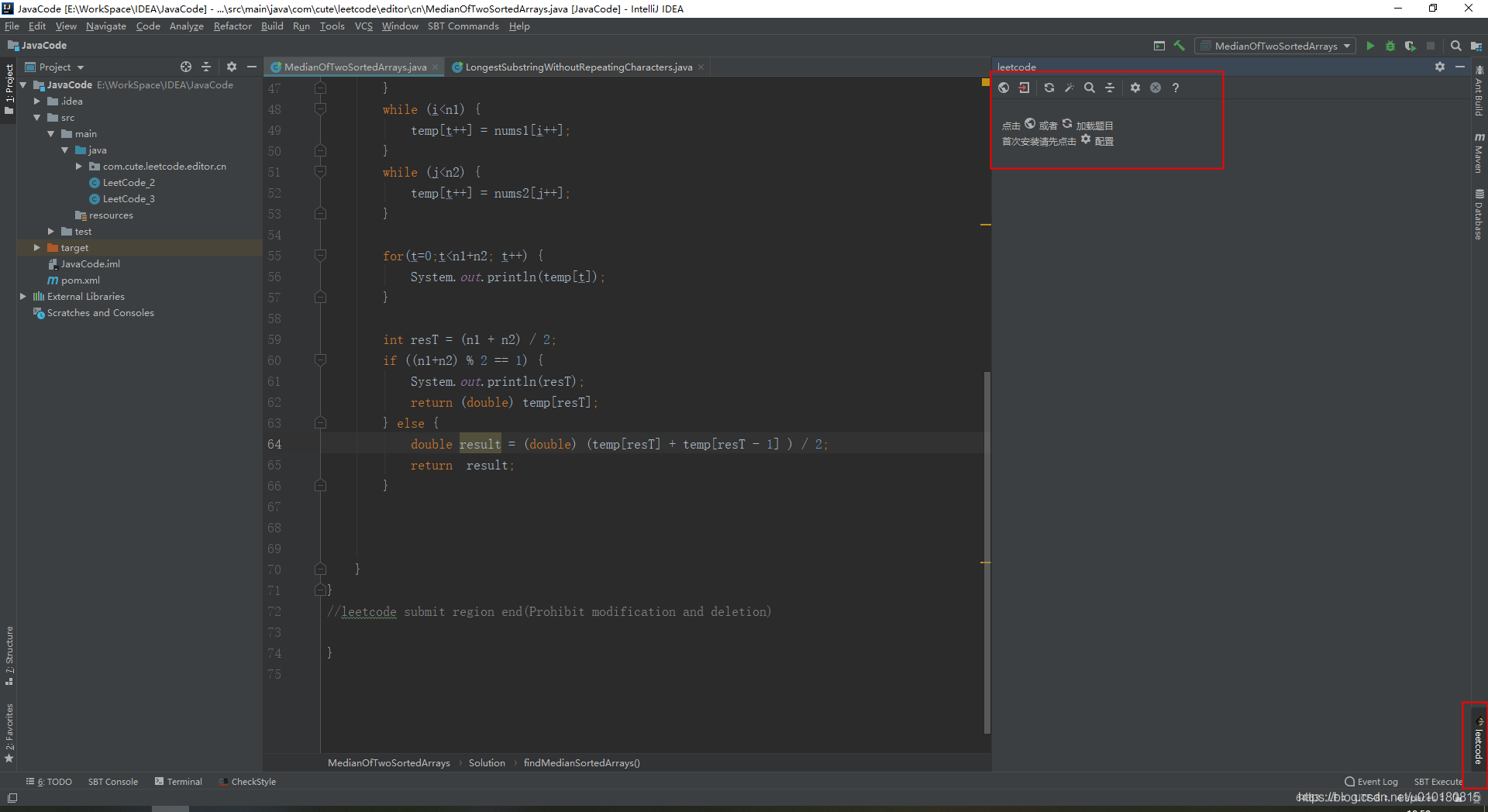
配置完成之后,在IEDA的右下角有一個(gè)Leetcode的菜單,打開(kāi)會(huì)顯示同步你網(wǎng)站上的刷題菜單。
在上方會(huì)有很多按鈕,包括刷新題目、配置等。 第一個(gè) Problems 為所有的題目,題目標(biāo)題按難易程度分別用不同的顏色進(jìn)行標(biāo)識(shí),綠色表示容易,黃色表示中等,紅色表示困難。 雙擊題目會(huì)將題目按先前配置的信息加載到本地路徑中,并生成相應(yīng)的模板。 做完題目之后,也可以直接提交,并有反饋結(jié)果。

到此這篇關(guān)于IDEA安裝Leetcode插件的文章就介紹到這了,更多相關(guān)IDEA安裝Leetcode插件內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 利用CSS3新特性創(chuàng)建透明邊框三角2. PHP循環(huán)與分支知識(shí)點(diǎn)梳理3. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題4. 解析原生JS getComputedStyle5. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)6. css代碼優(yōu)化的12個(gè)技巧7. 前端從瀏覽器的渲染到性能優(yōu)化8. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))9. ASP實(shí)現(xiàn)加法驗(yàn)證碼10. 無(wú)線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備