Idea中maven項目實現登錄驗證碼功能
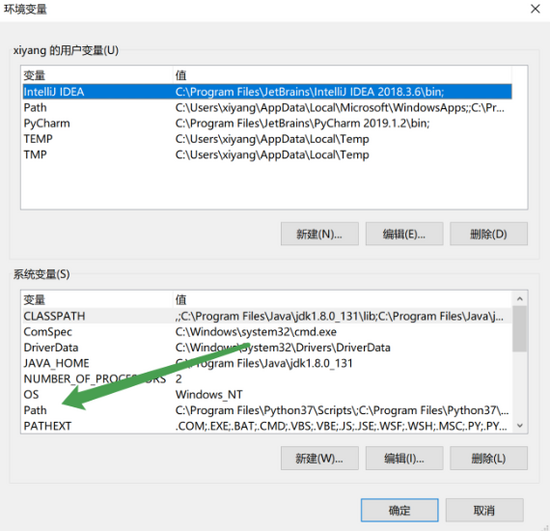
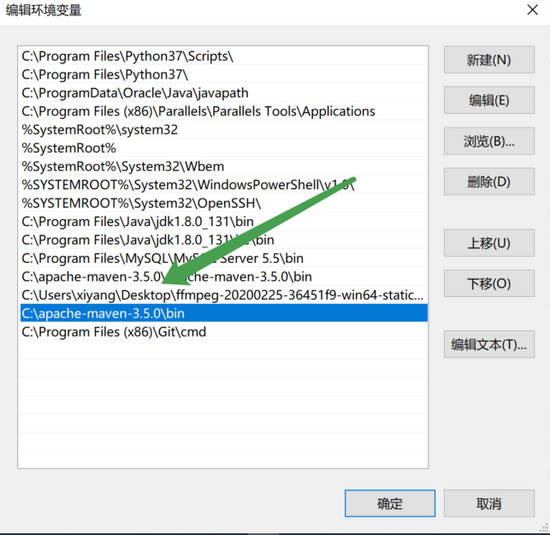
1、配置maven環境變量,將maven安裝的bin⽬錄添加到path路徑中(此電腦->屬性->高級系統設置->環境變量->)

路徑為maven安裝目錄

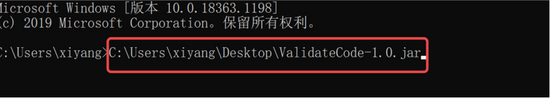
2、找到ValidateCode.jar包的本地路徑

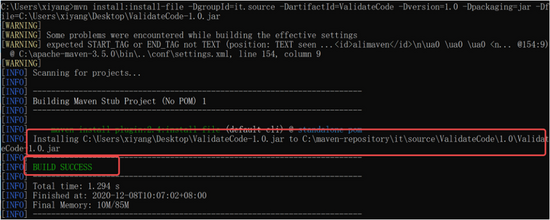
3、制作Jar包
原jar包地址:鏈接: https://pan.baidu.com/s/1QpqiZaF_ZYhW1Qn3ifn2eg 提取碼: uc47
無法直接使用,需要命令行制作,命令如下:
mvn install:install-file -DgroupId=it.source -DartifactId=ValidateCode -Dversion=1.0 -Dpackaging=jar -Dfile=C:UsersxiyangDesktopValidateCode-1.0.jar
‘C:UsersxiyangDesktopValidateCode-1.0.jar’為jar包路徑
4、成功效果

5、在maven項目的pom.xml文件中添加依賴
<dependency><groupId>cn.dsna.util.images</groupId><artifactId>ValidateCode</artifactId><version>1.0</version></dependency>
注意:‘cn.dsna.util.images’為依賴的路徑,筆者是將jar包放在本地maven倉庫的cn/dsna/util/images路徑下
6、前端html實現
<!DOCTYPE html><html lang='cn' xmlns:th='http://www.thymeleaf.org'><head> <meta charset='utf-8'> <title>后臺登錄</title> <meta name='renderer' content='webkit'> <meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'> <meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1'> <meta name='apple-mobile-web-app-status-bar-style' content='black'> <meta name='apple-mobile-web-app-capable' content='yes'> <meta name='format-detection' content='telephone=no'> <link rel='icon' href='http://www.cgvv.com.cn/bcjs/img/ico.ico' rel='external nofollow' > <link rel='stylesheet' href='http://www.cgvv.com.cn/bcjs/layui/css/layui.css' rel='external nofollow' media='all' /> <link rel='stylesheet' href='http://www.cgvv.com.cn/bcjs/css/public.css' rel='external nofollow' media='all' /></head><body class='loginBody'> <form > <div class='login_face'><img src='http://www.cgvv.com.cn/bcjs/15966.html' style='width: 100%;height: 100%'></div> <div class='layui-form-item input-item'> <label for='userName'>用戶名</label> <input type='text' placeholder='請輸入用戶名' autocomplete='off' name='username' lay-verify='required'> </div> <div class='layui-form-item input-item'> <label for='password'>密碼</label> <input type='password' placeholder='請輸入密碼' autocomplete='off' name='password' lay-verify='required'> </div> <div id='imgCode'> <label for='code'>驗證碼</label> <input type='text' placeholder='請輸⼊驗證碼' autocomplete='off' name='code' class='layui-input'> <img src='http://localhost:8080/home/code' onclick='changeCode()' id='codeImg'> </div> <div class='layui-form-item'> <button lay-filter='login' lay-submit>登錄</button> </div> </form> </body><script type='text/javascript' src='http://www.cgvv.com.cn/bcjs/layui/layui.js'></script><script type='text/javascript' src='http://www.cgvv.com.cn/bcjs/js/login.js'></script></html>
注意:頁面是layui框架渲染的,layui官網: https://www.layui.com/
也可以在網盤中下載:鏈接: https://pan.baidu.com/s/1QpqiZaF_ZYhW1Qn3ifn2eg 提取碼: uc47
7、前端js代碼(login.js)
//點擊驗證碼進⾏刷新驗證碼,(登陸失敗以后,重新調⽤該⽅法去刷新驗證碼)function changeCode(){ var img = document.getElementById('codeImg'); //注意:如果請求⽹址完全相同 則瀏覽器不會幫你刷新 //可以拼接當前時間 讓每次請求的⽹址都不⼀樣 img.src ='http://localhost:8080/home/code?time='+new Date().getTime(); }
8、后端java代碼(控制層)
//獲取驗證碼 @GetMapping('code') public void getCode(HttpServletRequest request, HttpServletResponse response){//參數列表:寬度,⾼度,字符數,⼲擾線數量 ValidateCode vs = new ValidateCode(120,40,5,100); //獲取文本 //String code = vs.getCode(); //將文本放入session中,一個公共的存儲空間,存值的方式是key-value try { request.getSession().setAttribute('code',vs.getCode()); request.getSession().setMaxInactiveInterval(300);//永不過期為-1 vs.write(response.getOutputStream()); } catch (IOException e) {//有io流就可能有io流異常,就要加try catch語句 e.printStackTrace(); } }
9、最終效果

點擊驗證碼自動刷新
到此這篇關于Idea中maven項目實現登錄驗證碼功能的文章就介紹到這了,更多相關Idea maven登錄驗證碼內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備