idea out目錄與target目錄的區(qū)別詳解
1、out存放的是該項(xiàng)目下所有Module(模塊)的編譯結(jié)果。
2、target存放的是單個(gè)Module的編譯結(jié)果。
3、如果為某個(gè)Module指定了編譯結(jié)果的路徑,則不會再輸出到out文件夾中了。
你在Project Structure中的Project選項(xiàng)卡中可以設(shè)置Project compiler output的目錄。
在Modules中選擇某一個(gè)模塊后,在右側(cè)的Paths選項(xiàng)卡中可以設(shè)置該模塊的Compiler output目錄。
補(bǔ)充:idea web項(xiàng)目中out(maven中是target)目錄更新不同步,導(dǎo)致訪問404
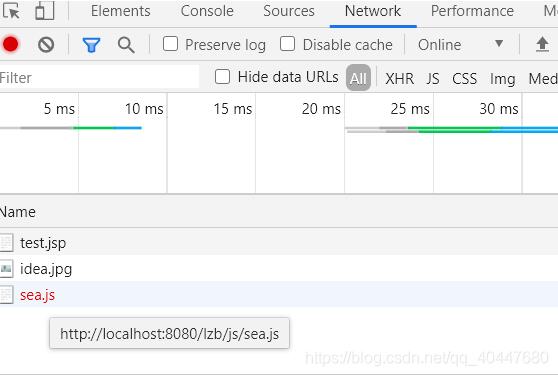
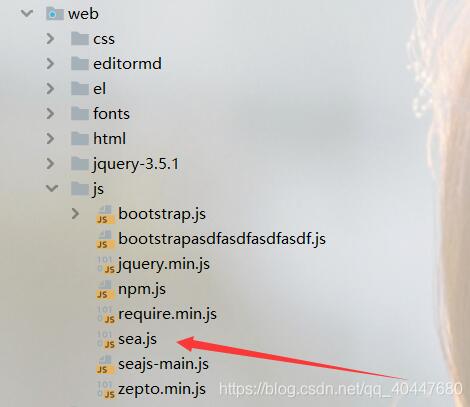
今天碰到個(gè)很惡心的東西。。就是明明導(dǎo)入了相應(yīng)的依賴文件(css,html,js等文件),路徑也正確。。就是訪問不了。。。。弄了一個(gè)多小時(shí)。。。


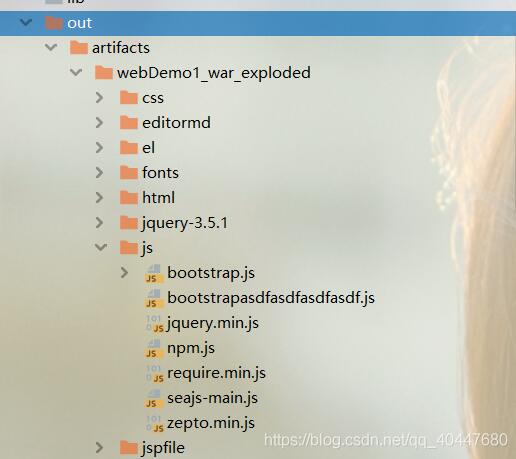
原因在哪?看了一下web項(xiàng)目的生成位置,發(fā)現(xiàn)編譯之后會重新生成一個(gè)out目錄,更新不同步。。。。

build->Build Artifact->clean,然后再build->build Artifact->rebuild。。。問題解決。。
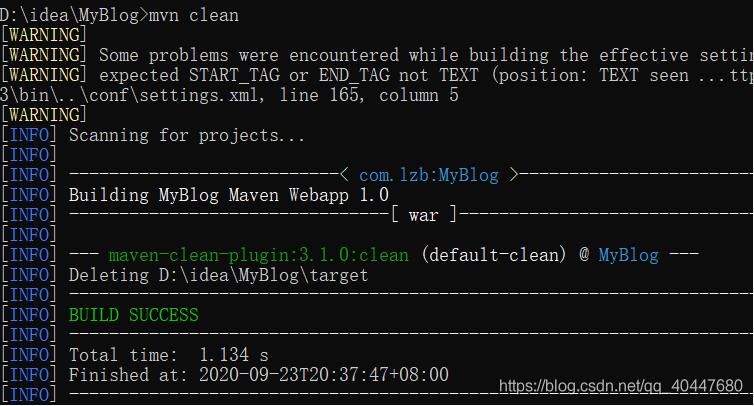
如果使用的是maven構(gòu)建的web項(xiàng)目,就簡單很多直接cmd定位到項(xiàng)目根節(jié)點(diǎn),有pom.xml那個(gè)路徑下,mvn clean,mvn install,解決!


以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))2. PHP循環(huán)與分支知識點(diǎn)梳理3. 解析原生JS getComputedStyle4. 前端從瀏覽器的渲染到性能優(yōu)化5. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁6. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)7. ASP實(shí)現(xiàn)加法驗(yàn)證碼8. 讀大數(shù)據(jù)量的XML文件的讀取問題9. css代碼優(yōu)化的12個(gè)技巧10. 利用CSS3新特性創(chuàng)建透明邊框三角

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備