詳解Idea中HTTP Client請求測試工具的使用
以前在本地測試一些接口,我都是使用postman,偶然發(fā)了Idea自帶的請求測試工具HTTP Client,我就開始使用HTTP Client了,但是在某些下載流類接口的測試中,還是要使用postman,但是普通的接口HTTP Client已經(jīng)足夠滿足的需求。
正文:使用HTTP Client的Idea版本最好在2018以上,不然體驗感不是很好。下面,我將介紹一下,這個怎么使用。
1.使用入口:方式一:在Controller類中,方法旁邊有一個小三角,如果不要攜帶任何參數(shù),就可以直接點擊Run HTTP Request,如果需要攜帶參數(shù),點擊Open in HTTP Request Editor,進行配置文件編輯(Idea 2018 以下版面沒有此三角按鈕)。


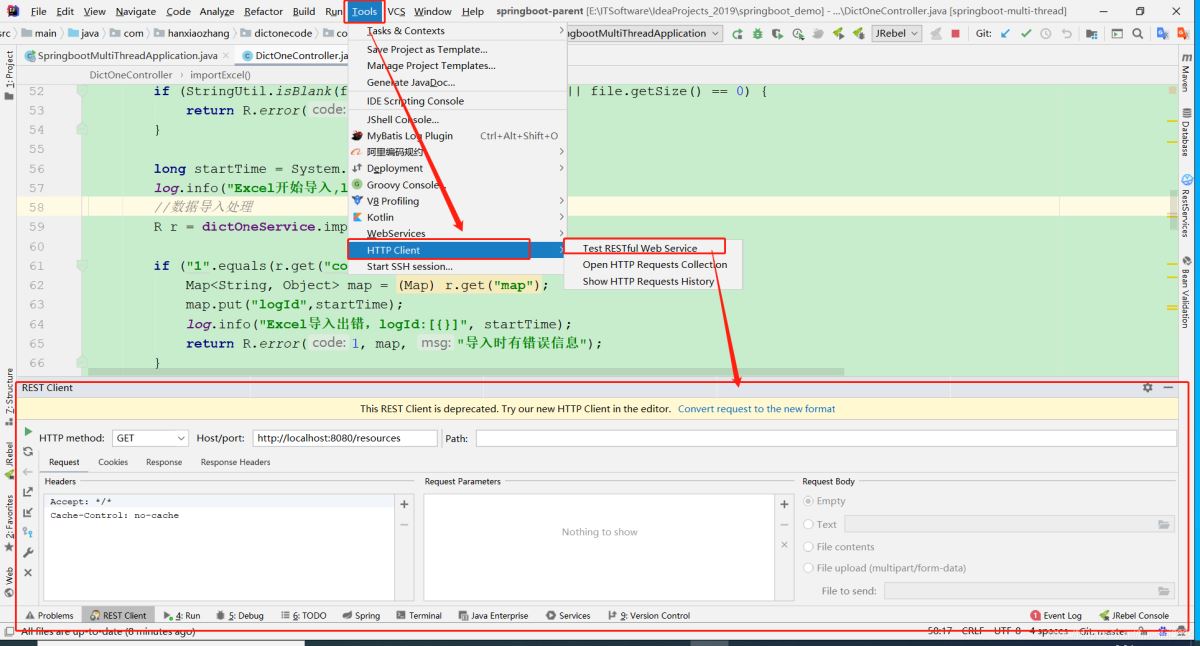
方式二: 點擊Tool,再點擊HTTP Client,再點擊 Test RESTful Web Service,進入到REST Client 窗口。

點擊Open in HTTP Request Editor,進入以.http結(jié)尾的配置文件。
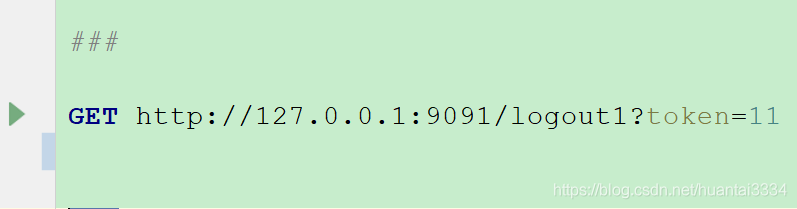
使用一:Get請求,Url攜帶參數(shù):

使用二:Get請求,Url攜帶參數(shù),并且攜帶Header:

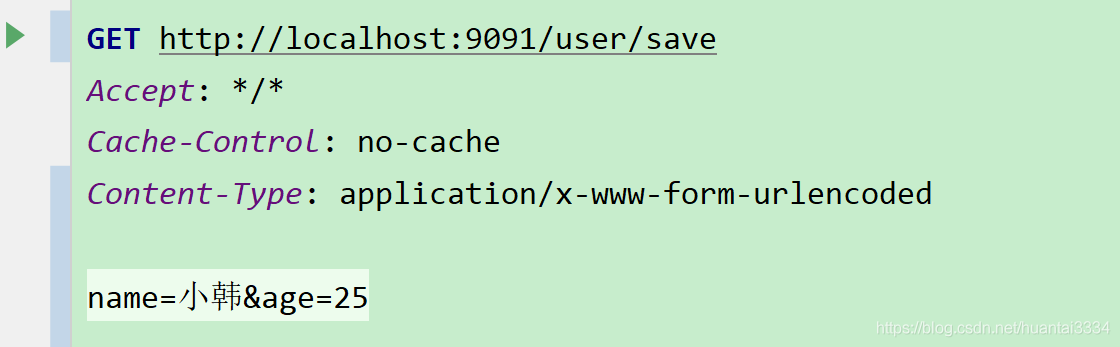
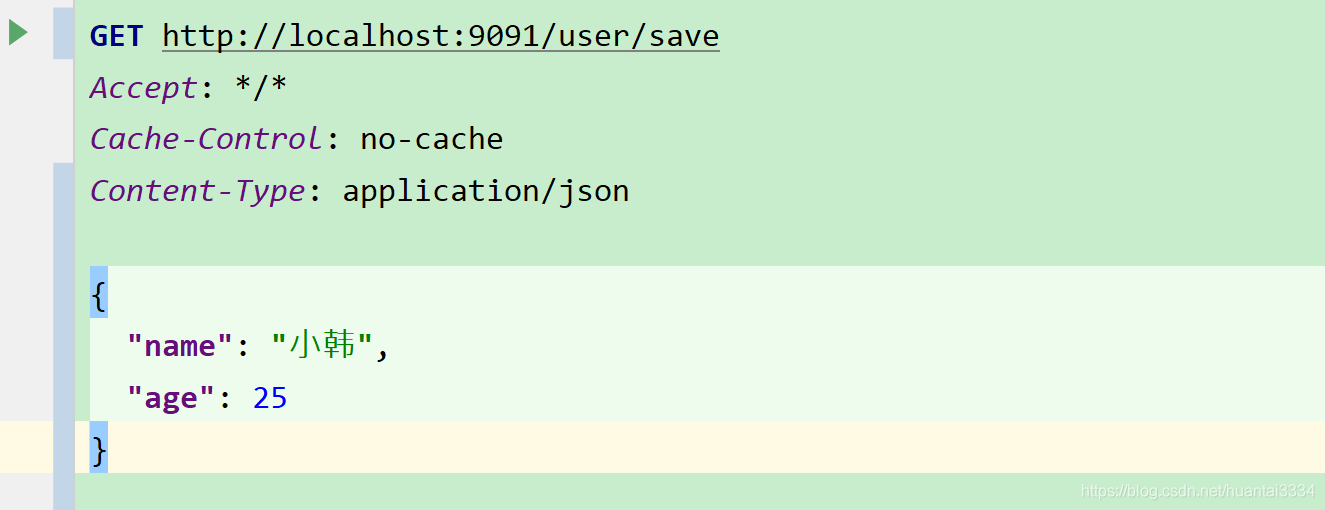
使用三: Post請求,Body中有數(shù)據(jù),并且攜帶Header:
application/x-www-form-urlencoded

application/json

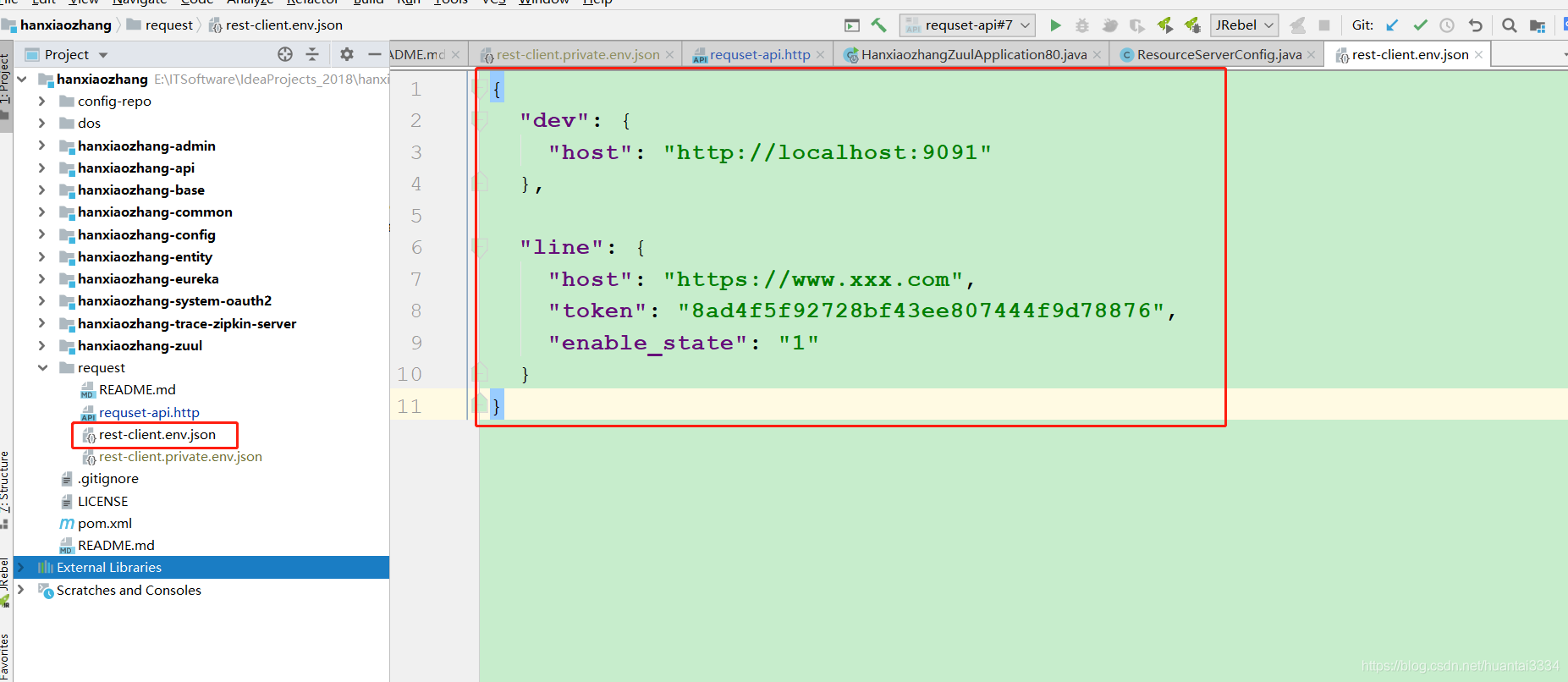
使用四:根據(jù)環(huán)境變量選擇執(zhí)行參數(shù):

環(huán)境變量配置文件:

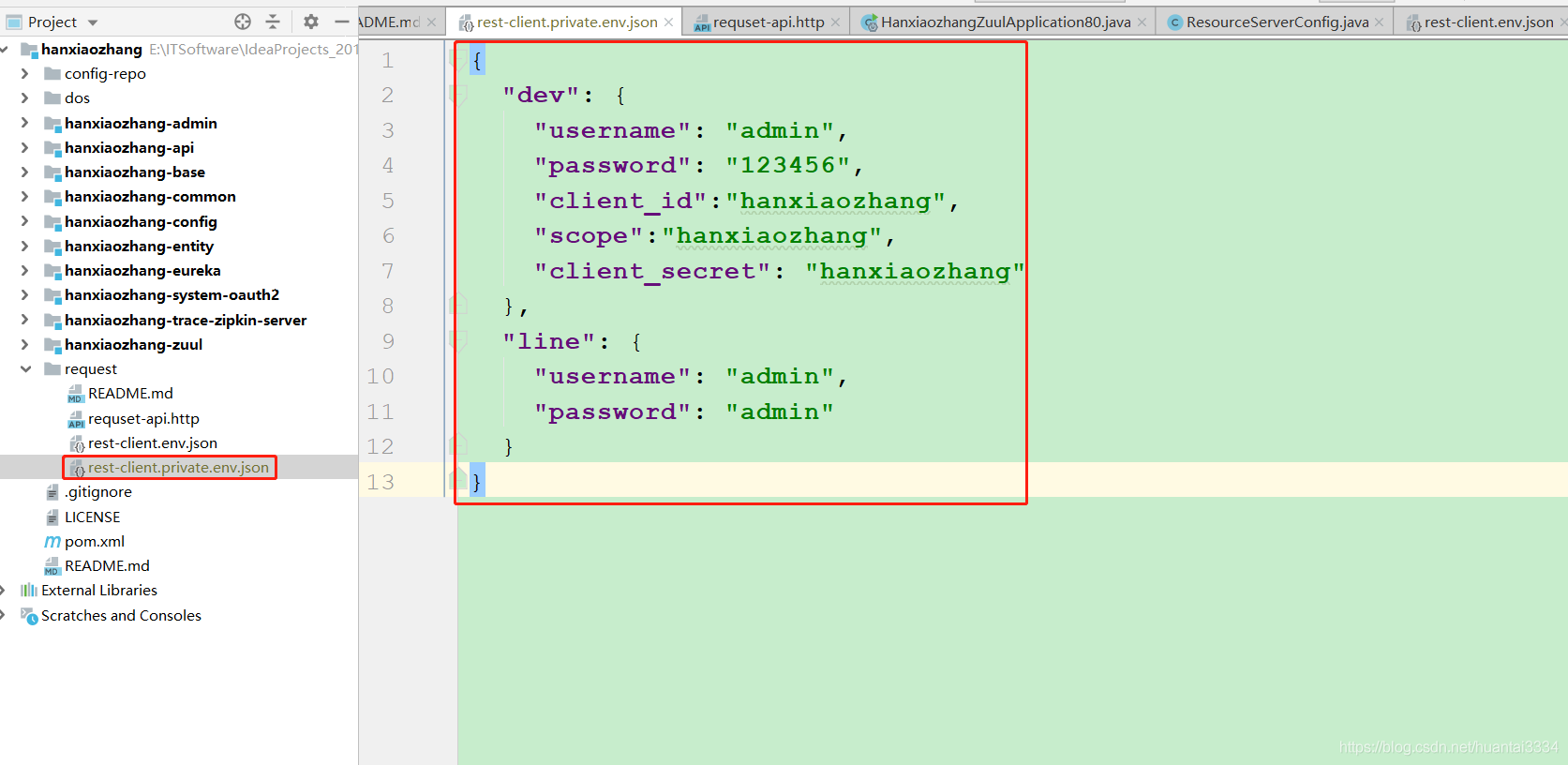
私有的環(huán)境配置文件,建議不要提交Git:

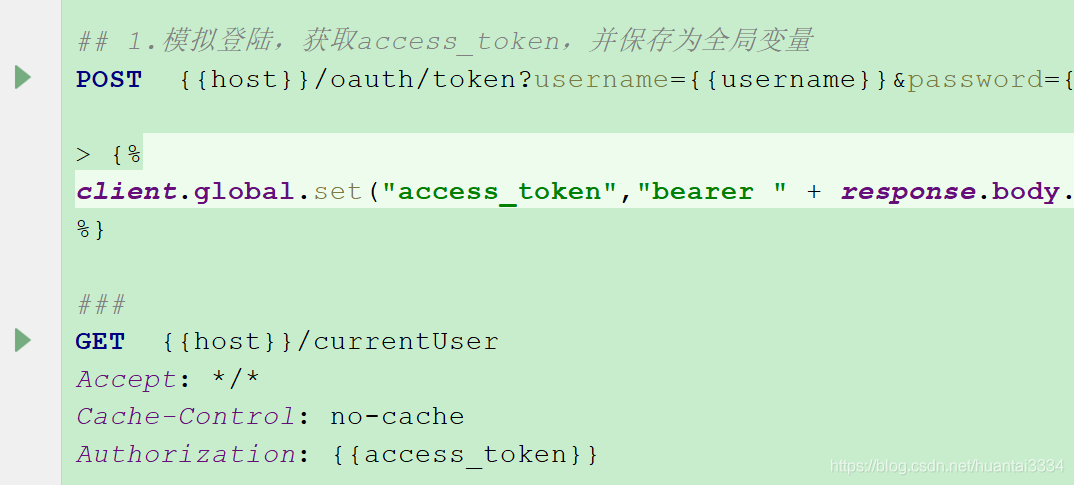
使用五:模擬登陸,獲取access_token,并保存為全局變量,然后其他接口測試可以使用:

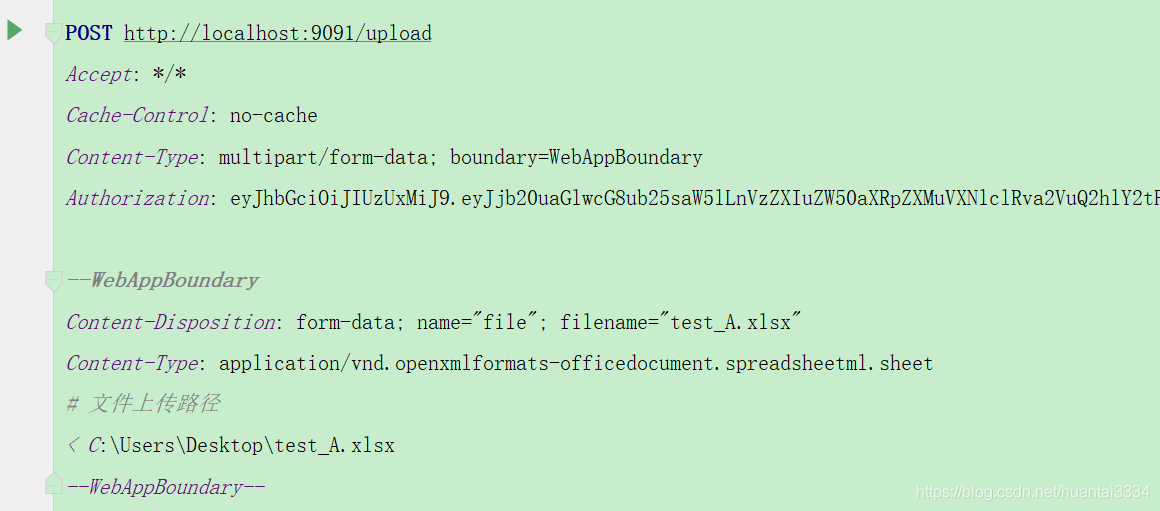
使用六:上傳文件:
POST http://localhost:9091/uploadAccept: */*Cache-Control: no-cacheContent-Type: multipart/form-data; boundary=WebAppBoundary --WebAppBoundaryContent-Disposition: form-data; name='file'; filename='test_A.xlsx'Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet# 文件上傳路徑< C:UsersDesktoptest_A.xlsx--WebAppBoundary--

以上就是詳解Idea中HTTP Client請求測試工具的使用的詳細內(nèi)容,更多關(guān)于Idea中HTTP Client使用的資料請關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備