js實現表單校驗功能
本文實例為大家分享了js實現表單校驗功能的具體代碼,供大家參考,具體內容如下
1、所用到的三個事件:
onfocus(焦點聚焦事件)、onblur(焦點離開事件)、onkeyup(按鍵抬起的事件)
2、利用事件觸發函數,函數中執行校驗的信息。
3、利用checkform判斷表單中的內容是否規范,如果規范submit按鈕可以提交表單信息。
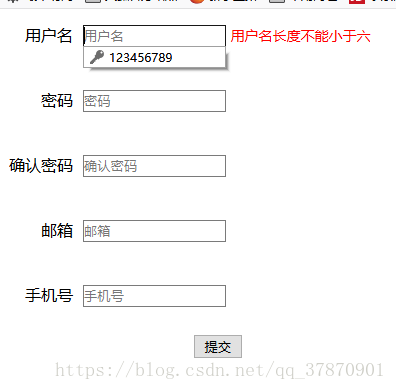
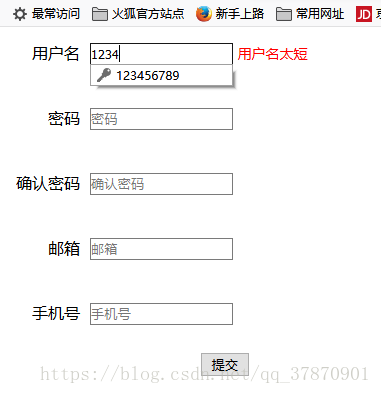
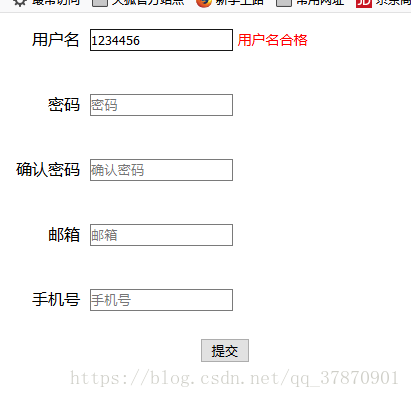
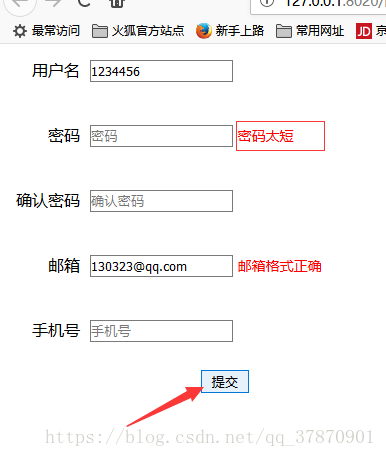
簡單效果:




form中的代碼:
<form action='demo.html' onsubmit='return checkForm()'> <div> <div class='text'> <p>用戶名</p> <input onfocus='shoeTips(’hint’,’用戶名長度不能小于六’)' onblur='hint_hide()' onkeyup='hint()' type='text' Name='Userame' placeholder='用戶名' /> <span id='hint'></span> </div> <div class='text'> <p>密碼</p> <input onfocus='shoeTips(’pass_hint’,’密碼長度不能小于六’)' onblur='pass_hide()' onkeyup='checkPass()' type='password' name='password' placeholder='密碼' /> <span id='pass_hint'></span> </div> <div class='text'> <p>確認密碼</p> <input onfocus='shoeTips(’passpass_hint’,’兩次密碼要一致’)' onblur='passpass_hide()' onkeyup='checkPassPass()' type='password' name='password' placeholder='確認密碼' /> <span id='passpass_hint'></span> </div> <div class='text'> <p>郵箱</p> <input onfocus='shoeTips(’email_hint’,’郵箱格式要正確’)' onblur='emailHide()' onkeyup='emailCheck()' type='email' name='email' placeholder='郵箱' /> <span id='email_hint'></span></div><div class='text'> <p>手機號</p> <input type='text' onfocus='shoeTips(’phone_hint’,’格式為十一位數字的手機號’)' onblur='phoneHide()' onkeyup='phoneCheck()' Name='Phone' placeholder='手機號'> <span id='phone_hint'></span></div><div class='submit'> <input type='submit' value='提交' /> </div> </div></form>
js中的:
function shoeTips(spanId, tips) { var span = document.getElementById(spanId); span.innerHTML = tips;}/** * 校驗用戶名 */function hint() { var value = document.getElementById('value').value; var hint = document.getElementById('hint'); if(value.length < 6) { hint.innerHTML = '用戶名太短'; return false; } else { hint.innerHTML = '用戶名合格'; return true; }} function hint_hide() { var hint = document.getElementById('hint'); hint.innerHTML = '';}/** * 校驗密碼 */ function checkPass() { var value = document.getElementById('pass_value').value; var hint = document.getElementById('pass_hint'); if(value.length < 6) { hint.innerHTML = '密碼太短'; return false; } else { hint.innerHTML = '密碼格式合格'; return true; }} function pass_hide() { var hint = document.getElementById('pass_hint'); hint.innerHTML = '';}/*** * 確認密碼的校驗 */function checkPassPass() { var papavalue = document.getElementById('passpass_value').value; var value = document.getElementById('pass_value').value; var papahint = document.getElementById('passpass_hint'); if(papavalue != value) { papahint.innerHTML = '兩次密碼不一致'; return false; } else { papahint.innerHTML = ''; return true; }} function passpass_hide() { var papahint = document.getElementById('passpass_hint'); papahint.innerHTML = '';}/** * 校驗郵箱 */function checkEmail(strEmail) { var emailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/; if ( emailReg.test(strEmail) ) {return true; } else {// alert('您輸入的Email地址格式不正確!');return false; }};function emailCheck() { var emailValue = document.getElementById('email').value; var email_hint = document.getElementById('email_hint'); var flag = checkEmail(emailValue); if(flag) { email_hint.innerHTML = '郵箱格式正確'; return true; } else { email_hint.innerHTML = '郵箱格式錯誤'; return false; }} function emailHide() { var email_hint = document.getElementById('email_hint'); email_hint.innerHTML = '';}/** * 校驗手機號 */function checkMobile( strMobile ){ //13588888888 var regu = /^[1][345678][0-9]{9}$/; var re = new RegExp(regu); if (re.test(strMobile)) {return true; } else {return false; }};function phoneCheck() { var phone = document.getElementById('phone').value; var phone_hint = document.getElementById('phone_hint'); var flag = checkMobile(phone); if(flag) { phone_hint.innerHTML = '手機號格式正確'; return true; } else { phone_hint.innerHTML = '手機號格式錯誤'; return false; }} function phoneHide() { var phone_hint = document.getElementById('phone_hint'); phone_hint.innerHTML = '';} function checkForm() { var flag = emailCheck() && checkPass() && checkPassPass() && hint() && phoneCheck(); return flag;}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備