基于html+css+js實現簡易計算器代碼實例
使用html+css+js實現簡易計算器,
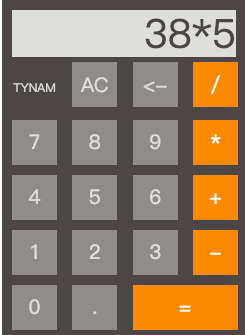
效果圖如下:

html代碼如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>calculator</title> <link rel='stylesheet' type='text/css' href='http://www.cgvv.com.cn/bcjs/style.css' rel='external nofollow' > <script type='text/javascript' src='http://www.cgvv.com.cn/bcjs/contain.js'></script> <title>Document</title></head><body> <div class='calculator'> <form name='calculator'> <input type='text' value=''> <br> <input type='button' value='TYNAM'> <input type='button' value='AC' onclick='cleardisplay();'> <input type='button' value='<-' onclick='del();'> <input type='button' value='/' onclick='get(this.value);'> <br> <input type='button' value='7' onclick='get(this.value);'> <input type='button' value='8' onclick='get(this.value);'> <input type='button' value='9' onclick='get(this.value);'> <input type='button' value='*' onclick='get(this.value);'> <br> <input type='button' value='4' onclick='get(this.value);'> <input type='button' value='5' onclick='get(this.value);'> <input type='button' value='6' onclick='get(this.value);'> <input type='button' value='+' onclick='get(this.value);'> <br> <input type='button' value='1' onclick='get(this.value);'> <input type='button' value='2' onclick='get(this.value);'> <input type='button' value='3' onclick='get(this.value);'> <input type='button' value='-' onclick='get(this.value);'> <br> <input type='button' value='0' onclick='get(this.value);'> <input type='button' value='.' onclick='get(this.value);'> <input type='button' value='=' onclick='calculates();'> </form> </div> </body></html>
CSS代碼如下:
* { border: none; font-family: ’Open Sans’, sans-serif; margin: 0; padding: 0;}.calculator { background-color: #fff; height: 600px; margin: 50px auto; width: 600px;}form { background-color: rgb(75, 70, 71); padding: 5px 1px auto; width: 245px;}.btn { outline: none; cursor: pointer; font-size: 20px; height: 45px; margin: 5px 0 5px 10px; width: 45px; }.btn:first-child { margin: 5px 0 5px 10px;}#display { outline: none; background-color: #dededc; color: rgb(75, 70, 71); font-size: 40px; height: 47px; text-align: right; width: 224px; margin: 10px 10px auto;}.number { background-color: rgb(143, 140, 140); color: #dededc;}.operator { background-color: rgb(239, 141, 49); color: #ffffff;}.equal{ width: 105px;}.txt{ font-size:12px; background: none;}
JS代碼如下:
/* display clear */ function cleardisplay() { document.getElementById('display').value = '';}/* del */function del() { var numb = ''; numb = document.getElementById('display').value; for(i=0;i<numb.length;i++) { document.getElementById('display').value = numb.substring(0,numb.length-1); if(numb == ’’) { document.getElementById('display').value = ’’; } }} /* recebe os valores */function get(value) { document.getElementById('display').value += value; } /* calcula */function calculates() { var result = 0; result = document.getElementById('display').value; document.getElementById('display').value = ''; document.getElementById('display').value = eval(result);};
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備