JS賦值、淺拷貝和深拷貝(數(shù)組和對象的深淺拷貝)實例詳解
本文實例講述了JS賦值、淺拷貝和深拷貝(數(shù)組和對象的深淺拷貝)。分享給大家供大家參考,具體如下:
深拷貝和淺拷貝是只針對Object和Array這樣的引用數(shù)據(jù)類型的。
淺拷貝只是拷貝了基本類型的數(shù)據(jù),而引用類型數(shù)據(jù),復制后也是會發(fā)生引用,我們把這種拷貝叫做淺拷貝(淺復制)
淺拷貝只復制指向某個對象的指針,而不復制對象本身,新舊對象還是共享同一塊內(nèi)存。但深拷貝會另外創(chuàng)造一個一模一樣的對象,新對象跟原對象不共享內(nèi)存,修改新對象不會改到原對象。
賦值和淺拷貝的區(qū)別
當我們把一個對象賦值給一個新的變量時,賦的其實是該對象的在棧中的地址,而不是堆中的數(shù)據(jù)。也就是兩個對象指向的是同一個存儲空間,無論哪個對象發(fā)生改變,其實都是改變的存儲空間的內(nèi)容,因此,兩個對象是聯(lián)動的。
淺拷貝是按位拷貝對象,它會創(chuàng)建一個新對象,這個對象有著原始對象屬性值的一份精確拷貝。如果屬性是基本類型,拷貝的就是基本類型的值;如果屬性是內(nèi)存地址(引用類型),拷貝的就是內(nèi)存地址 ,因此如果其中一個對象改變了這個地址,就會影響到另一個對象。即默認拷貝構(gòu)造函數(shù)只是對對象進行淺拷貝復制(逐個成員依次拷貝),即只復制對象空間而不復制資源。
我們先來看兩個例子,對比賦值與淺拷貝會對原對象帶來哪些改變?
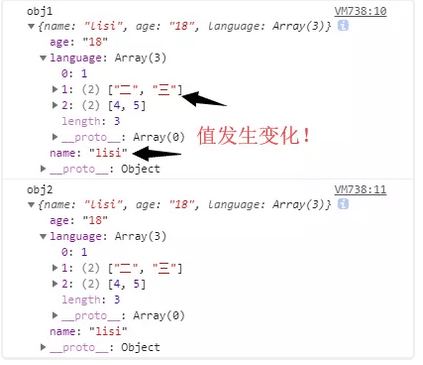
// 對象賦值var obj1 = { ’name’ : ’zhangsan’, ’age’ : ’18’, ’language’ : [1,[2,3],[4,5]],};var obj2 = obj1;obj2.name = 'lisi';obj2.language[1] = ['二','三'];console.log(’obj1’,obj1)console.log(’obj2’,obj2)

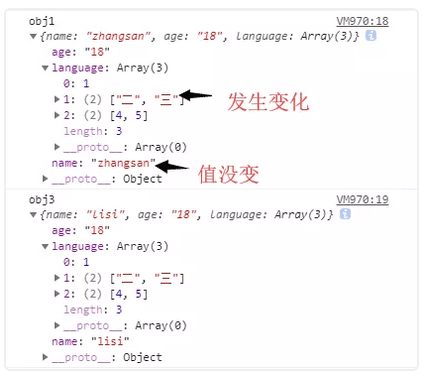
// 淺拷貝var obj1 = { ’name’ : ’zhangsan’, ’age’ : ’18’, ’language’ : [1,[2,3],[4,5]],};var obj3 = shallowCopy(obj1);obj3.name = 'lisi';obj3.language[1] = ['二','三'];function shallowCopy(src) { var dst = {}; for (var prop in src) { if (src.hasOwnProperty(prop)) { dst[prop] = src[prop]; } } return dst;}console.log(’obj1’,obj1)console.log(’obj3’,obj3)

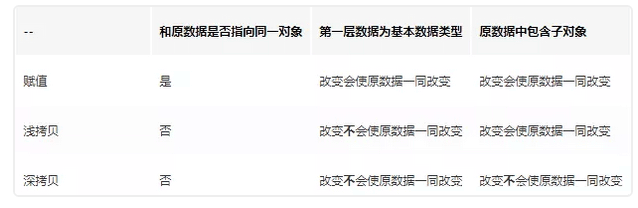
上面例子中,obj1是原始數(shù)據(jù),obj2是賦值操作得到,而obj3淺拷貝得到。我們可以很清晰看到對原始數(shù)據(jù)的影響,具體請看下表:

1、Object.assign()
Object.assign() 方法可以把任意多個的源對象自身的可枚舉屬性拷貝給目標對象,然后返回目標對象。但是 Object.assign() 進行的是淺拷貝,拷貝的是對象的屬性的引用,而不是對象本身。
var obj = { a: {a: 'kobe', b: 39} };var initalObj = Object.assign({}, obj);initalObj.a.a = 'wade';console.log(obj.a.a); //wade
注意:當object只有一層的時候,是深拷貝
let obj = { username: ’kobe’ };let obj2 = Object.assign({},obj);obj2.username = ’wade’;console.log(obj);//{username: 'kobe'}
2、Array.prototype.concat()
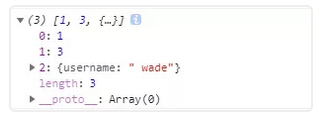
let arr = [1, 3, { username: ’kobe’ }];let arr2=arr.concat(); arr2[2].username = ’wade’;console.log(arr)
修改新對象會改到原對象:

3、Array.prototype.slice()
let arr = [1, 3, { username: ’ kobe’ }];let arr3 = arr.slice();arr3[2].username = ’wade’console.log(arr);
同樣修改新對象會改到原對象:

關(guān)于Array的slice和concat方法的補充說明:Array的slice和concat方法不修改原數(shù)組,只會返回一個淺復制了原數(shù)組中的元素的一個新數(shù)組。
原數(shù)組的元素會按照下述規(guī)則拷貝:
如果該元素是個對象引用(不是實際的對象),slice 會拷貝這個對象引用到新的數(shù)組里。兩個對象引用都引用了同一個對象。如果被引用的對象發(fā)生改變,則新的和原來的數(shù)組中的這個元素也會發(fā)生改變。
對于字符串、數(shù)字及布爾值來說(不是 String、Number 或者 Boolean 對象),slice 會拷貝這些值到新的數(shù)組里。在別的數(shù)組里修改這些字符串或數(shù)字或是布爾值,將不會影響另一個數(shù)組。
可能這段話晦澀難懂,我們舉個例子,將上面的例子小作修改:
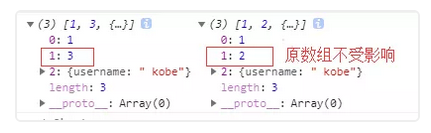
let arr = [1, 3, { username: ’ kobe’ }];let arr3 = arr.slice();arr3[1] = 2console.log(arr,arr3);

4.ES6
let {...b} = a; let [...b] = a; //當object只有一層的時候,是深拷貝
深拷貝
深拷貝:在計算機中開辟了一塊新的內(nèi)存地址用于存放復制的對象。(對屬性中所有引用類型的值,遍歷到是基本類型的值為止。 )
實現(xiàn)方式
1、JSON.parse(JSON.stringify())
let arr = [1, 3, { username: ’ kobe’}];let arr4 = JSON.parse(JSON.stringify(arr));arr4[2].username = ’duncan’; console.log(arr, arr4)

原理: 用JSON.stringify將對象轉(zhuǎn)成JSON字符串,再用JSON.parse()把字符串解析成對象,一去一來,新的對象產(chǎn)生了,而且對象會開辟新的棧,實現(xiàn)深拷貝。
這種方法雖然可以實現(xiàn)數(shù)組或?qū)ο笊羁截悾荒芴幚砗瘮?shù)。
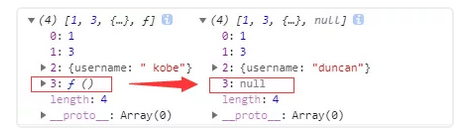
let arr = [1, 3, { username: ’ kobe’},function(){}];let arr4 = JSON.parse(JSON.stringify(arr));arr4[2].username = ’duncan’; console.log(arr, arr4)

這是因為 JSON.stringify() 方法是將一個JavaScript值(對象或者數(shù)組)轉(zhuǎn)換為一個 JSON字符串,不能接受函數(shù)。
2、手寫遞歸方法
遞歸方法實現(xiàn)深度克隆原理:遍歷對象、數(shù)組直到里邊都是基本數(shù)據(jù)類型,然后再去復制,就是深度拷貝。
//定義檢測數(shù)據(jù)類型的功能函數(shù) function checkedType(target) { return Object.prototype.toString.call(target).slice(8, -1) } //實現(xiàn)深度克隆---對象/數(shù)組 function clone(target) { //判斷拷貝的數(shù)據(jù)類型 //初始化變量result 成為最終克隆的數(shù)據(jù) let result, targetType = checkedType(target) if (targetType === ’object’) { result = {} } else if (targetType === ’Array’) { result = [] } else { return target } //遍歷目標數(shù)據(jù) for (let i in target) { //獲取遍歷數(shù)據(jù)結(jié)構(gòu)的每一項值。 let value = target[i] //判斷目標結(jié)構(gòu)里的每一值是否存在對象/數(shù)組 if (checkedType(value) === ’Object’ || checkedType(value) === ’Array’) { //對象/數(shù)組里嵌套了對象/數(shù)組 //繼續(xù)遍歷獲取到value值 result[i] = clone(value) } else { //獲取到value值是基本的數(shù)據(jù)類型或者是函數(shù)。 result[i] = value; } } return result }
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《JavaScript數(shù)組操作技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》、《javascript面向?qū)ο笕腴T教程》、《JavaScript數(shù)學運算用法總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》及《JavaScript錯誤與調(diào)試技巧總結(jié)》
希望本文所述對大家JavaScript程序設計有所幫助。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備