基于JS+HTML實現彈窗提示是否確認提交功能
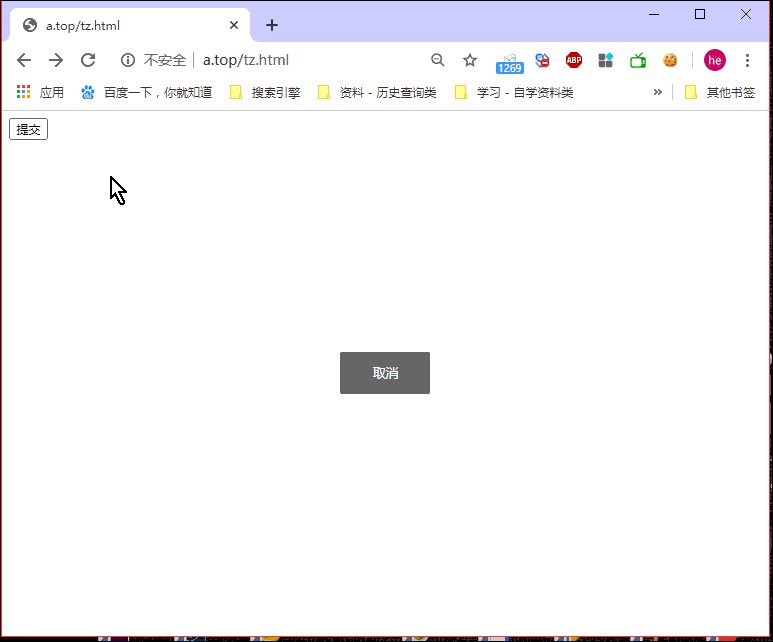
需求:當點擊input按鈕時候,彈出確認框,確認后提交到指定url,效果如下

分析:這里面要,引入三個庫文件,如下是下載地址
layui樣式文件:https://layer.layui.com/
layer彈窗組件:https://www.layui.com/
jquery代碼庫:http://www.jq22.com/
代碼:下載后放入響應的項目目錄,最后代碼如下
<!DOCTYPE html><html><head> <meta charset='utf-8'> <meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1'></head><body><!-- 你的HTML代碼 --><form> <input type='button' value='提交' onclick='buyAffirm(’t.php?id=25’)'></form><!-- 引入的庫文件 --><script src='http://www.cgvv.com.cn/layui/layui.all.js'></script><script src='http://www.cgvv.com.cn/layer/layer.js'></script><script src='https://code.jquery.com/jquery-3.0.0.min.js'></script><script> console.log(1) function buyAffirm(url) { layer.alert(’確定提交嗎?’, { skin: ’layui-layer-molv’ //樣式類名 自定義樣式 , closeBtn: 1 // 是否顯示關閉按鈕 , title : ’未來社區提示!!’ //標題 , anim: 1 //動畫類型 , btn: [’確定’, ’取消’] //按鈕 , yes: function() { //這里也可以寫響應的ajax請求window.location.href=url } , btn2: function () { layer.msg(’取消’) }}) }</script></body></html>
ps:請求的是同級目錄下的t.php文件,最終打印輸出,當然yes:方法里面,也可以下響應的ajax請求。
js實現刪除文章彈窗提示是否確認
模板代碼
<a href='http://www.cgvv.com.cn/bcjs/__URL__/dele/id/{$vo.id} ' rel='external nofollow' onclick='javascript:return p_del()' >刪除</a>
js代碼
function p_del() { var msg = '您真的確定要刪除嗎?'; if (confirm(msg)==true){ return true; }else{ return false; }}
總結
到此這篇關于基于JS+HTML實現彈窗提示是否確認提交功能的文章就介紹到這了,更多相關js 實現彈窗提示是否確認提交內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備