JS script腳本中async和defer區(qū)別詳解
一 引言
代碼如下
<script src='https://www.google.com/recaptcha/api.js' async defer></script>
可以看到在script標(biāo)簽中,存在async與defer兩個屬性,首先這兩個屬性并共存,說直白點(diǎn),你一個都不加,或者加兩個屬性其一,腳本加載規(guī)則都會不同,這點(diǎn)我在之前確實(shí)沒仔細(xì)了解過,導(dǎo)致我在實(shí)際開發(fā)中遇到了這樣一個問題:
我在同一個頁面需要引用2個script腳本,大致如下:
<script src='https://www.google.com/recaptcha/api.js'></script><script src='http://www.cgvv.com.cn/bcjs/demo.js'></script>
注意,兩個script腳本都沒有添加async與defer屬性,demo.js中包含了谷歌人機(jī)驗(yàn)證的初始化程序,正常來說一定得先加載必要的資源,這樣我的驗(yàn)證碼才能初始化成功,這就像使用jQuery得先引用jQuery.js是一個道理。
但事實(shí)上,因?yàn)橥饩W(wǎng)的問題,api.js引用雖然在前面,但下載并不穩(wěn)定,有時候會出現(xiàn)下載反而比demo.js更晚的情況,這就導(dǎo)致demo.js中的初始化報錯,怎么辦呢?這就得async與defer出場了,我們先來了解它們的區(qū)別。
二 屬性async、defer與不加的區(qū)別
1 不加屬性
引用script腳本,最常見的就是直接引用,不加其它屬性,這種情況瀏覽器會立即下載并執(zhí)行指定的腳本,一氣呵成,腳本不執(zhí)行完畢,后面的DOM加載全部給我候著,如下圖:

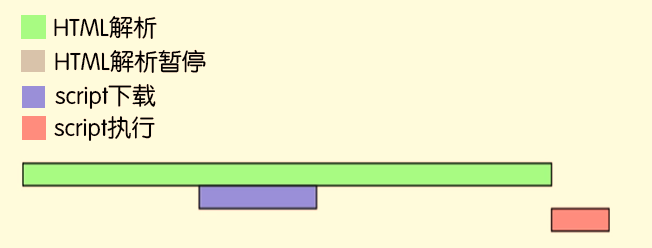
2 屬性async
了解ajax的同學(xué)對于async這個詞一定不陌生,它表示異步,如果script腳本添加了此屬性,瀏覽器會異步下載后立刻同步執(zhí)行腳本。
說通俗點(diǎn),腳本下載是異步行為,下載過程中并不影響DOM加載,但一旦腳本下載完畢就會立刻同步執(zhí)行腳本,此時DOM加載還是得給我等著。如下圖:

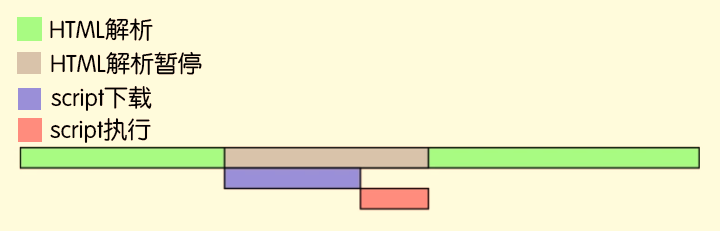
3 屬性defer
與async一樣屬于異步下載腳本,但不同的地方是,腳本下載完成后并不會立刻執(zhí)行,而是等到DOM解析完成才會執(zhí)行腳本,相比async的粗暴,defer明顯更加實(shí)用。加載順序如下圖:

現(xiàn)在我們知道了腳本屬性async、defer以及不加的區(qū)別,回到文章開始的問題,我希望api.js一定在demo.js之前加載完成,不管需要等多久,所以我們可以這樣修改:
<script src='https://www.google.com/recaptcha/api.js' async></script><script src='http://www.cgvv.com.cn/bcjs/demo.js' defer></script>
那么到這里本文正式結(jié)束。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 前端從瀏覽器的渲染到性能優(yōu)化2. ASP實(shí)現(xiàn)加法驗(yàn)證碼3. 利用CSS3新特性創(chuàng)建透明邊框三角4. 讀大數(shù)據(jù)量的XML文件的讀取問題5. 解析原生JS getComputedStyle6. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁7. css代碼優(yōu)化的12個技巧8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))10. PHP循環(huán)與分支知識點(diǎn)梳理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備