js實現星星打分效果
本文實例為大家分享了js實現星星打分的具體代碼,供大家參考,具體內容如下
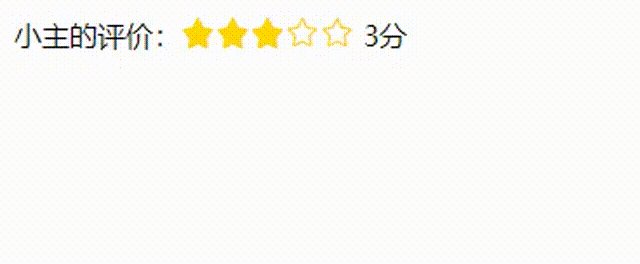
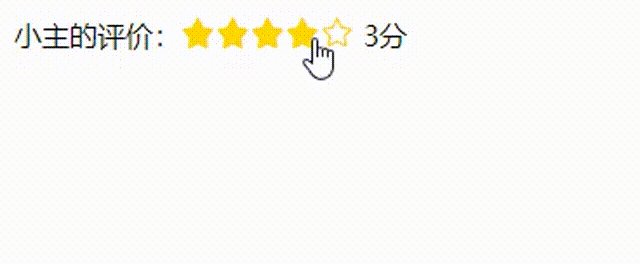
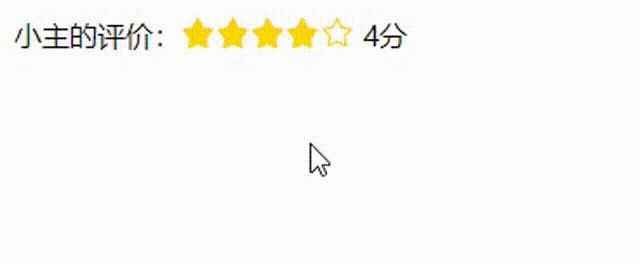
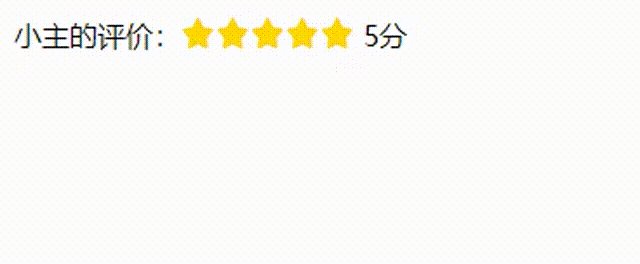
最終效果如下

html部分
<div class='container'>小主的評價:</div> <span></span>
css樣式
<style> .star { font-size: 20px; color: gold; cursor: pointer; } .container { display: inline-block; text-align: center; }</style>
js部分
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js'></script> <script> $(function () { let count = 5 let score = 3 for (let i = 0; i < count; i++) {let star = $('<i/>').addClass('iconfont').addClass('star')if (i < score) star.addClass('icon-xingxing')else star.addClass('icon-xingxing1')$('.container').append(star) } $('.star').mouseenter(function () {let index = $(this).index()$('.star').each(function (i) { if (i <= index) $(this).addClass('icon-xingxing').removeClass('icon-xingxing1') else $(this).addClass('icon-xingxing1').removeClass('icon-xingxing')}) }) $('.star').mouseleave(function () {$('.star').each(function (i) { if (i < score) $(this).addClass('icon-xingxing').removeClass('icon-xingxing1') else $(this).addClass('icon-xingxing1').removeClass('icon-xingxing')}) }) $('.star').click(function () {score = $(this).index() + 1$('span').html(`${score}分`) }) $('span').html(`${score}分`) })</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備