JS使用Chrome瀏覽器實(shí)現(xiàn)調(diào)試線上代碼
前言
之前調(diào)試前端bug都是在開(kāi)發(fā)環(huán)境中做完并多次測(cè)試沒(méi)有問(wèn)題之后發(fā)布測(cè)試環(huán)境,驗(yàn)收合格之后發(fā)布生產(chǎn)。但生產(chǎn)環(huán)境偏偏會(huì)有和開(kāi)發(fā)和測(cè)試環(huán)境不一致的情況,例如測(cè)試環(huán)境需要加密,而開(kāi)發(fā)環(huán)境先不加密,測(cè)試環(huán)境傳給我們的時(shí)間格式和生產(chǎn)環(huán)境時(shí)間格式不一致,數(shù)組對(duì)象不一致等導(dǎo)致線上生產(chǎn)報(bào)錯(cuò)的bug。
為了更好的在線上環(huán)境檢測(cè)到具體的bug,節(jié)省我們?cè)诒镜匕训刂犯臑樯a(chǎn)的地址并走多一遍流程測(cè)試的麻煩,Chrome瀏覽器dbug測(cè)試就顯得尤為重要了。
一、定位js代碼并標(biāo)記dbug
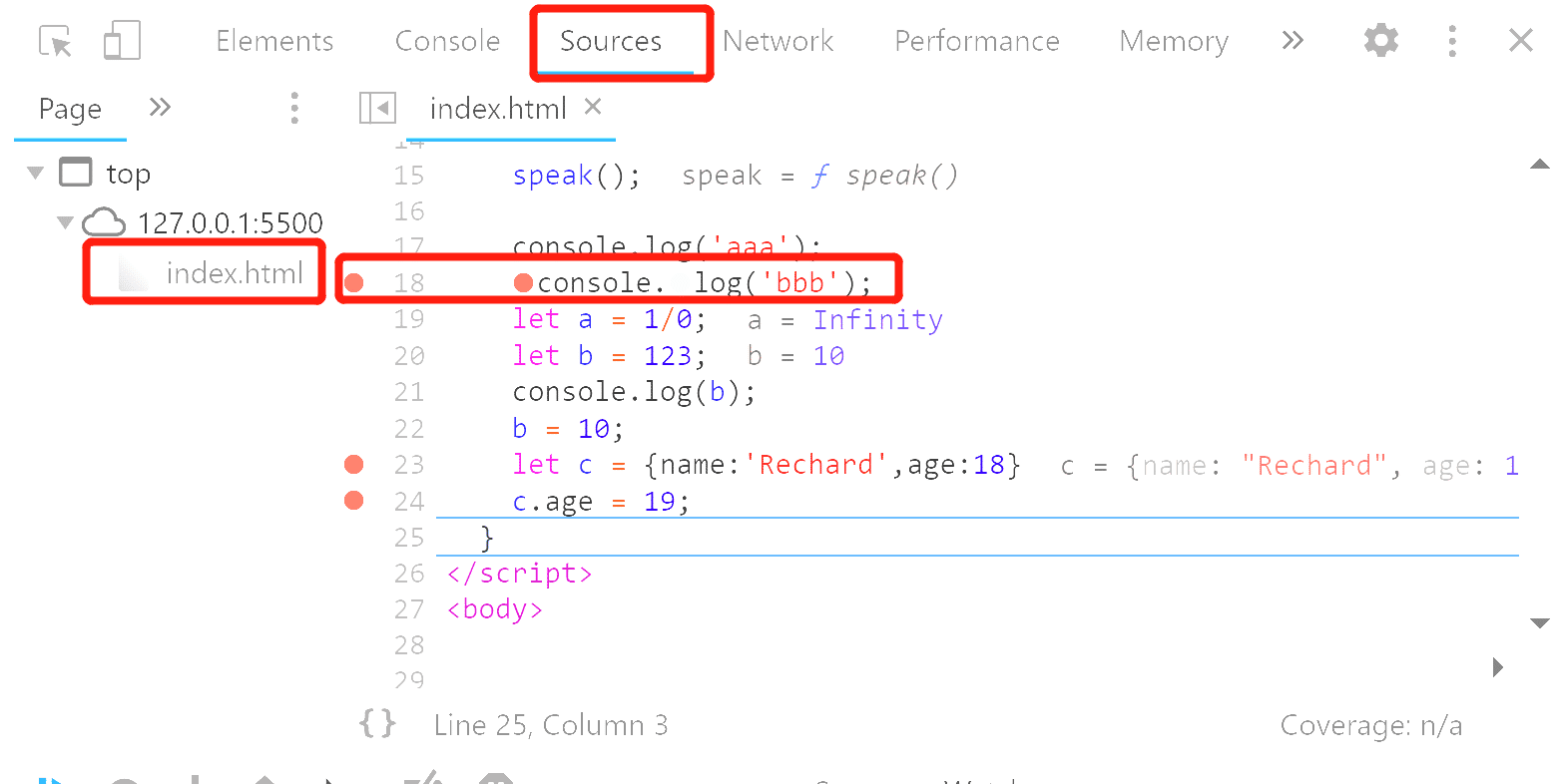
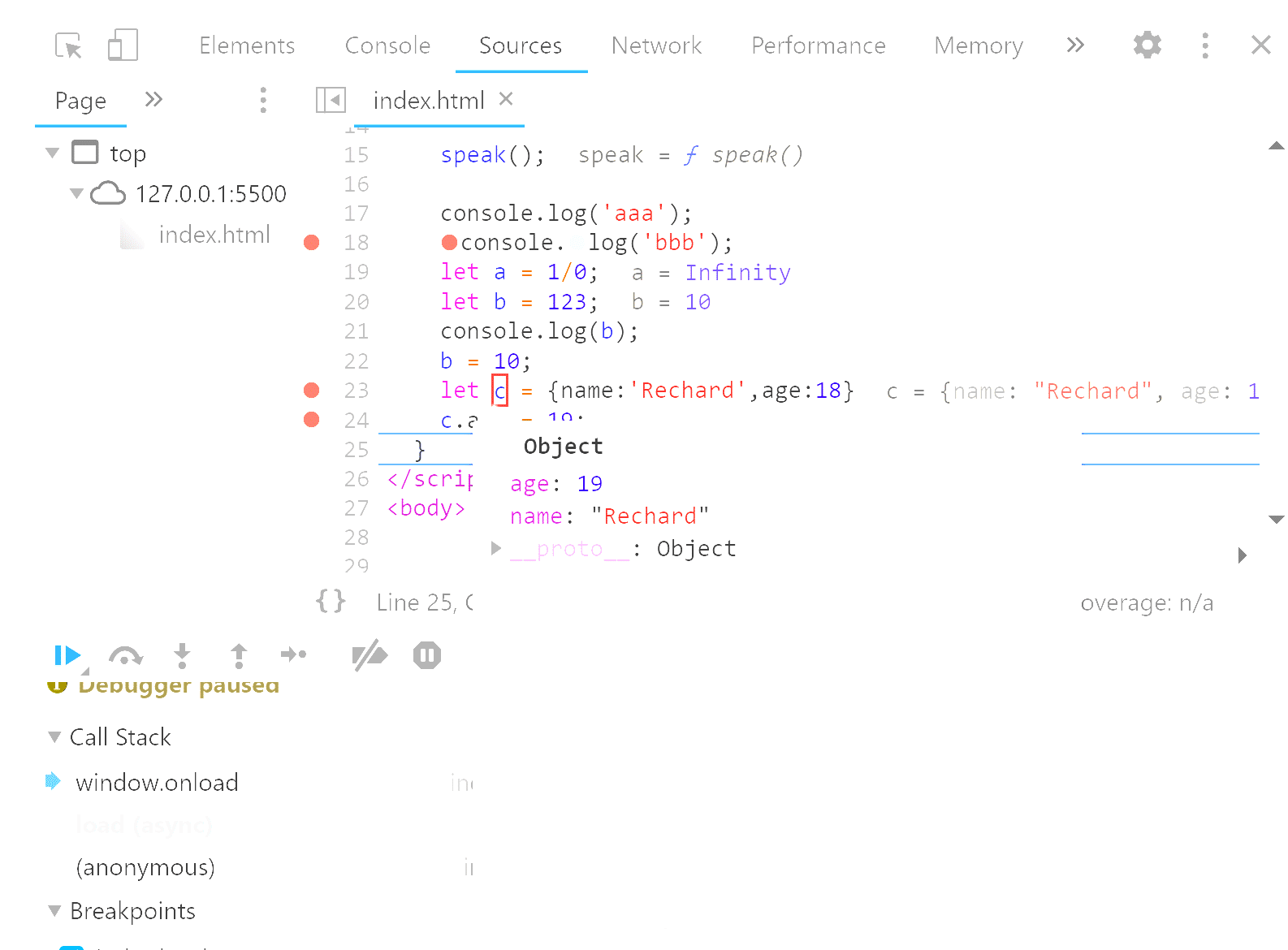
首先F12打開(kāi)控制臺(tái),然后選擇'Sources'選項(xiàng)卡,在Sources面板中選擇要調(diào)試的文件,在右側(cè)會(huì)打開(kāi)該文件,瀏覽找到要調(diào)試的JavaScript代碼,點(diǎn)擊代碼行號(hào),設(shè)置dbug;

像上面的兩個(gè)console,第一個(gè)打印的是’aaa’,第二個(gè)打印的是’bbb’,此時(shí)在第二個(gè)console左側(cè)點(diǎn)擊一下,就會(huì)出現(xiàn)dbug的紅點(diǎn),刷新網(wǎng)頁(yè)時(shí),運(yùn)行到第二個(gè)console就會(huì)停止,也就是只會(huì)打印aaa。
二、格式化顯示的JS代碼
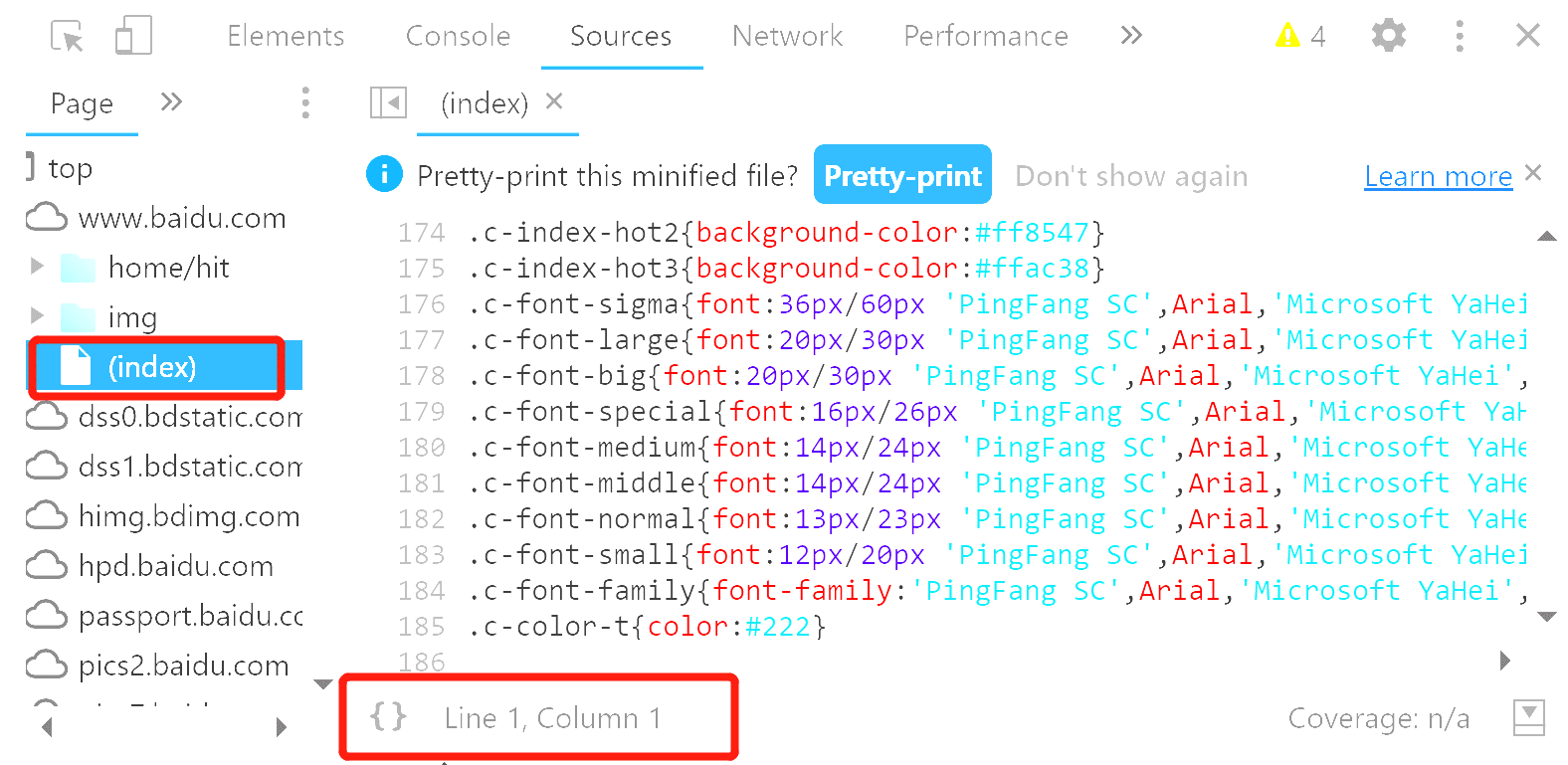
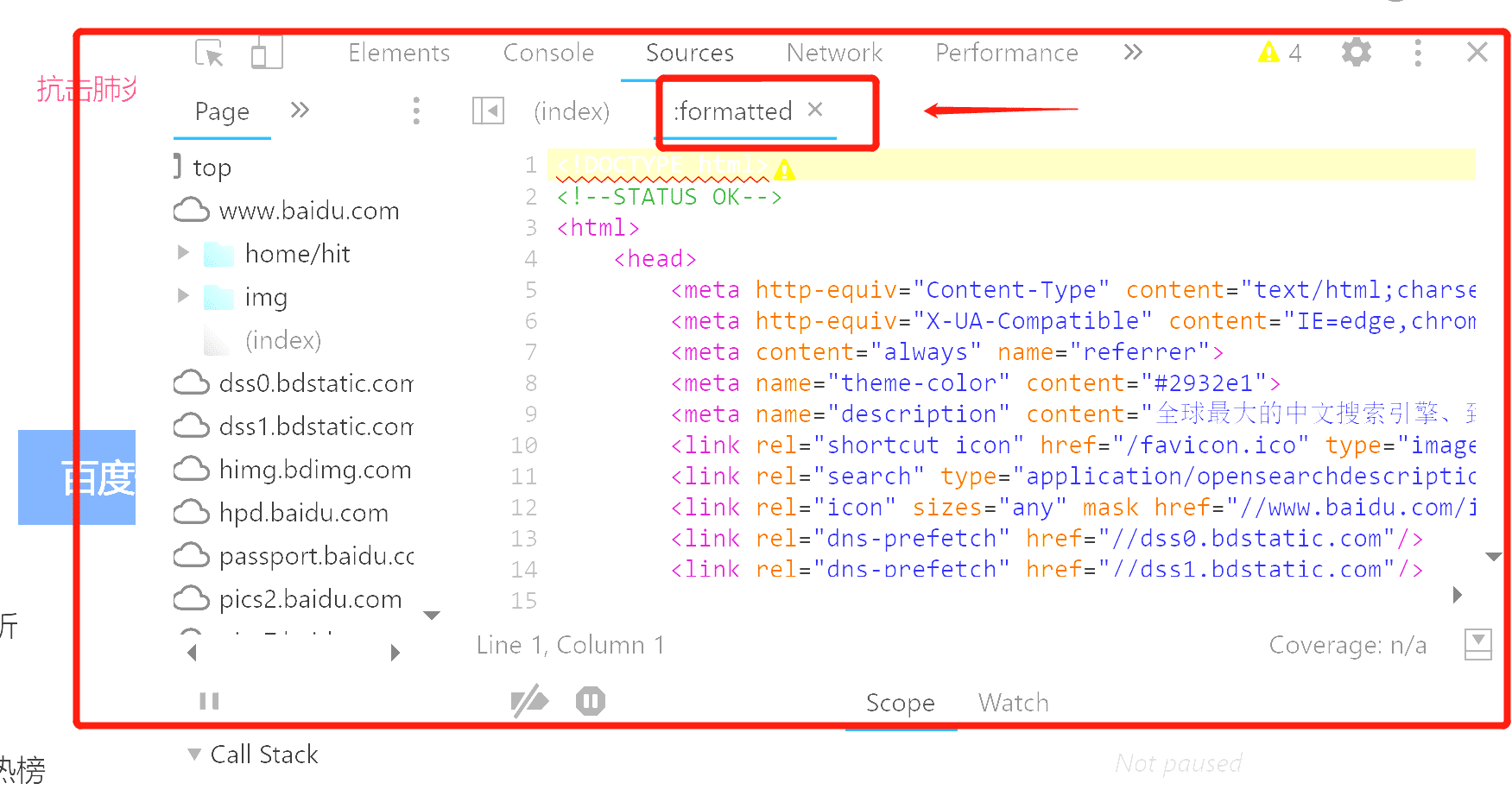
現(xiàn)在很多公司都要求前端代碼打包并加密,因此我們看到的代碼可能幾乎沒(méi)有可讀性可言,此時(shí)我們只需要點(diǎn)擊下面的格式化按鈕,瀏覽器就會(huì)自動(dòng)幫我們整理好代碼的格式,真心大愛(ài)Chrome。


三、跳轉(zhuǎn)到下一個(gè)dbug/單步運(yùn)行/步入行數(shù)內(nèi)部
我們的程序大多數(shù)情況不可能只定位一個(gè)dbug,但定位太多個(gè)又會(huì)導(dǎo)致控制臺(tái)顯得很亂,并且無(wú)法直接在函數(shù)內(nèi)部定位。
但幸運(yùn)的是Chrome都有快捷鍵幫助我們解決上述問(wèn)題。



按下F8就可以運(yùn)行完成就運(yùn)行到下一個(gè)斷點(diǎn)處,按F10就可以單步調(diào)試,就是指代碼運(yùn)行到下一行而不是下一個(gè)斷點(diǎn),按F11再點(diǎn)擊代碼的行號(hào)就可以在方法體的函數(shù)內(nèi)部標(biāo)記dbug。
四、查看變量的值
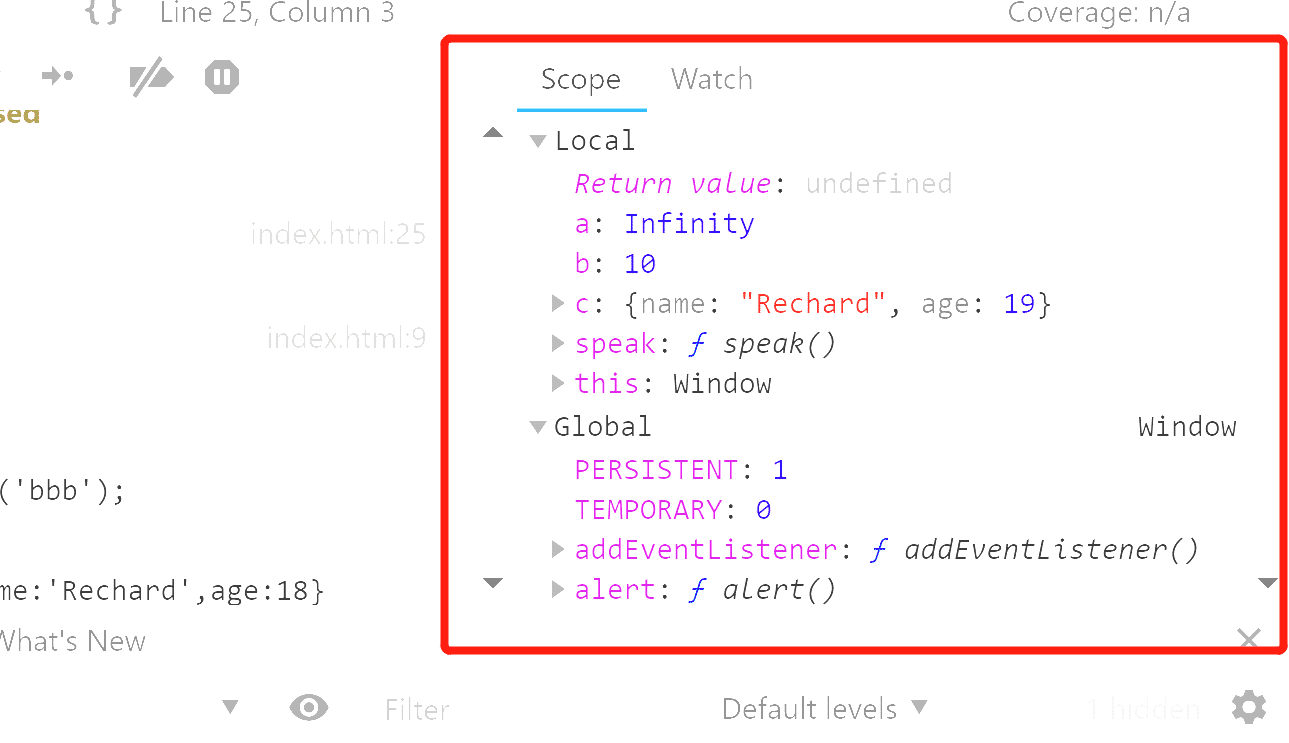
鼠標(biāo)移到變量上面,就會(huì)顯示變量的內(nèi)容,右側(cè)調(diào)試面板中的Scope中也可以看到局部變量的內(nèi)容。


注意,如果在賦值前dbug沒(méi)有運(yùn)行到這個(gè)位置,那么顯示的變量值為undefined。
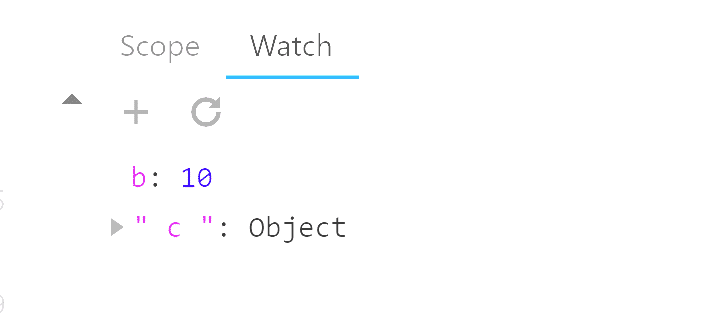
五、利用Watch監(jiān)視變量的值
在Source中選擇變量,然后點(diǎn)擊右鍵,在右鍵菜單中選擇'Add selected text in watches',就會(huì)將當(dāng)前選擇的文本內(nèi)容加到Watch中了,這里的內(nèi)容會(huì)隨著代碼的執(zhí)行而動(dòng)態(tài)變化。

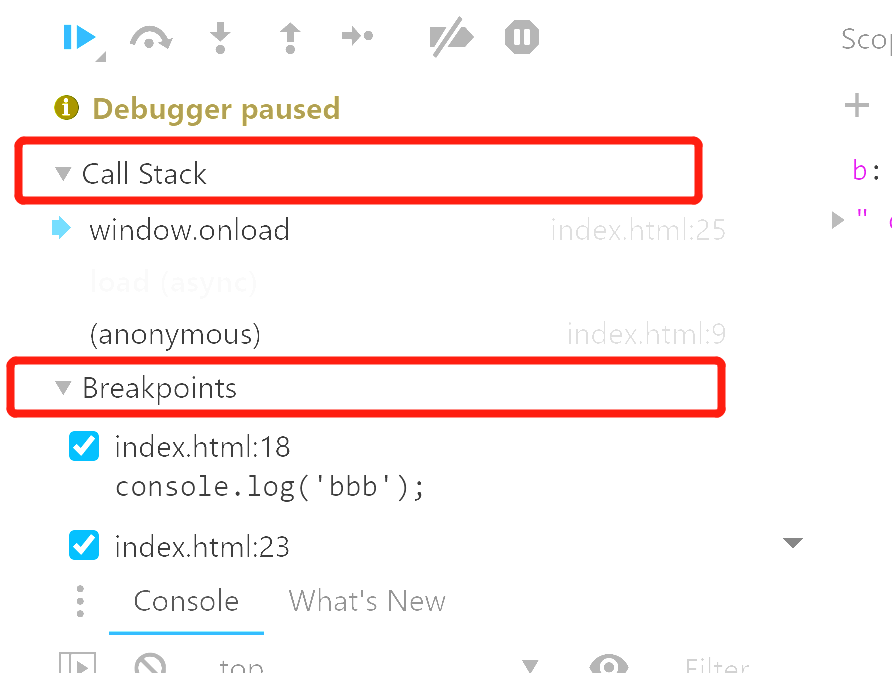
六、利用Call Stack查看代碼的層次關(guān)系以及Breakpoints查看所有斷點(diǎn)
也是在Sources頁(yè)下方就可以看到。

七、最重要的一點(diǎn)--在Console中顯示和改變變量值
在Console中直接輸入變量,或是在Source中選擇變量,然后點(diǎn)擊右鍵,在右鍵菜單中選擇'Evaluate in console',就可以在Console中顯示變量的值了。也可以直接在Console中輸入變量名=變量值,就可以修改變量的值了,相當(dāng)于我們無(wú)需借助編輯器就可以調(diào)試線上的數(shù)據(jù),而一旦報(bào)錯(cuò)瀏覽器也會(huì)定位到錯(cuò)誤的行,可以說(shuō)非常贊了。
這種方式可以在變量賦新值之前配合dbug使用,或者直接console出該變量的值,來(lái)確定是否和其他環(huán)境的值一樣被自己解密或轉(zhuǎn)變格式。

總結(jié)
以上方式足夠在線上環(huán)境找出大多數(shù)bug,最后在本地把接口地址換成開(kāi)發(fā)環(huán)境的地址,代碼改完后生產(chǎn)環(huán)境測(cè)試一遍,基本一步到位。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python 如何在 Matplotlib 中繪制垂直線2. bootstrap select2 動(dòng)態(tài)從后臺(tái)Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼3. ASP常用日期格式化函數(shù) FormatDate()4. python中@contextmanager實(shí)例用法5. html中的form不提交(排除)某些input 原創(chuàng)6. CSS3中Transition屬性詳解以及示例分享7. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼8. 如何通過(guò)python實(shí)現(xiàn)IOU計(jì)算代碼實(shí)例9. 開(kāi)發(fā)效率翻倍的Web API使用技巧10. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備