js實現(xiàn)簡單選項卡制作
本文實例為大家分享了js實現(xiàn)簡單選項卡制作代碼,供大家參考,具體內容如下
實現(xiàn)功能
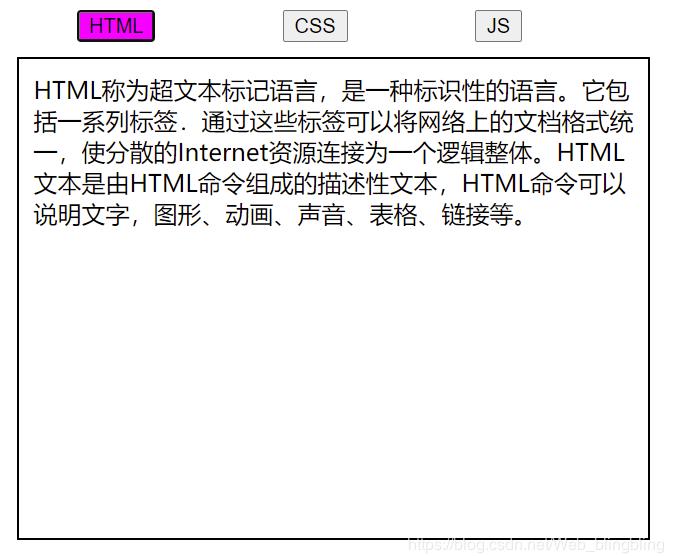
通過點擊按鈕查看相應的介紹;按鈕相應的變色;內容相應的切換;
html 文件
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>選項卡</title> <link rel='stylesheet' href='http://www.cgvv.com.cn/bcjs/css/style.css' ></head><body> <div id='box'> <button class='active'>HTML</button> <button>CSS</button> <button>JS</button> <div style='display: block;'>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網(wǎng)絡上的文檔格式統(tǒng)一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</div> <div id='css'>層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來表現(xiàn)HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的計算機語言。CSS不僅可以靜態(tài)地修飾網(wǎng)頁,還可以配合各種腳本語言動態(tài)地對網(wǎng)頁各元素進行格式化。</div> <div id='js'>JavaScript(簡稱“JS”) 是一種具有函數(shù)優(yōu)先的輕量級,解釋型或即時編譯型的高級編程語言。雖然它是作為開發(fā)Web頁面的腳本語言而出名的,但是它也被用到了很多非瀏覽器環(huán)境中,JavaScript 基于原型編程、多范式的動態(tài)腳本語言,并且支持面向對象、命令式和聲明式(如函數(shù)式編程)風格。</div> </div> <script src='http://www.cgvv.com.cn/bcjs/src/script.js'></script></body></html>
css 文件
#box div { width: 400px; height: 300px; border: 1px solid black; display: none; padding: 10px;}#box .active { background-color: fuchsia;}button { margin: 10px 40px;}
js 文件
const oBox = document.querySelector(’#box’);const btn = oBox.getElementsByTagName(’button’);const div = oBox.getElementsByTagName(’div’);for(let i = 0; i < btn.length; i++) { btn[i].index = i; btn[i].onclick = function() { for(let j = 0; j < btn.length; j++) { btn[j].className = ’none’; div[j].style.display = ’none’; } this.className = ’active’; div[this.index].style.display = ’block’; }}
效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. IntelliJ IDEA刪除類的方法步驟2. Python中關于logging模塊的學習筆記3. Vue實現(xiàn)仿iPhone懸浮球的示例代碼4. js select支持手動輸入功能實現(xiàn)代碼5. vue使用moment如何將時間戳轉為標準日期時間格式6. Android 實現(xiàn)徹底退出自己APP 并殺掉所有相關的進程7. Spring的異常重試框架Spring Retry簡單配置操作8. JSP中Servlet的Request與Response的用法與區(qū)別9. Struts2獲取參數(shù)的三種方法總結10. PHP正則表達式函數(shù)preg_replace用法實例分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備