Handtrack.js庫實現實時監測手部運動(推薦)
【導語】: Handtrack.js 是一個可以直接在瀏覽器中實現實時手部動作跟蹤和檢測的原型庫,它是經過 Tensorflow 訓練產生的開源模型,不需要用戶自己訓練。有了它,你只需要通過幾行代碼就能檢測圖片中手部的動作。
GitHub 主頁
https://github.com/victordibi...

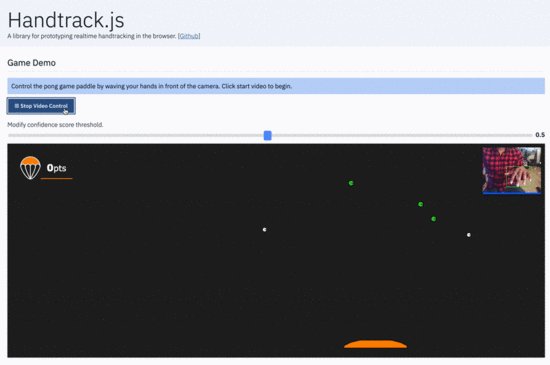
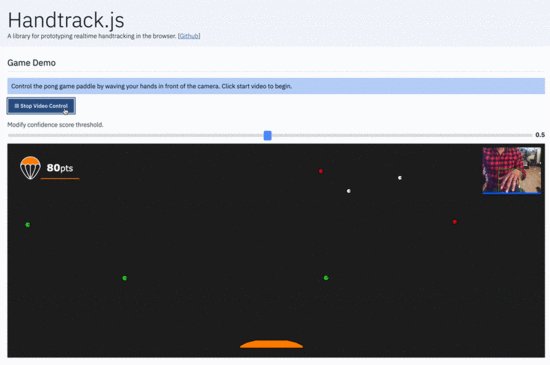
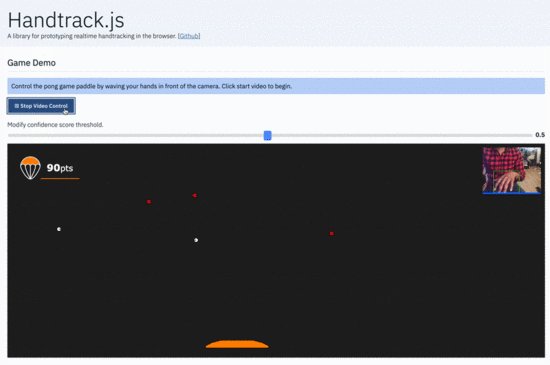
Handtrack.js ,是基于 TensorFlow 對象檢測 API 訓練模型搭建的,能夠實現通過攝像頭實時監測手部運動,它的特點主要包含:
handtrack.js

如果你對基于手勢的交互式體驗感興趣, Handtrack.js 會很有用。用戶不需要使用任何額外的傳感器或硬件,就可以立即獲得基于手勢的交互體驗。

一些相關的應用場景:
將鼠標移動映射到手部移動,達到控制的目的; 當手和其他物體重疊時可以表示某些有意義的交互信號(例如觸碰物體或選擇物體); 人的手部運動可以作為某些活動識別的代理的場景(例如,自動跟蹤視頻或圖像中下棋者的動作), 或者簡單地計算圖像或視頻幀中有多少個人; 創建演示,任何人都可以通過最少的設置輕松運行或體驗這些東西。

你可以直接在 script 標簽中包含這個庫的 URL 地址,或者使用構建工具從 npm 中導入它。
3.1 使用script標簽
Handtrack.js 的最小化 js 文件目前托管在 jsdelivr 上,jsdelivr 是一個免費的開源 CDN,讓你可以在 Web 應用程序中包含任何的 npm包。
<script src='https://cdn.jsdelivr.net/npm/handtrackjs/dist/handtrack.min.js'> </script><img src='http://www.cgvv.com.cn/bcjs/hand.jpg'/> <canvas class='border'></canvas>
將上面的 script 標簽添加到 html 頁面后,就可以使用 handTrack 變量引用 handtrack.js ,如下所示:
<script> const img = document.getElementById(’img’); const canvas = document.getElementById(’canvas’); const context = canvas.getContext(’2d’); // Load the model. handTrack.load().then(model => { model.detect(img).then(predictions => { console.log(’Predictions: ’, predictions); }); });</script>
上面的代碼段將打印出通過 img 標簽傳入的圖像的預測邊框,如果換了視頻或通過攝像頭提交圖像幀,那么就可以“跟蹤”在每一幀中出現的手。
3.2 使用 NPM
你可以使用以下命令將 handtrack.js 作為 npm 包來安裝:
npm install --save handtrackjs
然后,你就可以在web應用程序中導入和使用它的示例:
import * as handTrack from ’handtrackjs’;const img = document.getElementById(’img’);// Load the model.handTrack.load().then(model => { // detect objects in the image. console.log('model loaded') model.detect(img).then(predictions => { console.log(’Predictions: ’, predictions); });});
3.3 Handtrack.js 的 API
Handtrack.js 提供了2個主要的方法, load() 方法和 detect() 方法,分別用于加載手部檢測模型和獲取預測結果。
load() 方法:接收一個可選的模型參數,返回一個模型對象,通過該可選模型參數來允許用戶控制模型的性能:
const modelParams = { flipHorizontal: true, // flip e.g for video imageScaleFactor: 0.7, // reduce input image size for gains in speed. maxNumBoxes: 20, // maximum number of boxes to detect iouThreshold: 0.5, // ioU threshold for non-max suppression scoreThreshold: 0.79, // confidence threshold for predictions.}handTrack.load(modelParams).then(model => {});
detect() 方法 :接收一個輸入源參數(可以是img、video或canvas對象),返回圖像中手部位置的邊框預測結果:
一個帶有類名和置信度的邊框數組。
model.detect(img).then(predictions => { });
預測結果格式如下:
[{ bbox: [x, y, width, height], class: 'hand', score: 0.8380282521247864}, { bbox: [x, y, width, height], class: 'hand', score: 0.74644153267145157}]
Handtrack.js 還提供了其他的方法:
model.getFPS() : 獲取FPS,即每秒檢測次數; model.renderPredictions(predictions, canvas, context, mediasource) : 在指定的畫布上繪制邊框(和源圖像)。其中 predictions 是 detect() 方法的結果數組。 canvas 是對渲染 predictions 的 html canvas 對象的引用, context 是canvas 2D上下文對象, mediasource 是對 predictions 中使用的輸入幀(img、視頻、canvas等)的引用(首先渲染它,并在其上繪制邊框)。 model.getModelParameters() : 返回模型參數; model.setModelParameters(modelParams) : 更新模型參數; dispose() : 刪除模型實例; startVideo(video) : 在給定的視頻元素上啟動攝像頭視頻流。返回一個 promise ,可用于驗證用戶是否提供了視頻權限的; stopVideo(video) : 停止視頻流;4、下一步 計算消耗大,這主要是因為在預測邊界框時需要進行神經網絡操作,這是后續需要改進和優化的一個點; 跨幀跟蹤ID:實現在每個對象進入一幀時為其分配 ID 并持續跟蹤; 添加一些離散的姿勢:例如,不只是手,而是檢測張開的手、拳)。
5、參考資料
Handtrack.js庫的源代碼: https://github.com/victordibi...
線上Demo: https://victordibia.github.io...
Egohands數據集: http://vision.soic.indiana.ed...
到此這篇關于Handtrack.js庫實現實時監測手部運動(推薦)的文章就介紹到這了,更多相關監測手部運動的 JS 庫內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備