JavaScript中break、continue和return的用法區別實例分析
本文實例講述了JavaScript中break、continue和return的用法區別。分享給大家供大家參考,具體如下:
break 停止了這個for循環,跳出循環來繼續執行fn函數里之后的語句
function fn() { for(var i = 0; i < 5; i++) { if(i == 3) { break; } console.log(i); } console.log('ha')}fn();//0 1 2 ha
continue 只是停止了當前循環,繼續執行后面的循環,當循環執行完繼續執行fn函數里之后的語句
function fn() { for(var i = 0; i < 5; i++) { if(i == 3) { continue; } console.log(i); } console.log('ha')}fn();//0 1 2 4 ha
return 停止了這個for循環,跳出循環并且停止執行fn函數里后邊的語句
function fn() { for(var i = 0; i < 5; i++) { if(i == 3) { return; } console.log(i); } console.log('ha')}fn();//0 1 2
注:
如果這樣寫,沒有fn函數會報以下錯誤
查看了js的手冊后發現,在js中return 語句只能放在function中,如果不是在一個function中彈出如上錯誤。
for(var i = 0; i < 5; i++) { if(i == 3) { return; } console.log(i); }

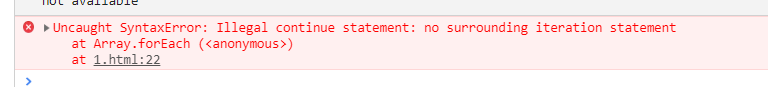
forEach中無法 break 和 continue,會報以下錯誤。


使用return也不能跳出整個循環:
var a=[1,2,3,4,5,6,7,8,9]a.forEach((item,index)=>{ if(item == 6) { return }else{ console.log(item); }})

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備