JavaScript canvas基于數(shù)組生成柱狀圖代碼實例
HTML5 的 canvas 元素使用 JavaScript 在網(wǎng)頁上繪制圖像。
畫布是一個矩形區(qū)域,您可以控制其每一像素。
canvas 擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
canvas 元素本身是沒有繪圖能力的。所有的繪制工作必須在 JavaScript 內(nèi)部完成:
canvas柱狀圖
var arr = [ { id: 1001, price: 100 }, { id: 1002, price: 150 }, { id: 1003, price: 200 }, { id: 1004, price: 70 }, { id: 1005, price: 300 } ]; var gap = 20; var canvas = document.querySelector('canvas'); var ctx; init(); function init() { canvas.width = 400; canvas.height = 300; ctx = canvas.getContext('2d'); var max = arr.reduce((value, item) => { return value < item.price ? item.price : value; }, arr[0].price); //max高為300的4/5,其他的高為:300*(4/5)/(max) * h maxh:240 = othersh: ? ? = 240 var scaleHeight = 300 * 4 / 5 / max; //每個柱狀圖的寬為總寬-間隙寬除個數(shù) var width = (400 - (gap * (arr.length + 1))) / arr.length; createChart(width, scaleHeight); } function createChart(w, hs) { ctx.fillStyle = 'rgba(0,0,0,0.7)'; ctx.fillRect(0, 0, 400, 300); var x = 0; for (var i = 0; i < arr.length; i++) { x += gap; ctx.fillStyle = 'orange'; var h = hs * arr[i].price; ctx.fillRect(x, 300 - h, w, h); x += w; } }
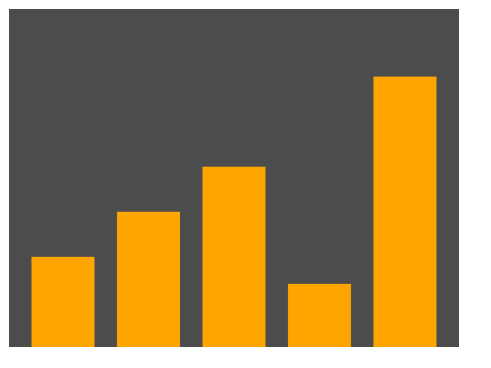
效果:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁2. 讀大數(shù)據(jù)量的XML文件的讀取問題3. 利用CSS3新特性創(chuàng)建透明邊框三角4. 解析原生JS getComputedStyle5. PHP循環(huán)與分支知識點梳理6. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))7. css代碼優(yōu)化的12個技巧8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. ASP實現(xiàn)加法驗證碼10. JSP+Servlet實現(xiàn)文件上傳到服務(wù)器功能

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備