JavaScript享元模式原理與用法實例詳解
本文實例講述了JavaScript享元模式原理與用法。分享給大家供大家參考,具體如下:
通過兩個例子的對比來凸顯享元模式的特點:享元模式是一個為了提高性能(空間復雜度)的設計模式,享元模式可以避免大量非常相似類的開銷。
第一實例,沒有使用享元模式,計算所花費的時間和空間使用程度。
要求為:有一個城市要進行汽車的登記
(1)汽車類
/** * 制造商 * 型號 * 擁有者 * 車牌號碼 * 最近一次登記日期 */ var Car = function(make,model,year,owner,tag,renewDate){ this.make = make; this.model = model; this.year = year; this.owner = owner; this.tag = tag; this.renewDate = renewDate; this.getMake = function(){ return this.make; } }
(2)使用裝飾者模式--計算函數的耗時
//裝飾者 .. 計算函數的耗時 var simpleProfiler = function(componet){ this.componet = componet; this.action = function(methodName){ var self = this; var method = componet[methodName]; //如果是函數那就進行裝飾 if(typeof method == 'function'){var startDate = new Date().getTime();//開始時間method.apply(self.componet,arguments);var endDate = new Date();//結束時間alert(endDate - startDate); } } }
(3)具體的實例,現有4150000輛車需要登記
var ca = new Array(); function addCar(){ this.begin = function(){ for (var i = 0; i < 4150000; i++) {ca.push(new Car('BMW','寶馬','2017-10-18', '','GBMW88','2017-10-19')); } } } new simpleProfiler(new addCar()).action('begin')
第二個例子:使用享元模式
(1)汽車類
/** * 制造商 * 型號 * 擁有者 * 車牌號碼 * 最近一次登記日期 */ var Car = function(make,model,year){ this.make = make; this.model = model; this.year = year; this.getMake = function(){ return this.make; } }
(2)單例模式的簡單工廠
//單例模式的簡單工廠 var myCarInfo = function(){ this.createCar = function(make,model,year,owner,tag,renewDate){ var c = carInfoFactory(make,model,year); c['owner'] = owner; c['tag'] = tag; c['renewDate'] = renewDate; return c; } } var carInfoFactory = (function(){ var carInfo = {}; return function(make,model,year){ if(carInfo[make+model+year]){return carInfo[make+model+year]; }else{var newCar = new Car(make,model,year);carInfo[make+model+year] = newCar;return newCar;a } } })();
(3)現有4150000輛車需要登記
var test = new myCarInfo(); var startDate = new Date().getTime(); var ca = new Array(); for (var i = 0; i < 4150000; i++) { ca.push(test.createCar('BMW','寶馬','2017-10-18', '','GBMW88','2017-10-19')) } var endDate = new Date(); alert(endDate - startDate);
從上述兩個例子可以知道,第一個例子沒有使用享元模式相對于第二個使用享元模式耗時間少,但空間消耗大,第二個耗時多,但空間消耗小。
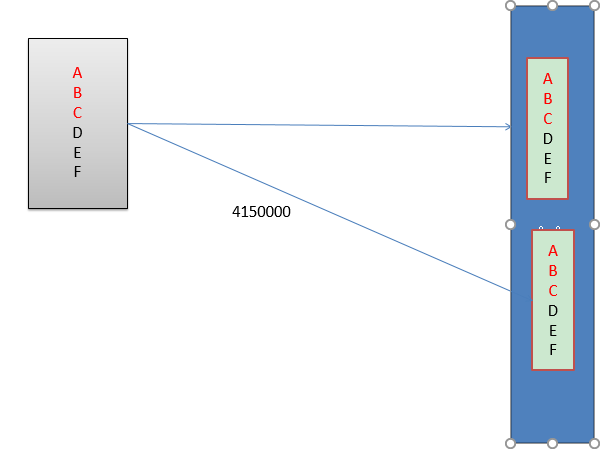
第一種情況圖解:每次都生成相同的實例

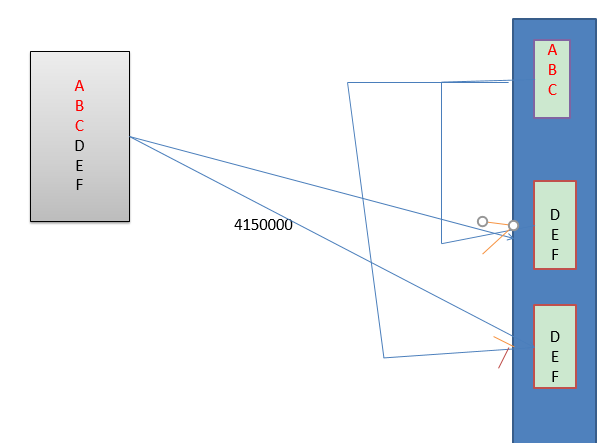
第二種情況:內在部分(不變)+外部狀態(變化)圖解

感興趣的朋友可以使用在線HTML/CSS/JavaScript前端代碼調試運行工具:http://tools.jb51.net/code/WebCodeRun測試上述代碼運行效果。
更多關于JavaScript相關內容還可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備